与 SCADE 中的所有其他控件一样,图像控件充当原生控件的包装器,将其部分功能公开给用户。在本教程中,我们将学习如何在应用程序内显示图像或从互联网动态下载图像。如今,我们无法想象没有图像的应用程序。尽管图像存储在 assets 文件夹中,但它们是在运行时加载的。SCADE目前仅支持出色的图像格式,如 PNG、SVG 和 JPG。
实施所需的关键属性:
- content: 它存储您想要显示的图像。不要忘记,它有一个Data类型。
- URL:图像源的相对路径。初始化此属性时,请确保已准确整理其路径。也就是说,在您拼出存储图像的文件夹之后,图像名称排在最后。请参见示例:Assets/shoe1.png.
- ContentPriority:此类型布尔属性指定我们在渲染图像时使用的传入源。如果false该URL字段用于获取信息以显示图像,则设置为,true如果使用内容字段,则设置为。
您可以使用三 (3) 种可能的方式将图像添加到 SCADE 中的 Android 和 iOS 应用程序:
方法一:静态图片参考
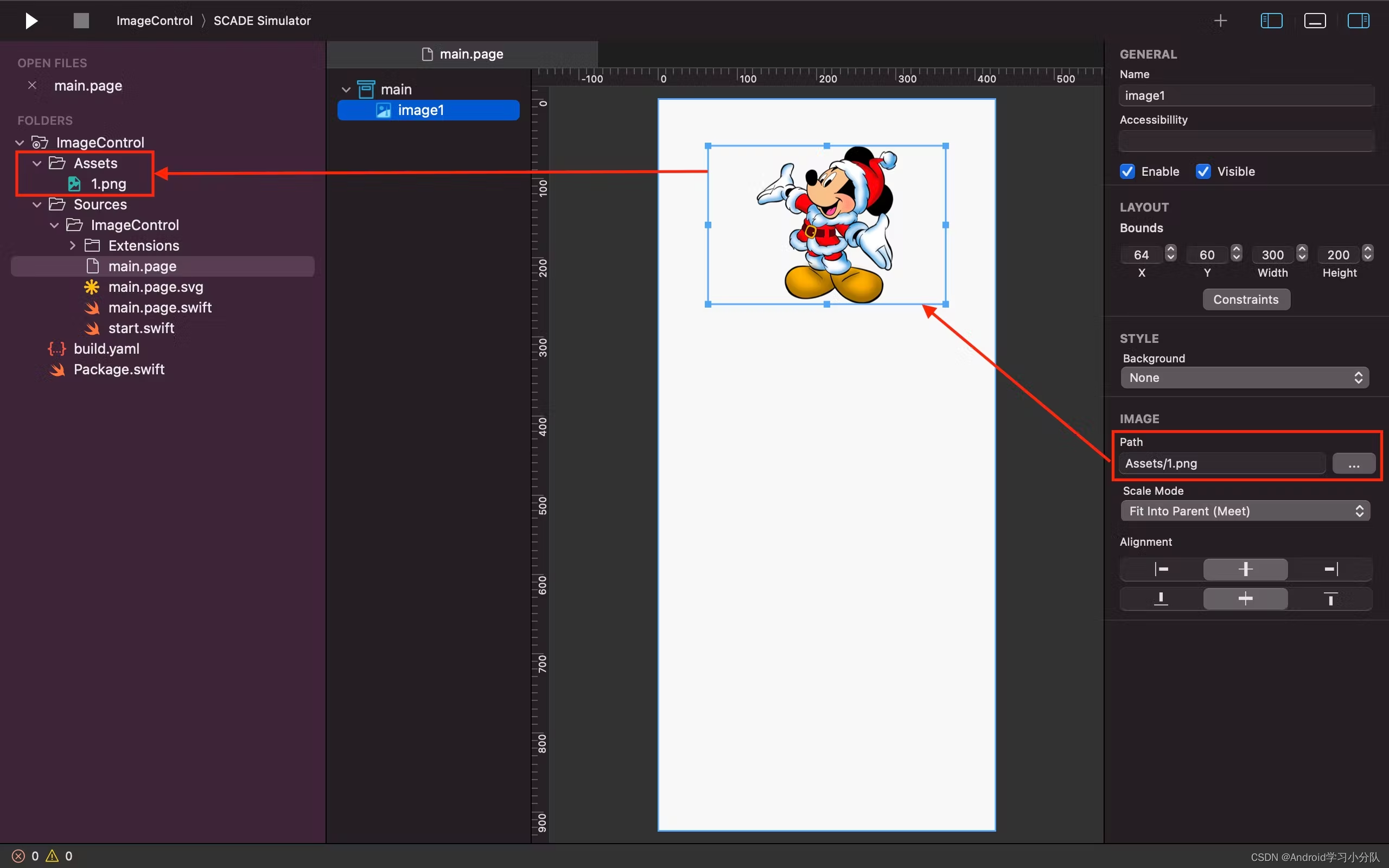
您可以通过使用Widget Palette将图像控件拖放到任何.page选择的文件(例如main.page)来简单地实现这一点。完成此操作后,使用页面右侧的 Image 属性下的Path 功能,从包含它的文件夹中查找并选择要在应用程序中显示的图像。有趣的是,使用这种方法,您的图像会自动存储在您的资产文件夹中。
看下面的结果:

