springboot-iconfont图标如何使用?
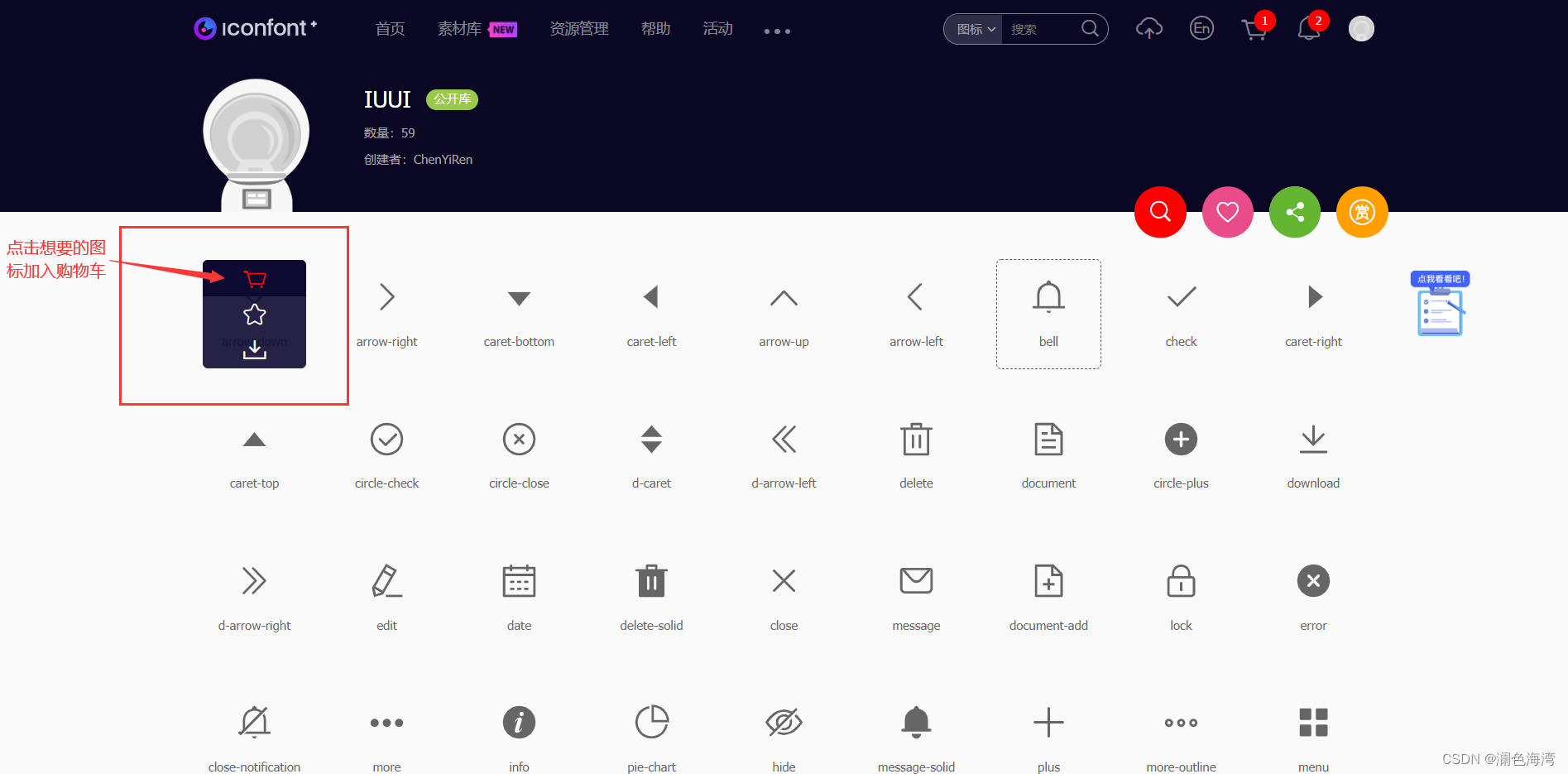
第一步:进入 iconfont-阿里巴巴矢量图标库,选择想要的图标加入购物车

