
网关的技术实现
在 SpringCloud 中网关的实现包括两种:
- gateway
- zuul
Zuul 是基于 Servlet 的实现,属于阻塞式编程。而 SpringCloudGateway 则是基于 Spring5 中提供的 WebFlux ,
属于响应式编程的实现,具备更好的性能。
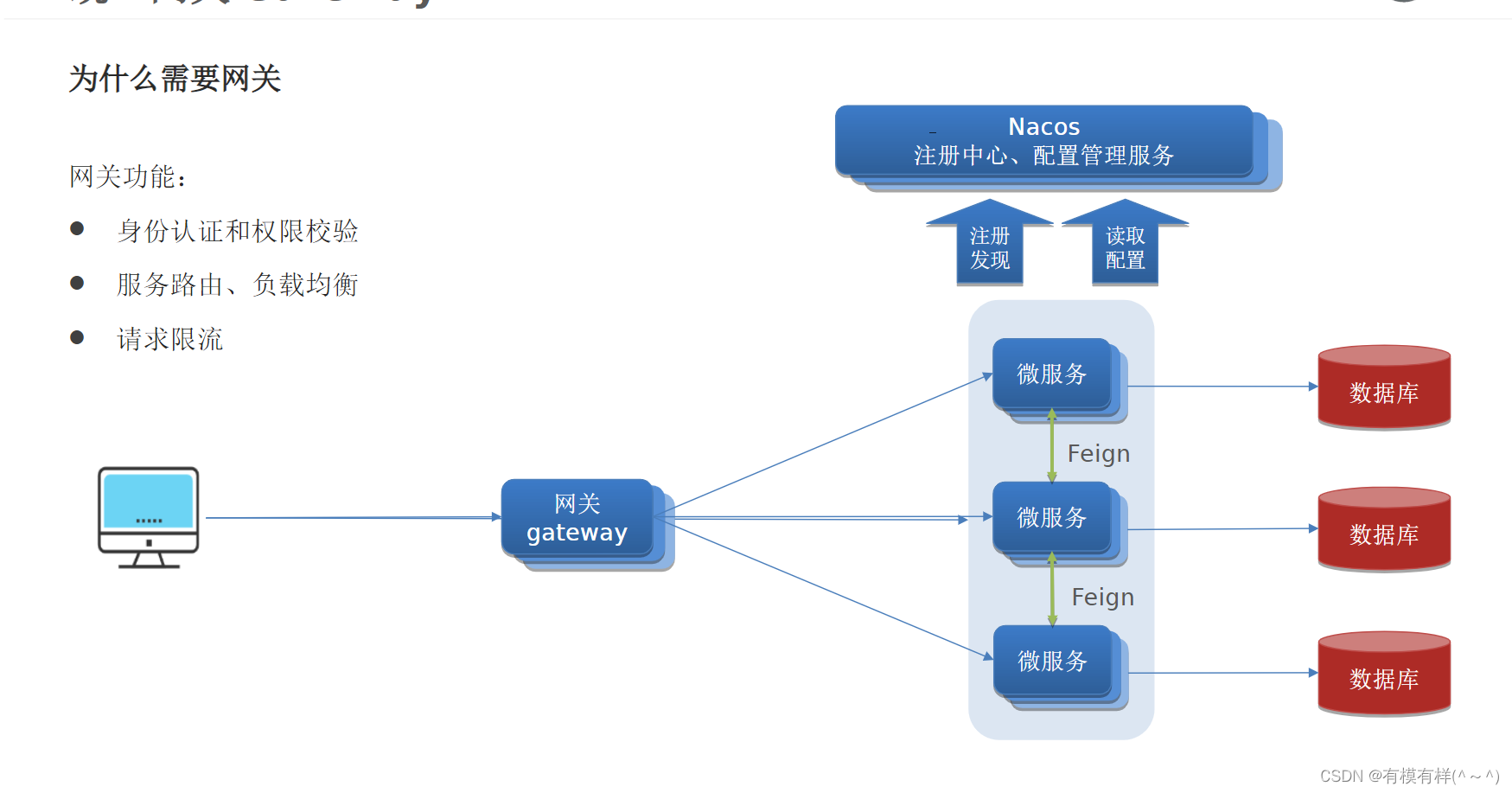
网关的作用:
• 对用户请求做身份认证、权限校验
• 将用户请求路由到微服务,并实现负载均衡
• 对用户请求做限流
搭建网关服务:
网关搭建步骤:
- 创建项目,引入 nacos 服务发现和 gateway 依赖
- 配置 application.yml ,包括服务基本信息、 nacos 地址、路由