方法二:使用代码添加图片
如果您想采用这种方法,您必须永远不要忘记做两件事:
- 确保URL字段中的路径有效。
- contentPriority将图像的属性值初始化为false.
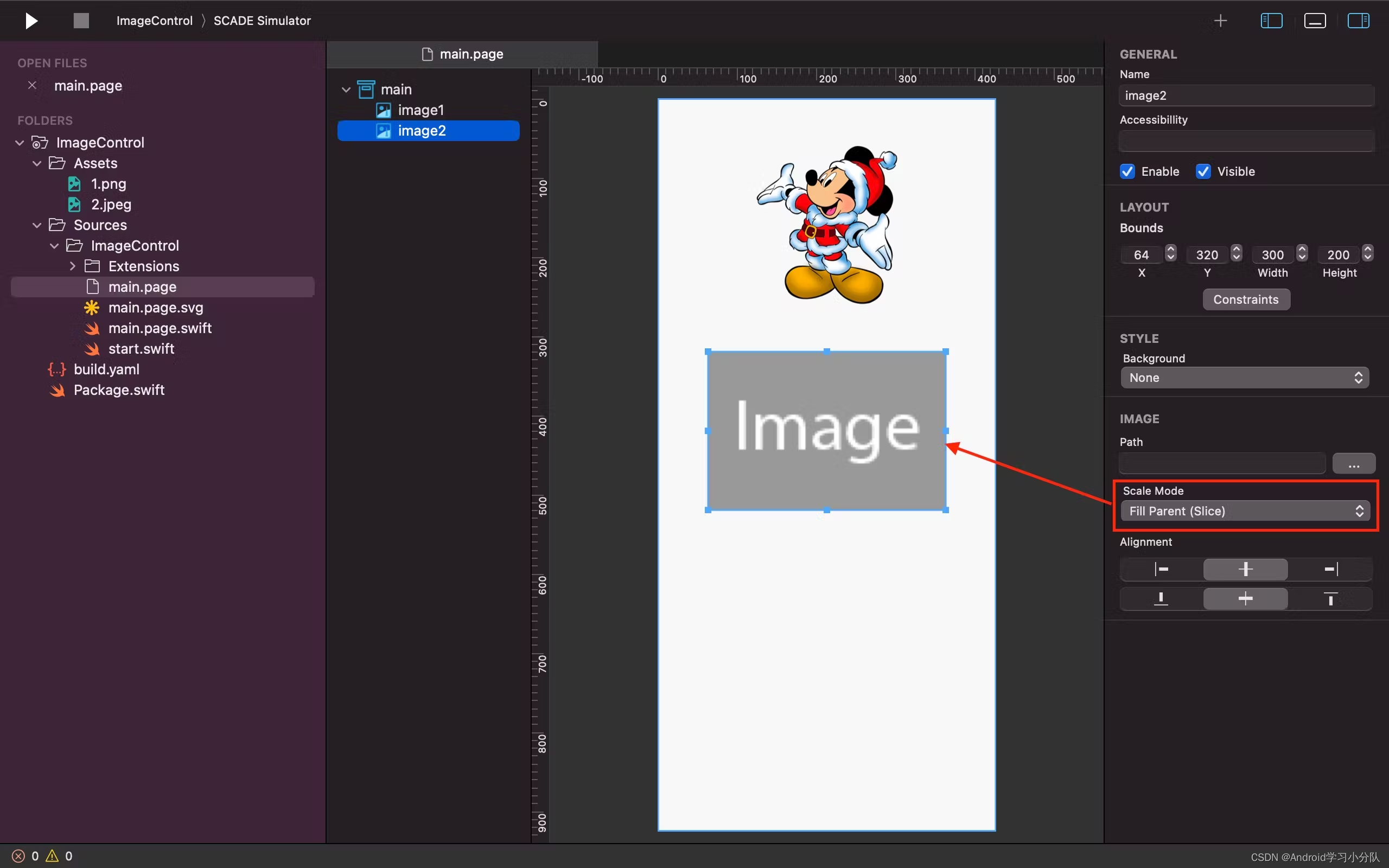
请记住,与上述方法不同,您需要在此处手动将图像添加到 Assets 文件夹中,以完成在所需区域显示图像的阶段。此外,您还可以使用图像控件中内置的缩放模式进行调整并确保您的图像大小适合您的应用程序。
请参见下面的示例:

