
资料
尚硅谷视频:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=108
官网:https://v3.vuex.vuejs.org/zh/
安装
注意:vue的版本要和vuex的版本差一个版本,也就是:
- vue2要用vuex3
- vue3要用vuex4
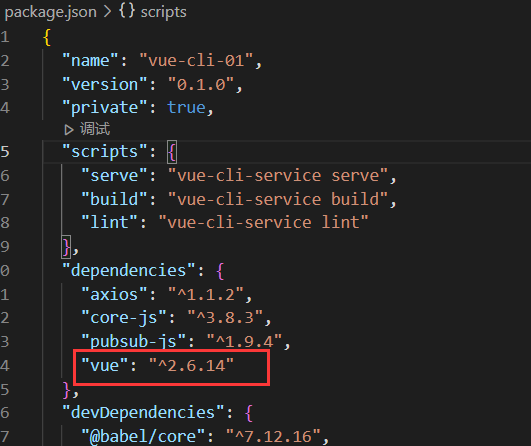
先看一下自己使用的vue的版本:打开项目的package.json文件,看到目前用的vue2,因此,要安装vuex3

安装vuex3的命令;其他版本,替换下面命令中的3
npm install vuex@3
使用
快速开始
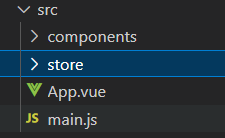
新建store 目录,和App.vue平级:

在store目录下新建index.js文件,内容如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
//类似vue中的data,时k-v键值对,如:
//name:""
},
actions:{
//函数名一般使用驼峰命名法
//可以收到两个个参数:上下文信息、传的参数;一般调用commit在mutations中处理state中的数据,如:
//updateName(context, val) {
// context.commit('UPDATE_NAME')
//}
},
mutations: {
//一般使用大写字母命名
//可以收到两个参数,state、传的参数;用于处理state中的数据,如:
//UPDATE_NAME(state, val) {
// state.name = val
//}
},
getters: {
//类似vue的computed
//可以收到两个参数:state、整个getters
//getNameLength(state, getters) {
// return state.name.length;
//}
}
})
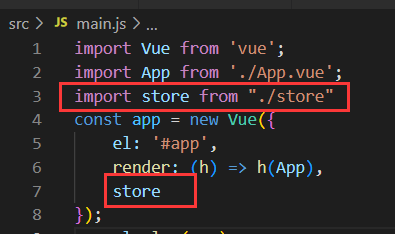
在main.js中引入刚刚创建的文件:(./store/index可简写为./store)