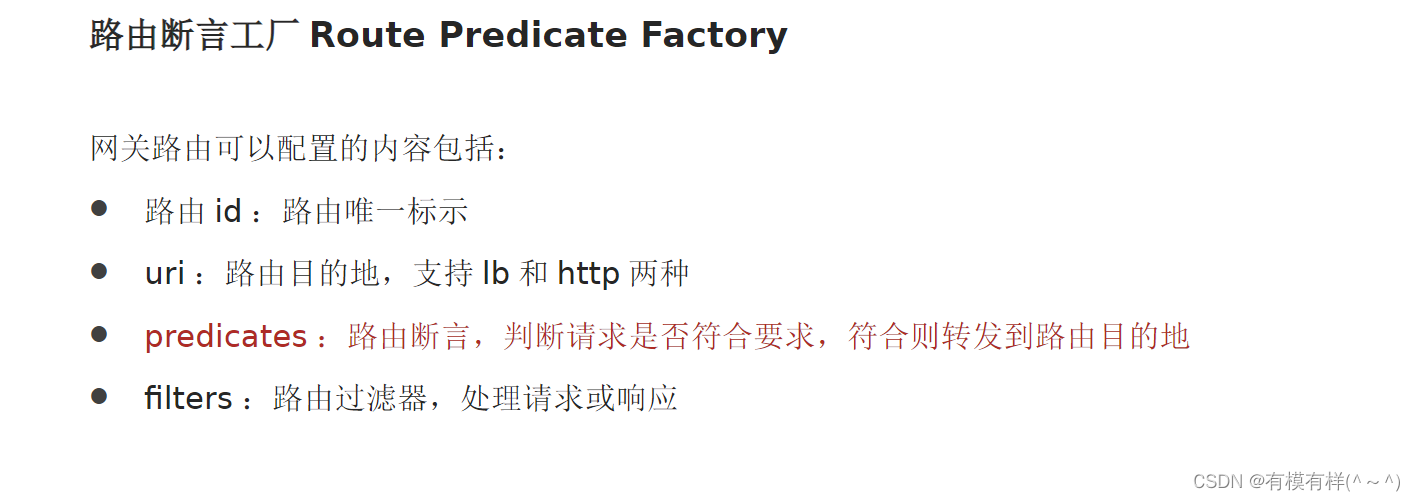
路由配置包括: - 路由 id :路由的唯一标示
- 路由目标( uri ):路由的目标地址, http 代表固定地址, lb 代
表根据服务名负载均衡 - 路由断言( predicates ):判断路由的规则,
- 路由过滤器( filters ):对请求或响应做处理
目录表:

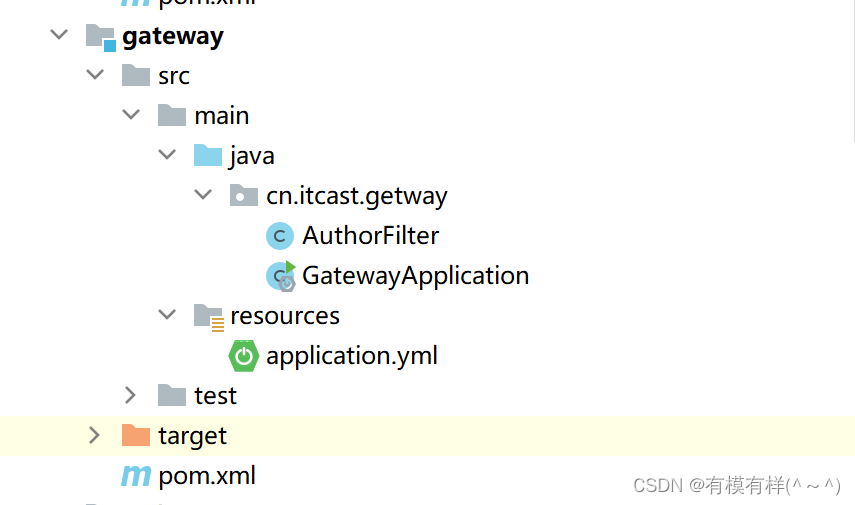
1. 创建新的 module ,引入 SpringCloudGateway 的依赖和 nacos 的服务发现依赖:
<!--网关依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency>