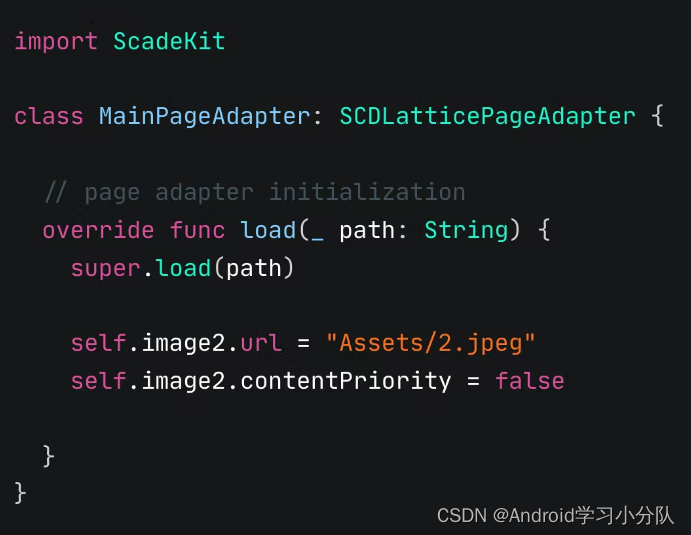
请参阅下面的代码片段:

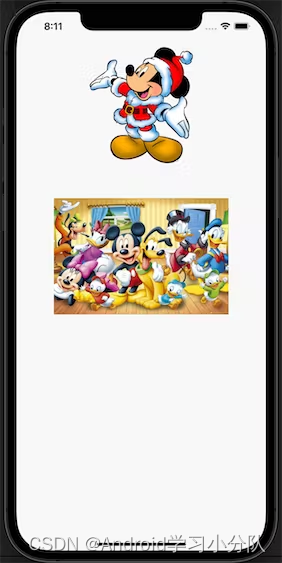
iOS 上的输出:

Android上的输出:

方法三:利用互联网原始数据展示图片
大多数应用程序需要从远程服务器获取数据,并且下载图像是一项频繁的活动。这种方法为您提供了方便,因为您不需要在渲染之前将图像存储在应用程序中 - 您需要做的就是从 Internet 获取您选择的图像的图像地址或任何其他来源。
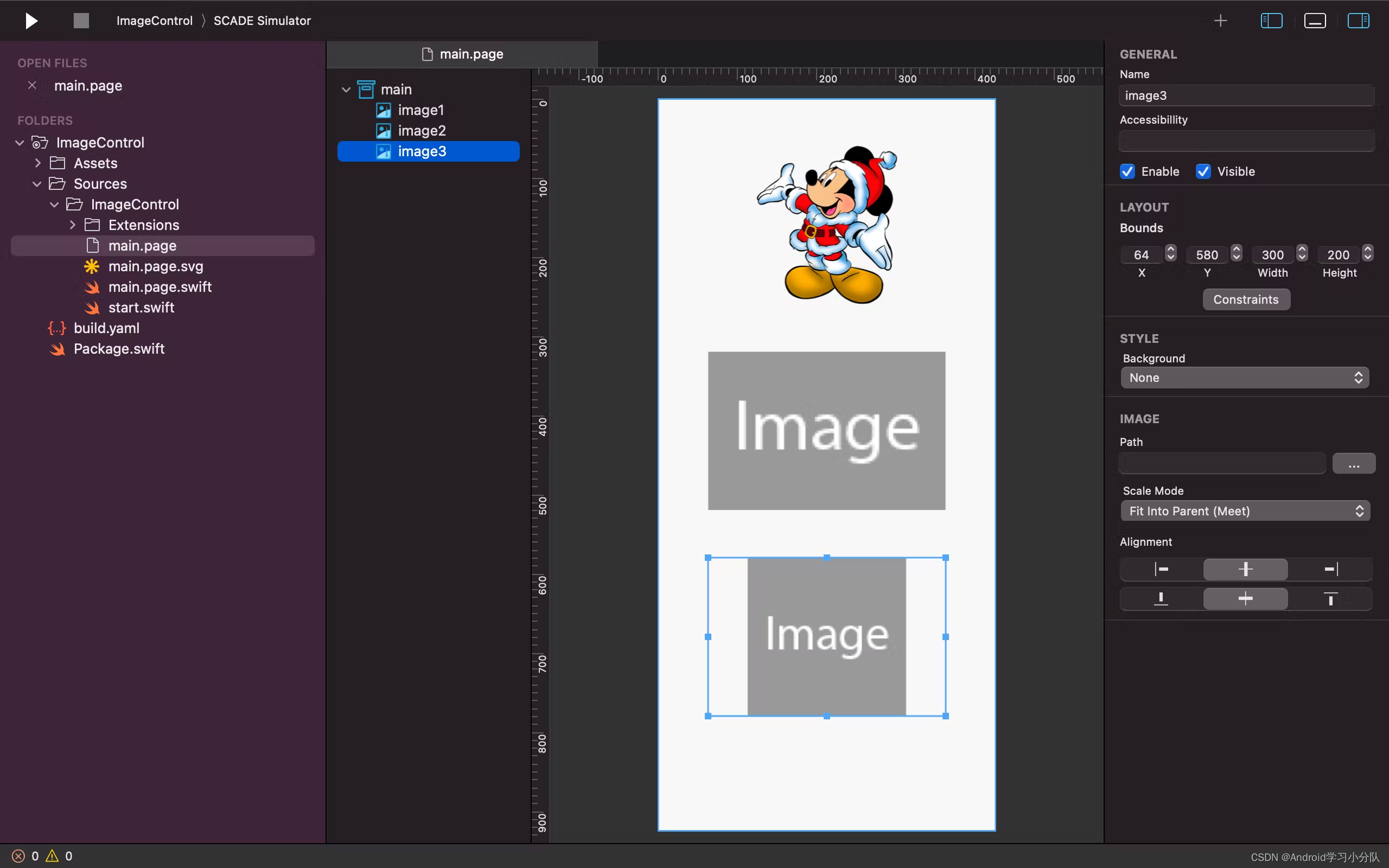
这个方法的主要目的是教你如何使用 swift 下载图片。首先,在主页的image2下添加第三个名为image3的图像控件。就像您在上述其他两种方法中所做的那样,使用Constraints 属性来控制其大小和位置。
请参见下面的示例:

