<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<com2></com2>
</div>
<template id="tmp1">
<ul>
<li>
<p>第一个数:</p>
<input type="number" v-model="num1" />
</li>
<li>
<p>第二个数:</p>
<input type="number" v-model="num2" />
</li>
<li>
<button @click="add">加</button>
<button @click="minus">减</button>
<button @click="multiply">乘</button>
<button @click="divide">除</button>
</li>
</ul>
</template>
<template id="tmp2">
<div>
<com1 @child-fn="transContent"></com1>
<ul>
<li>结果是:{{result}}</li>
</ul>
</div>
</template>
<script>
Vue.component('com1', {
template: '#tmp1',
data() {
return {
num1: '',
num2: '',
}
},
methods: {
add() {
this.$emit('child-fn', parseInt(this.num1) + parseInt(this.num2))
},
minus() {
this.$emit('child-fn', parseInt(this.num1) - parseInt(this.num2))
},
multiply() {
this.$emit('child-fn', parseInt(this.num1) * parseInt(this.num2))
},
divide() {
this.$emit('child-fn', parseInt(this.num1) / parseInt(this.num2))
},
},
})
var com2 = {
template: '#tmp2',
data() {
return {
result: '',
}
},
methods: {
transContent(data) {
this.result = data.toString()
},
},
}
var vm = new Vue({
el: '#app',
components: {
com2,
},
})
</script>
</body>
</html>
注意全局组件,全局都可以调用,局部组件只能在它注册过的组件使用,故而使用局部组件作为父组件,调用全局子组件。(全局组件调用不了未在其中注册的局部子组件),可以将vm视为最大的组件
代码中定义了两个模板 tmp1,tmp2.tmp1是全局组件的模板,tmp2是局部组件的模板,局部组件com2作为全局组件com1的父组件,子组件将数据运算好传递给父组件。
数据传递:子组件中定义需要运算的数据,方法,当点击按钮时,this,$emit的第一个参数触发负组件中对应的事件(child-fn自定义属性对应的transContent方法),第二个参数传值(传入transContent中,即data),显示输出结果即可。
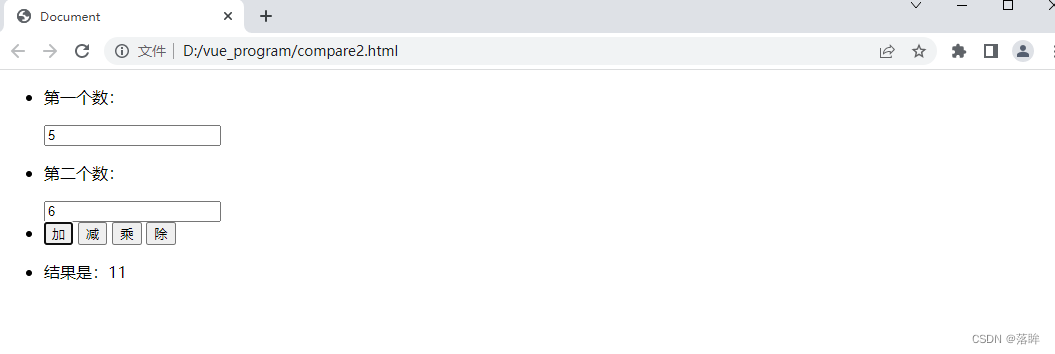
运行结果如图:





















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