<!--nacos服务发现依赖 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
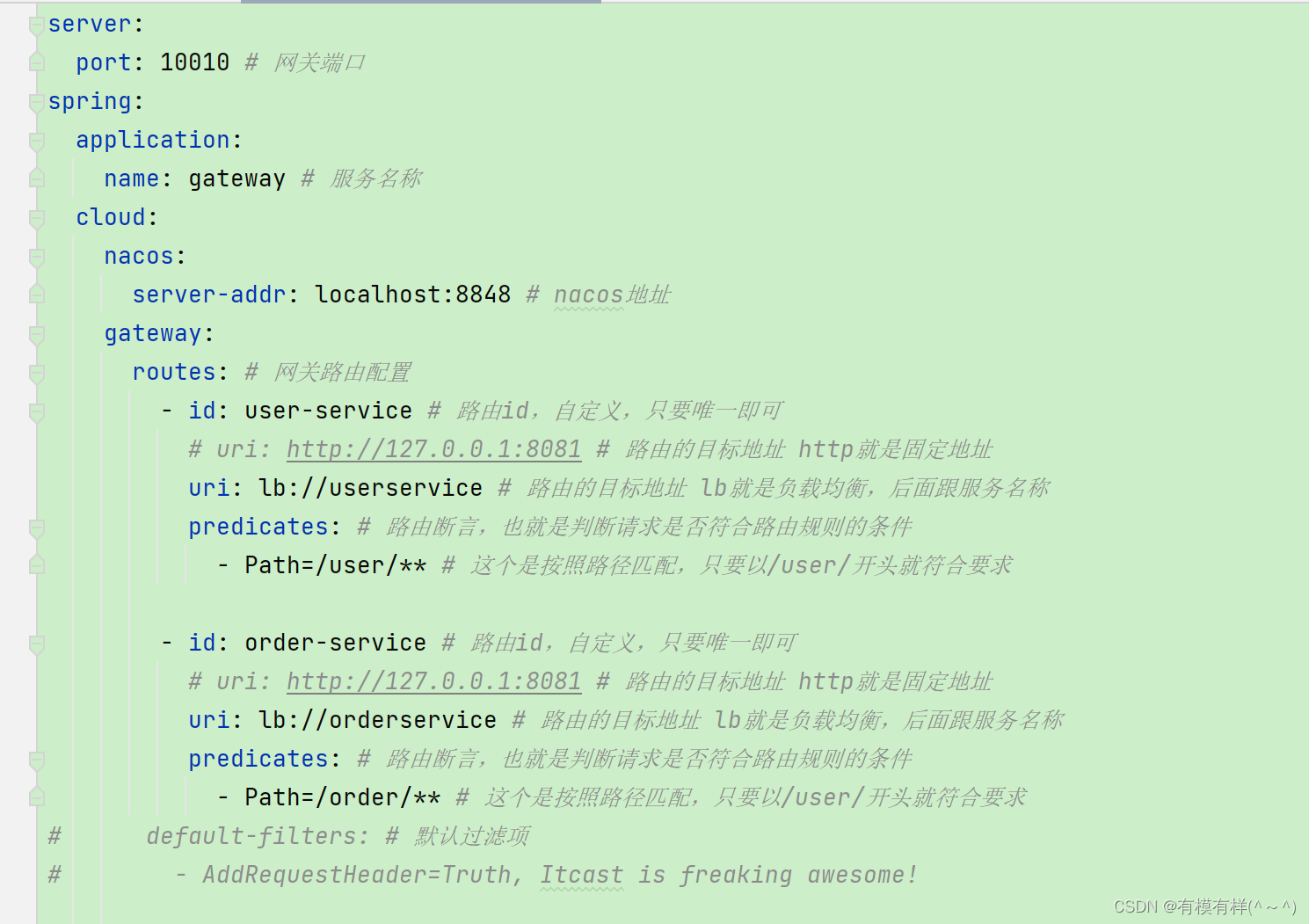
2. 编写路由配置及 nacos 地址:

2路由断言工厂:



3路由过滤器 GatewayFilter
GatewayFilter 是网关中提供的一种过滤器,可以对进入网关的请求和微服务返回的响应做处理:

给所有进入 userservice 的请求添加一个请求头
给所有进入 userservice 的请求添加一个请求头: Truth=itcast is freaking awesome!