基本使用(非模块化):
例子:
例如,我们使用如下内容,替换/store/index.js:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
sum: 0
},
actions:{
add(context,val){
context.commit("ADD",val)
}
},
mutations: {
ADD(state,val){
state.sum += val;
},
})
并在某个模块(记为A模块)的methods中使用:
methods:{
add(){
this.$store.dispatch("add",this.optionVal)
}
}
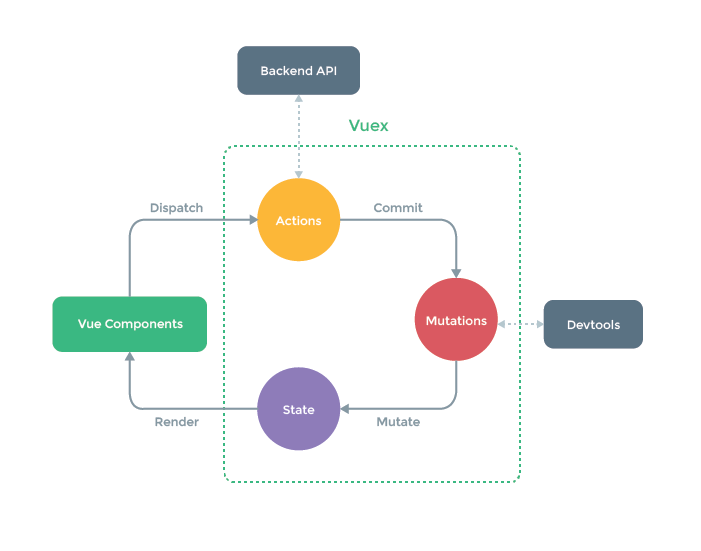
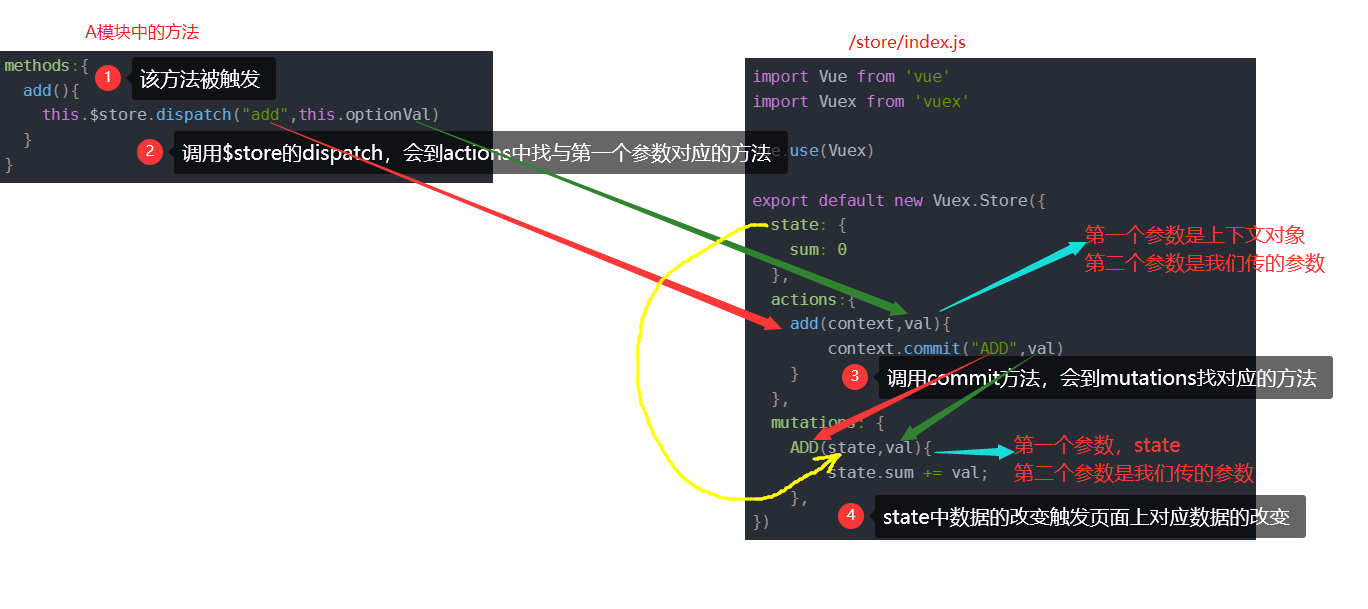
具体工作流程:

当然,如果逻辑比较简单,也可以在模块的方法中直接调用mutation中的方法,此时,需要调用$store.commit方法。
例如上面的例子,A模块中的放可以写成:
this.$store.commit("ADD",this.optionVal)
辅助函数
导入
前提:需要引入对应函数:(用哪个引入哪个)
import {mapState, mapGetters, mapActions, mapMutations} from "vuex";
参数
mapXxx的参数一般有两种:
- 对象,大致对应关系是:(后面的是字符串,不能简写)适用于要
重命名的时候

