问题
flex布局下,宽度达到100%以上,发现无效即实际效果最多只能达到100%。
解答
我发现是我对flex布局还不够熟悉。flex布局有如下两个属性。
- flex-grow属性:定义项目的放大比例
- flex-shrink属性:定义项目的缩小比例
解释:
1:flex-grow属性:定义项目的放大比例。默认值为0,即如果空间有剩余,也不放大。可以是小数,按比例占据剩余空间。
2:flex-shrink属性默认值为1,即如果空间不足将等比例缩小。如果有一个项目的值为0,其他项目为1,当空间不足时,该项目不缩小。负值对该属性无效,容器不应该设置flex-wrap。
由于flex-shrink的属性值默认为1,当宽度超过100%,就会按等比例的缩小至刚好100%,请看如下代码。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style type="text/css">
body{
display: flex;
align-items: center;
justify-content: center;
}
.b {
width: 600px;
height: 300px;
display: flex;
align-items: center;
justify-content: center;
background-color: red;
}
img {
flex-shrink: 0;
width: 200%;
height: 50%;
}
</style>
</head>
<body>
<div class="b">
<img src="../web杂物/6.jpg" alt="">
</div>
</body>
<script></script>
</html>
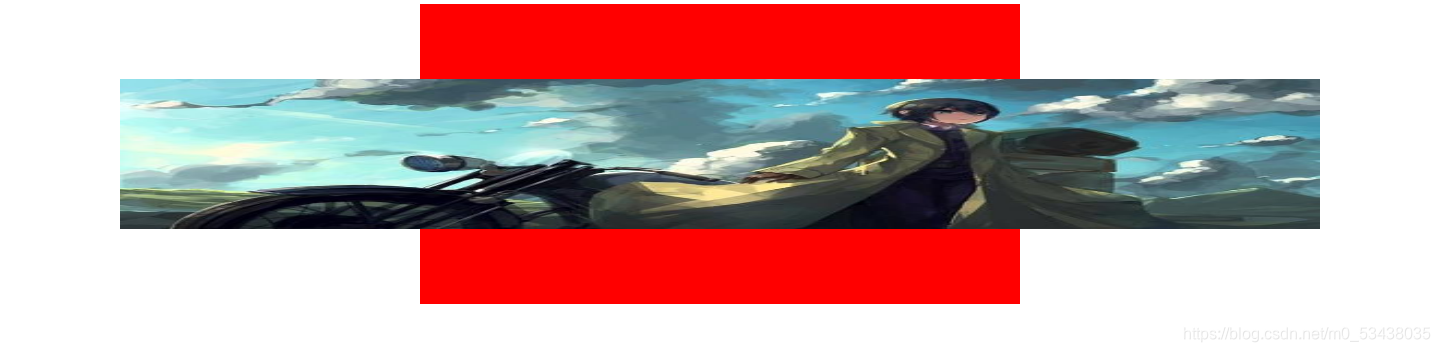
效果:

可以看出flex-shrink: 0;确实有效





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








