文章目录
ElementUI表单
el的表单官网内容很多,看了一眼觉得心累了。但实际上它使用起来非常的方便,el为我们封装了各种组件,样式也大众。
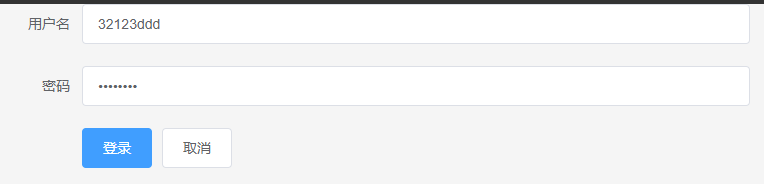
一个简单的案例

代码如下(使用时确保引入了相关的组件)
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用户名"><!-- form-item用于显示关联的文件 -->
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="form.pwd"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登录</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
pwd:''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
看起来还是挺多行是吗去掉些必要标签还有些声明,剩下的是:el-form,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4178
4178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