- 数组,此时表示上述对象的key和value相同:(注意单引号。)

mapState
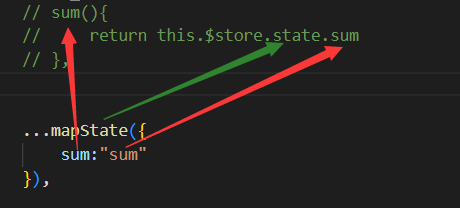
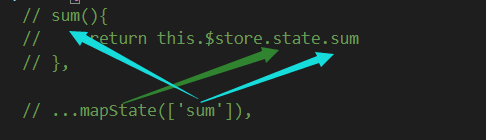
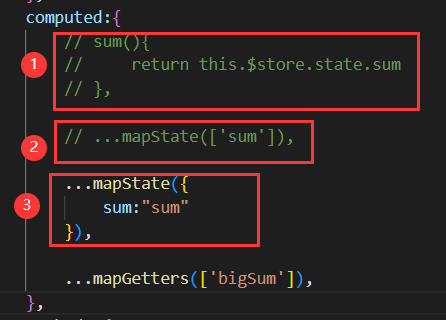
下图三个方法的效果等价:

mapGetters
下图三个方法的效果等价:
// bigSum(){
// return this.$store.getters.bigSum
// },
// ...mapGetters(['bigSum']),
...mapGetters({
bigSum:"bigSum"
}),
mapMutations
下图三个方法的效果等价:
// ADD(){
// this.$store.commit("ADD",this.optionVal)
// },
// ...mapMutations(["ADD"]),
...mapMutations({ADD:"ADD"}),
mapActions
下图三个方法的效果等价:
// addIfOdd(){
// this.$store.dispatch("addIfOdd",this.optionVal)
// },
//...mapActions(['addIfOdd']),
...mapActions({
addIfOdd:'addIfOdd',
}),
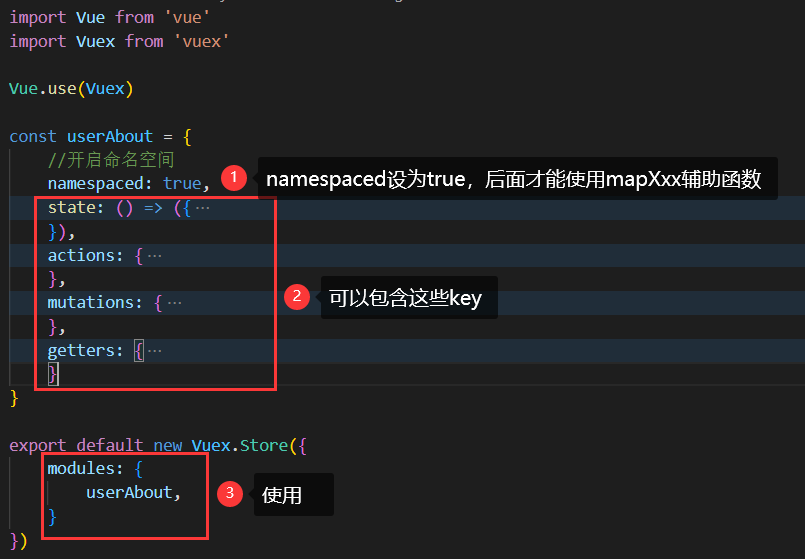
模块化:
步骤:
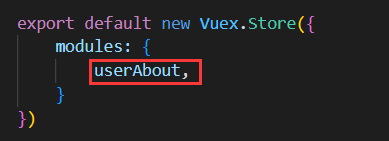
修改store/index.js:

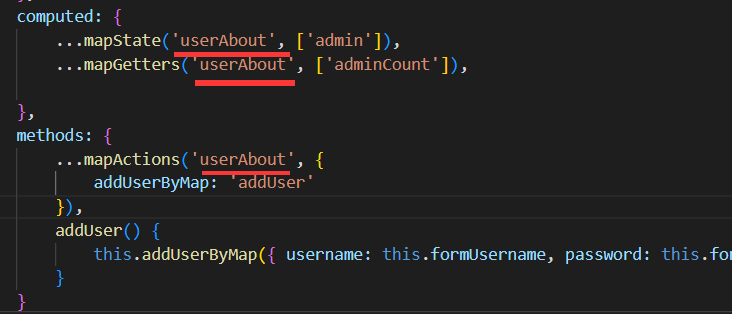
修改mapXxx辅助函数:
-
第一个参数为命名空间,就是这个:

-
第二个参数和本文
使用>基本使用>辅助函数的第一个参数一致。
例子:

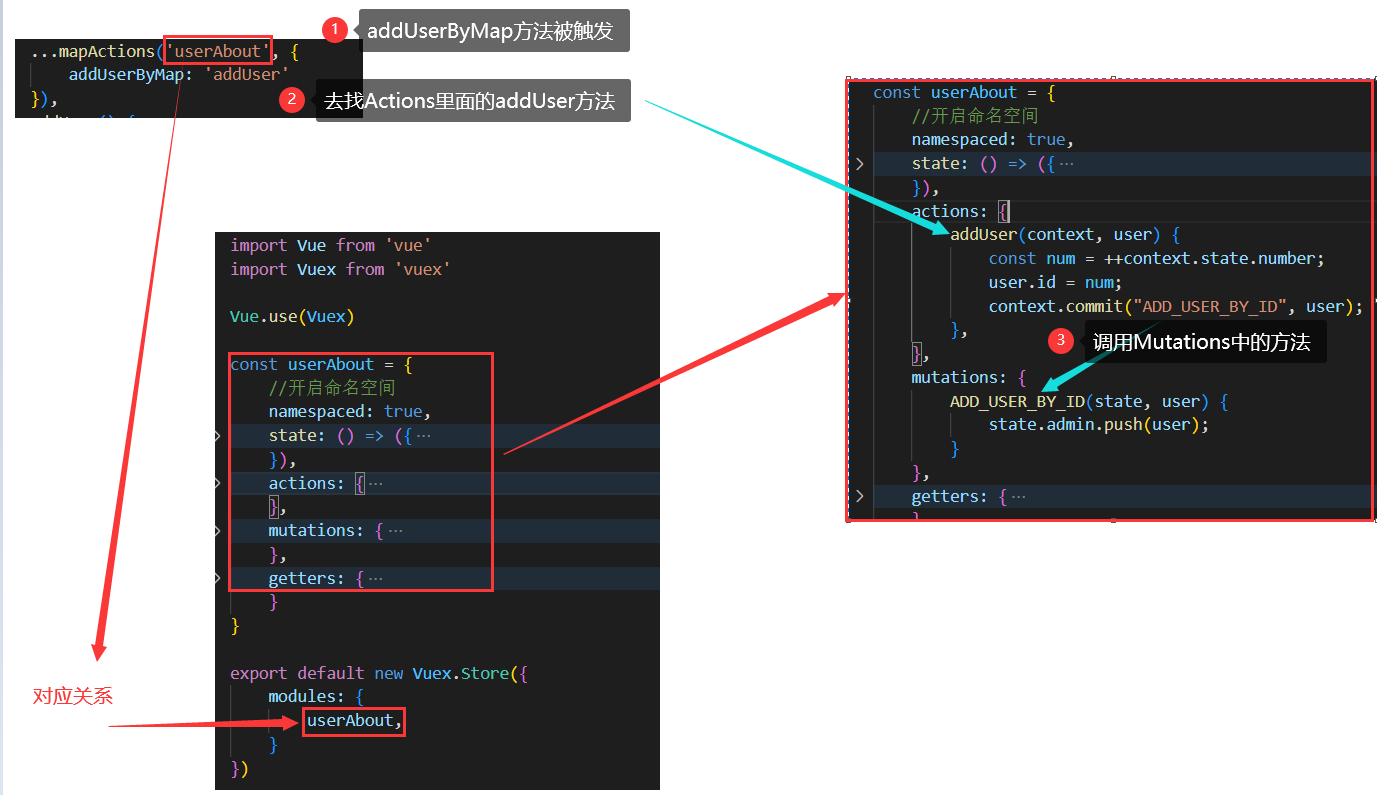
大致执行流程:























 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