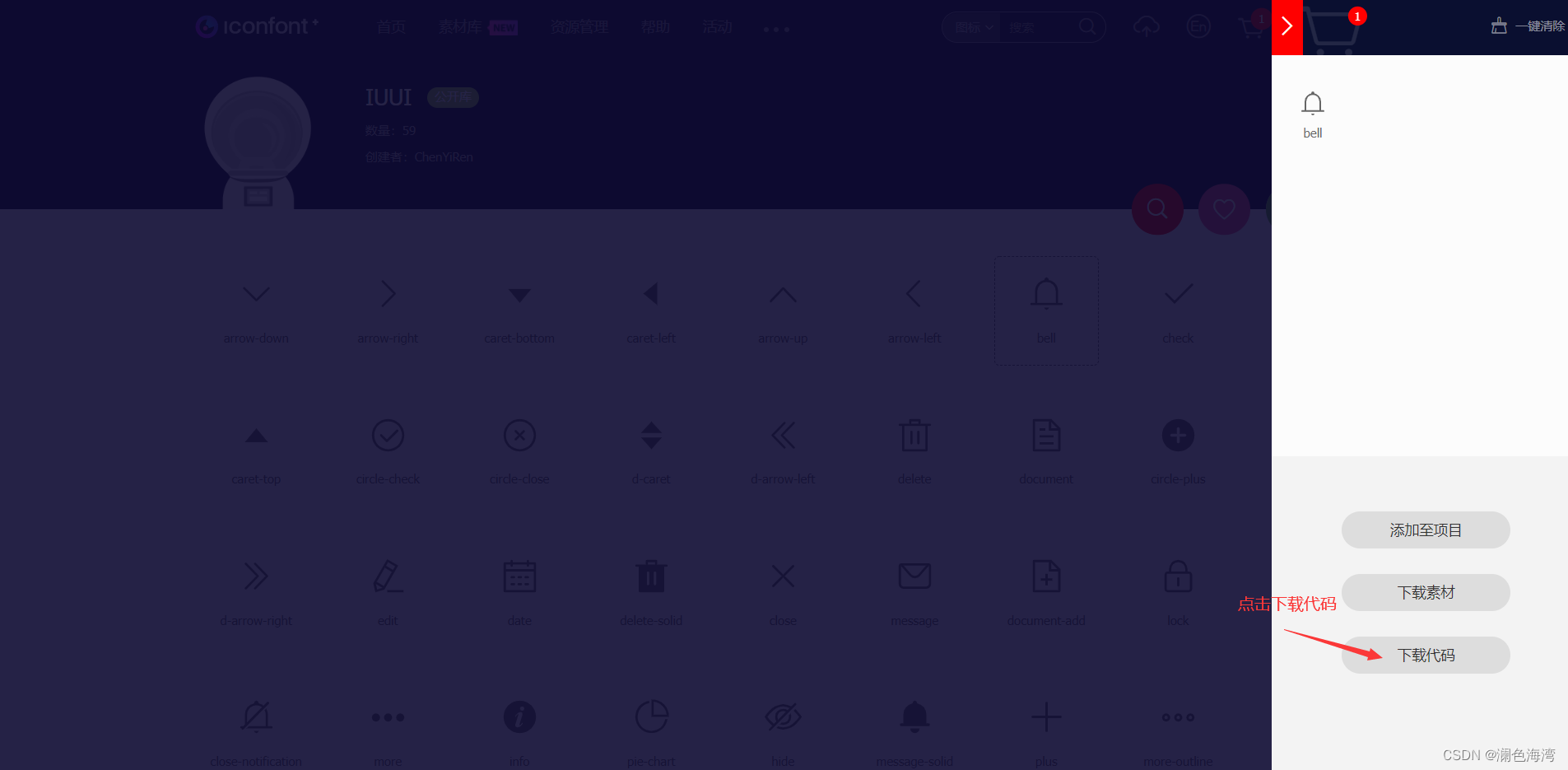
第二步:进入购物车点击下载代码

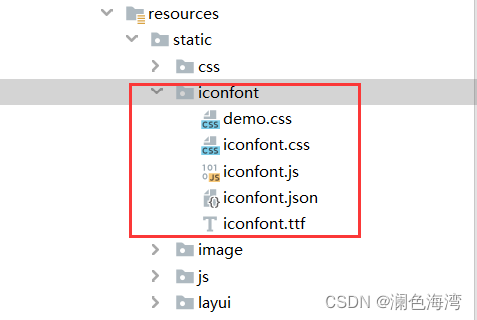
第三步:下载解压好之后将这五个文件粘贴到项目中,如下:


第四步:然后在html文件中导入iconfont.css文件,并且让图标显示出来,如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link th:href="@{/iconfont/iconfont.css}" rel="stylesheet" />
</head>
<body>
<span class="iconfont icon-bell"></span>
</body>
</html>这里解释一下 icon-bell 是什么?
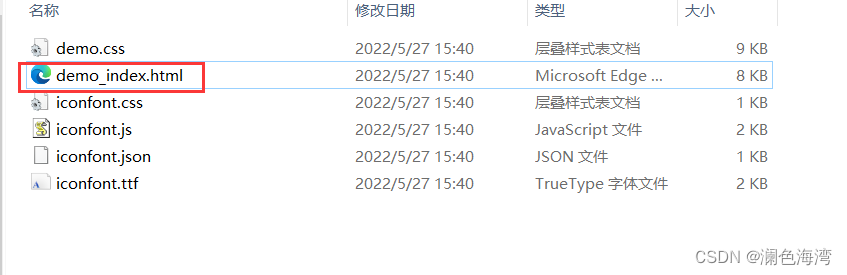
点击进入之前下载好的 demo_index.html,如下

进来后可以看到图标对应的类名

然后来展现的看看效果,如下:

如上所示图标显示出来了
不过使用class的方式仅仅能引用黑白的图标很单调,如果想要引用彩色图标的话就用Symbol的方式去调用即可【这种方式在 demo_index.html 文件里也有教程,方法也差不多所以在这里就不多说了】






















 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








