css选择器知识点+案例及运行结果
一、选择器
选择器用于识别body中的html元素,以便于添加样式。
1,基本选择器
基本选择器是使用最频繁,最基础的选择器。主要包括以下几种:
备注:“css“列指示该属性是在哪个css版本中定义的(css1、css2、还是css3)。
2、css元素选择器
元素选择器也称为标记选择器,是指用HTML标记名称作为选择器,其基本语法为:标记名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}最常见的选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
实例如下所示:
运行结果如下图所示:
3.css的id选择器
id 选择器可以为标有特定id的HTML元素指定特定的样式。id选择器使用“#”进行表示,后面紧跟id名,其基本语法格式为:#id 名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}。其中,id名是唯一的只能对应于文档中的某一个具体的元素。
实例如下所示:

运行结果如下图所示:
4、css的类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。在使用类选择器之前,需要修改具体的文档标记,以便类选择器正常工作。为了将选择器与元素关联,需要使用class指定为一个值。
示例如下所示:
运行结果如下图所示:
5.css的分组选择器
分组选择器是由各个选择器通过逗号连接而成,任何形式的选择器都可以作为分组选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用分组选择器为他们定义相同的css样式。
具体实例如下图所示:
如下代码具有相同的样式:
若使用分组选择器则可以用分组选择器来缩短代码,并且可以实现相同的效果:
两段代码的运行结果均为下图所示:

5.css * 选择器
通配符选择器用“*” 号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素,基本语法格式为:
运行结果如下图所示:

7.层次选择器
如果想要通过DOM元素之间的层次关系来获取特定的元素,如后代:
8.css后代选择器
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就称为外层标记的后代。
实例如下所示:
代码运行结果如下图所示:
9.css子选择器
与后代选择器相比,子代选择器主要用来选择某个元素的第一级子元素,子代选择器由符号“>"连接。如果不希望选择任意的后代元素而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器,引用上面的代码效果,区别更加明显,如下图所示:
运行结果:
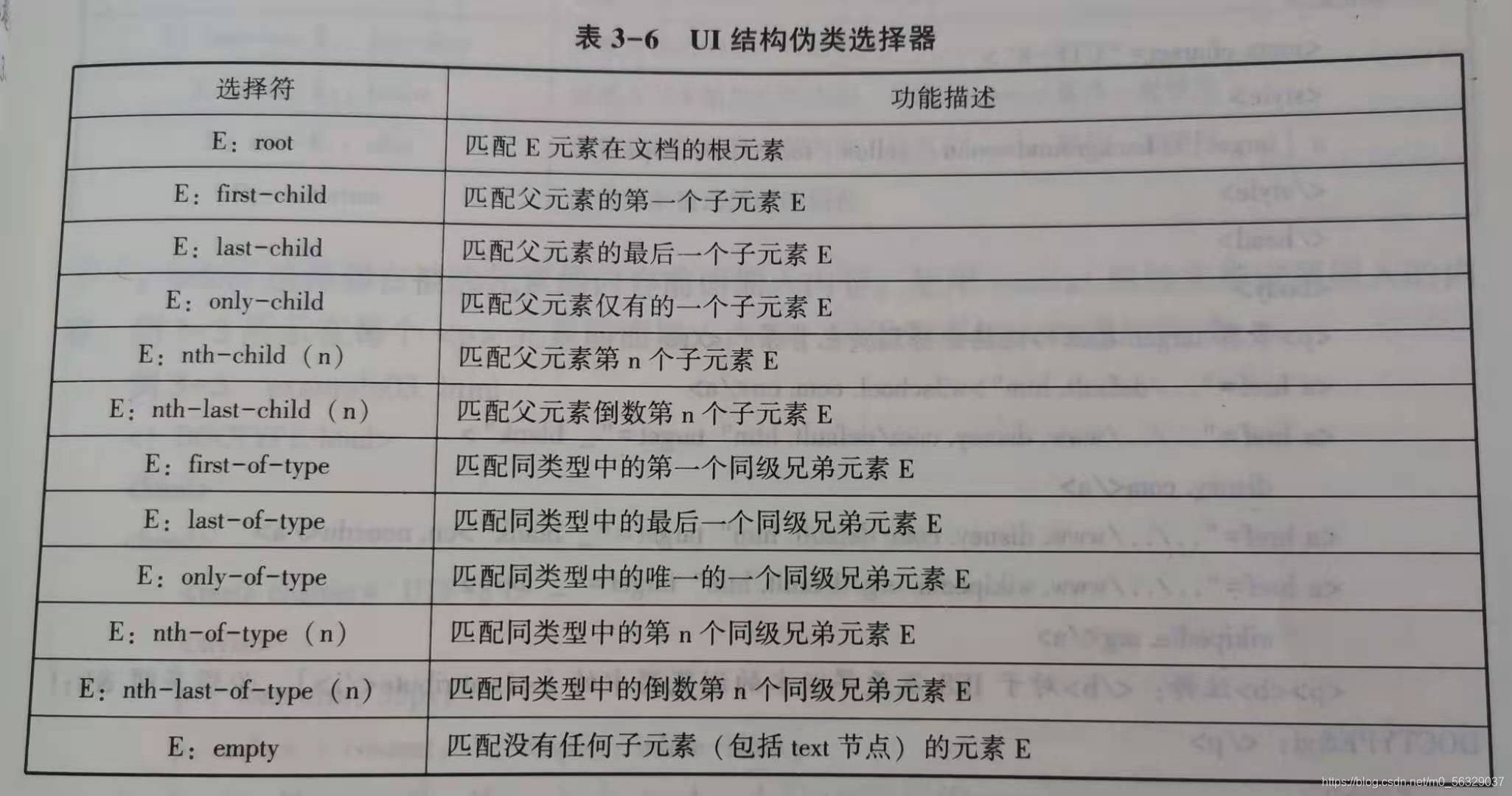
10.css结构伪类选择器
结构化伪类选择器可以减少文档内类选择器class属性和id属性的定义,使文档变得更加简洁:

其中,最常用的是nth-child(n)标签 它可以用来选择父元素中的任何一个子元素,想要查找哪一个元素就在括号中输入几。
nth-of-type (n)是用来匹配同类型的第n个同级兄弟元素的。这两个都是最常用的,也是最基础的,其余的几个在特殊位置用起来就比较方便。示例如下图所示:
运行结果如下图所示:





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