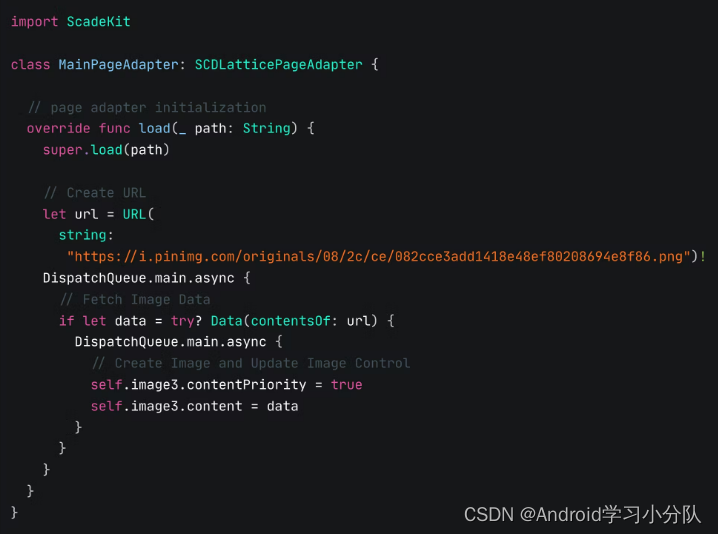
此方法主要侧重于使用Grand Central Dispatch更新主线程上的 Image Control 。创建一个URL指向远程图像的对象是我们要做的第一件事。下一步是调用对象的init(contentsOf:) 初始化程序Data。我们使用try? 关键字并optional binding安全地访问初始化的结果,因为初始化程序正在抛出。最后,在正文中if statement,我们将从网络调用接收到的原始图像数据放入content 字段中,并将contentPriority 属性的值设置为true。
请参阅下面的代码片段:

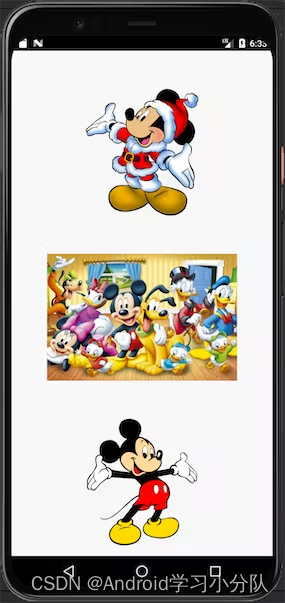
iOS 上的输出:

Android上的输出:

最后,如果大伙有什么好的学习方法或建议欢迎大家在评论中积极留言哈,希望大家能够共同学习、共同努力、共同进步。
小编在这里祝小伙伴们在未来的日子里都可以 升职加薪,当上总经理,出任CEO,迎娶白富美,走上人生巅峰!!
不论遇到什么困难,都不应该成为我们放弃的理由!
很多人在刚接触这个行业的时候或者是在遇到瓶颈期的时候,总会遇到一些问题,比如学了一段时间感觉没有方向感,不知道该从那里入手去学习,需要一份小编整理出来的学习资料的关注我主页或者点击文末微信卡片免费领取~
这里是关于我自己的Android 学习,面试文档,视频收集大整理,有兴趣的伙伴们可以看看~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言,一定会认真查询,修正不足,谢谢。

























 2323
2323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








