1.问题描述:
在开发鸿蒙时,我们会遇到这样一个局面,在@Entry组件修饰下的根组件跳转至其他@Component修饰的组件时只能在组件初始的时候加载一次,其余情况默认原先的加载状况以至于用户无法实时获取正确的信息。
2.问题过程
2.1 我们开发了如下页面,用户可以通过左滑来对数据收藏


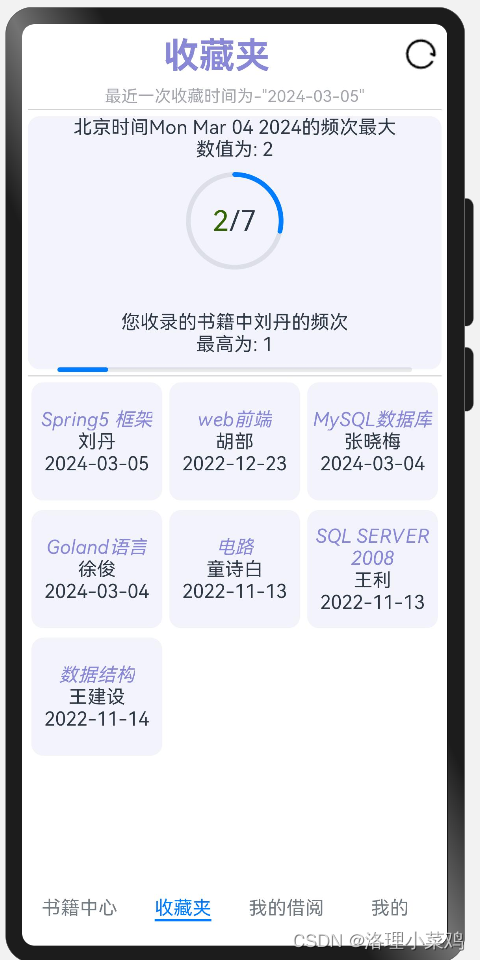
2.2 我们定义了如下页面,用来使用户查看收藏情况

3. 但是当我们在收藏之后,收藏夹是没有任何变化的,因为生命周期只在最开始时执行了一次,我们从tab组件入手,发现是因为myTest()组件变为了静态资源,无法再次加载
TabContent() {
Column() {
// todo 需要刷新 再次展示
myTest()
}
.width('100%')
.height('100%')
}
.size({ width: "100%", height: "100%" })
.tabBar("我的借阅")4.解决方案:将生命周期作为函数,实例化该对象并且再次加载生命周期
const mytest=new myTest()
mytest.aboutToAppear()5.Tab标签页代码
@Entry
@Component
struct Main {
private controller: TabsController = new TabsController();
@State showMyTest: boolean = false;
build() {
Column() {
Tabs({
barPosition: BarPosition.End,
controller: this.controller
}) {
// 其他 TabContent 部分保持不变
TabContent() {
Column() {
if (this.showMyTest) {
myTest();
}
}
.width('100%')
.height('100%');
}
.size({ width: "100%", height: "100%" })
.tabBar("我的借阅")
}
.onChange((index: number) => {
console.log(index.toString());
if (index === 2) {
this.showMyTest = !this.showMyTest;
if (this.showMyTest) {
const mytest = new myTest();
mytest.aboutToAppear();
}
}
})
.size({ width: "100%", height: "100%" })
.padding(5);
}
}
}








 文章讨论了在使用鸿蒙开发时,如何处理Entry组件下根组件到Component组件的跳转问题,由于生命周期限制,收藏功能无法实时更新。通过将myTest组件实例化并重新触发生命周期方法,成功实现了Tab标签页的动态刷新。
文章讨论了在使用鸿蒙开发时,如何处理Entry组件下根组件到Component组件的跳转问题,由于生命周期限制,收藏功能无法实时更新。通过将myTest组件实例化并重新触发生命周期方法,成功实现了Tab标签页的动态刷新。














 1493
1493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








