页面和组件之间的传值
1.页面===>组件
例如:在/pages/index/index中引用了组件中的card组件,要如何将index中的数据传递到card中去呢?

-
引用组件(之前说过)
-
传值
cardData="{ {cardItem}}"----就是传递到组件的数据,写在引用的组件标签中。
cardData:传递的数据变量名
cardItem:传递的数据值
/pages/index/index
<!--index.wxml-->
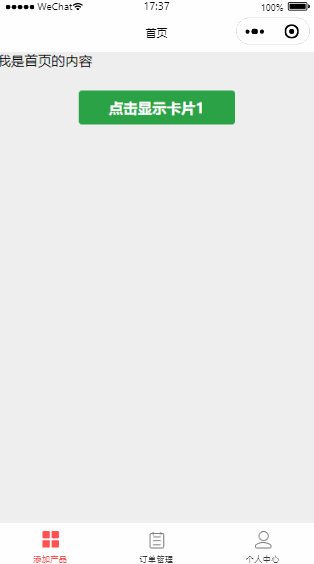
<view>我是首页的内容</view>
<button class="card1" bindtap="showCard1">点击显示卡片1</button>
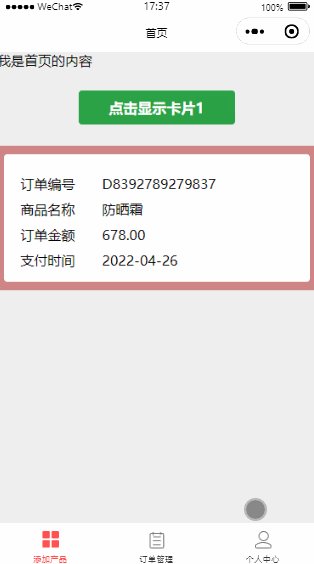
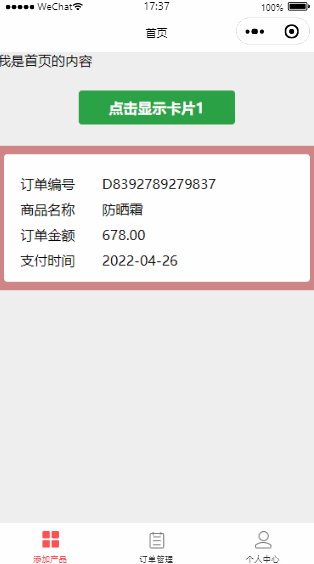
<card cardData="{
{cardItem}}" wx:if="{
{isShow}}"></card>
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
isShow: false,//卡片是否显示
//要传递到组件的数据
cardItem: 




 本文详细讲解了微信小程序中页面到组件以及组件到页面的数据传递方法。通过在组件引用时设置属性实现页面到组件的传值,如`<card data="{{value}}"></card>`,组件内可以直接使用传递的数据。反之,组件可以通过事件将数据回传给页面。
本文详细讲解了微信小程序中页面到组件以及组件到页面的数据传递方法。通过在组件引用时设置属性实现页面到组件的传值,如`<card data="{{value}}"></card>`,组件内可以直接使用传递的数据。反之,组件可以通过事件将数据回传给页面。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








