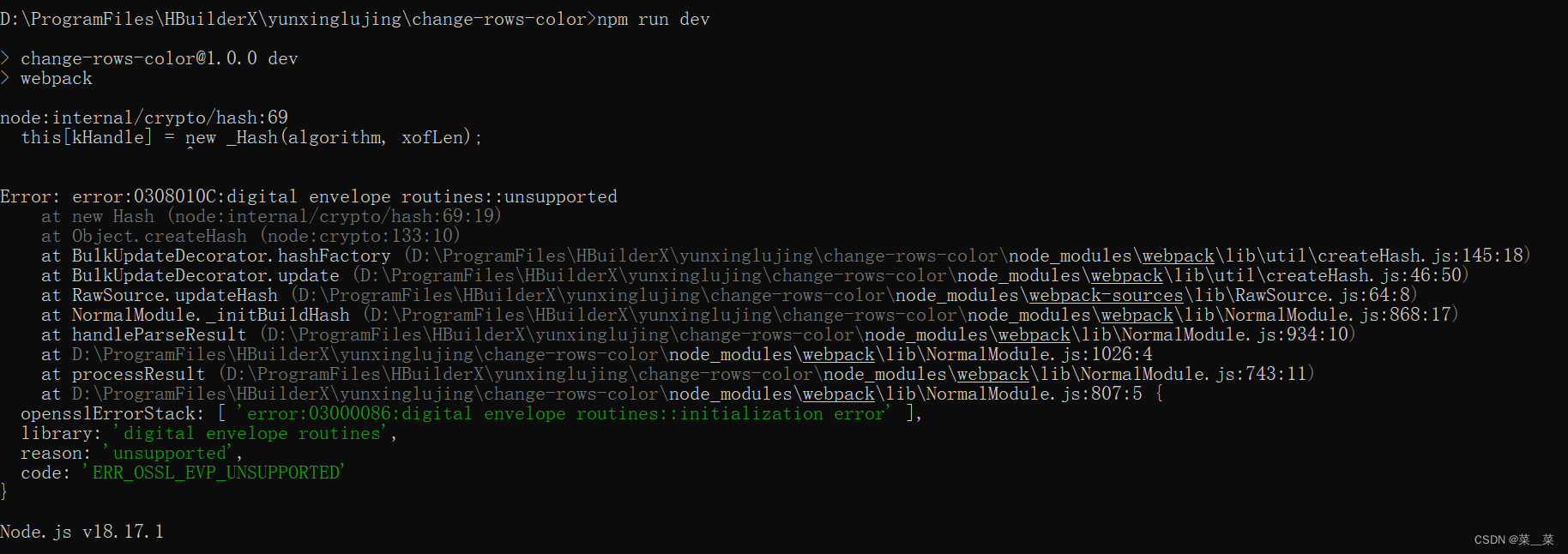
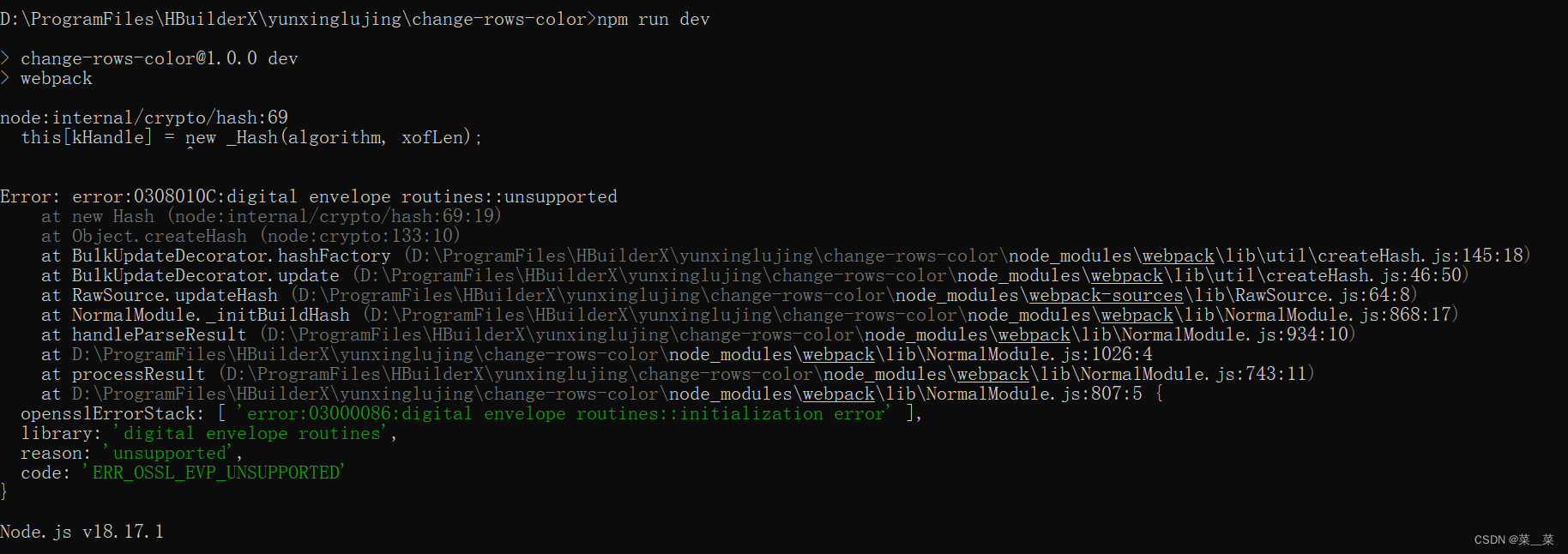
输入npm run dev时,报错且不生成dist文件。
报错信息:

原因:node.js版本的问题。
解决思路:
在package.json文件内修改,在scripts内的每一项都添加内容:set NODE_OPTIONS=--openssl-legacy-provider
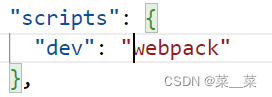
修改前:

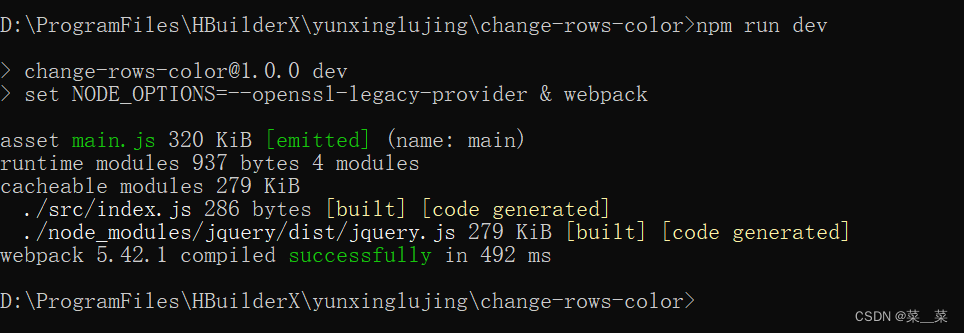
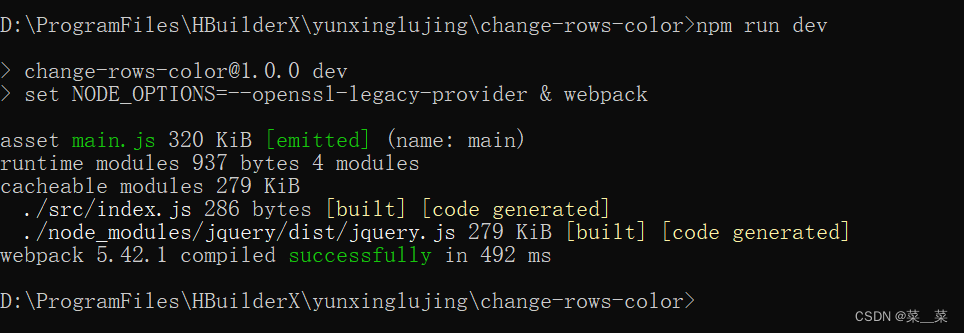
修改后:

已解决:


谢谢观看,希望能帮助到你!
输入npm run dev时,报错且不生成dist文件。

在package.json文件内修改,在scripts内的每一项都添加内容:set NODE_OPTIONS=--openssl-legacy-provider




谢谢观看,希望能帮助到你!











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