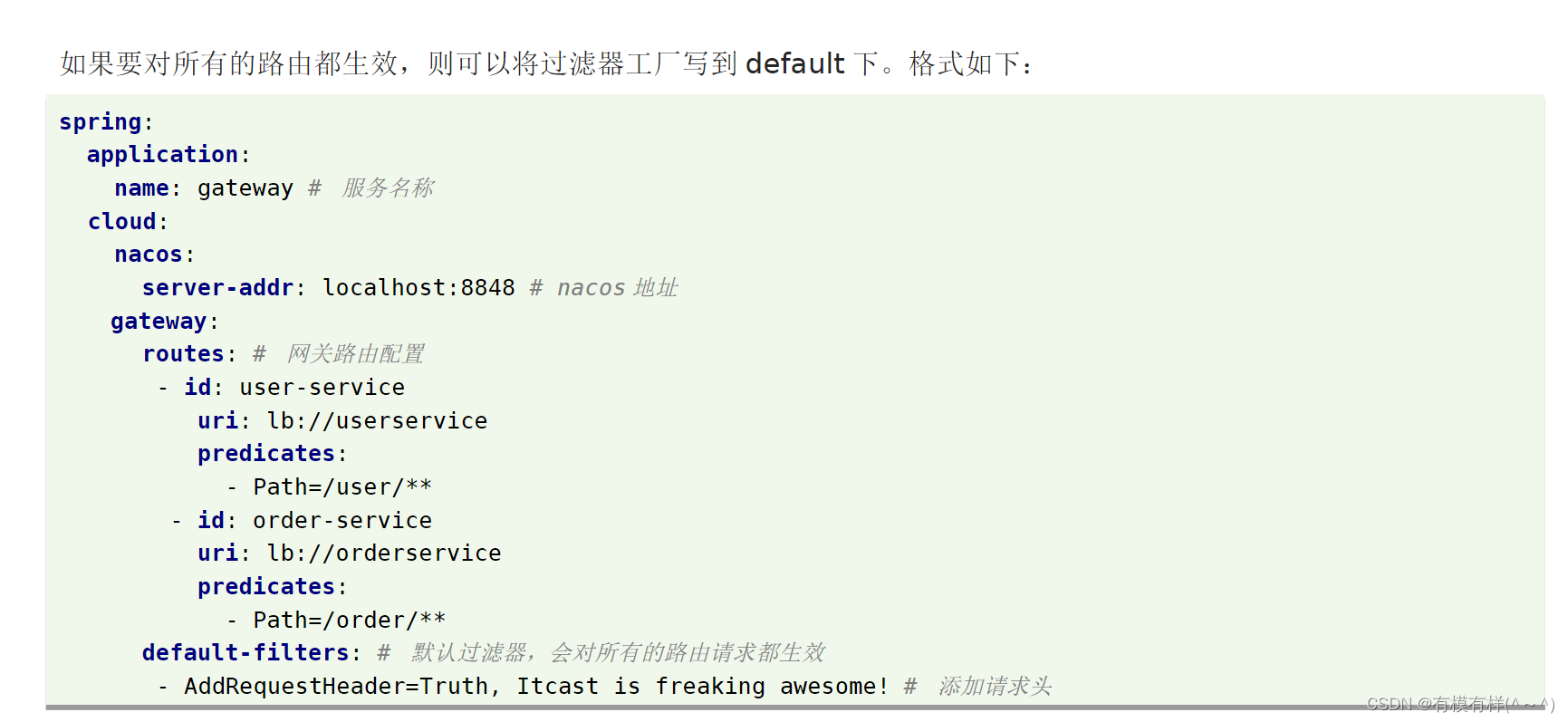
实现方式:在 gateway 中修改 application.yml 文件,给 userservice 的路由添加过滤器:


4全局过滤器 GlobalFilter
全局过滤器的作用也是处理一切进入网关的请求和微服务响应,与 GatewayFilter 的作用一样。
区别在于 GatewayFilter 通过配置定义,处理逻辑是固定的。而 GlobalFilter 的逻辑需要自己写代码实现。
定义方式是实现 GlobalFilter 接口。
public interface GlobalFilter {
/**
*
处理当前请求,有必要的话通过 {@link GatewayFilterChain}
将请求交给下一个过滤器处理
*
* @param exchange 请求上下文,里面可以获取 Request 、 Response 等信息
* @param chain 用来把请求委托给下一个过滤器
* @return {@code Mono<Void>}
返回标示当前过滤器业务结束
*/
Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain);
}
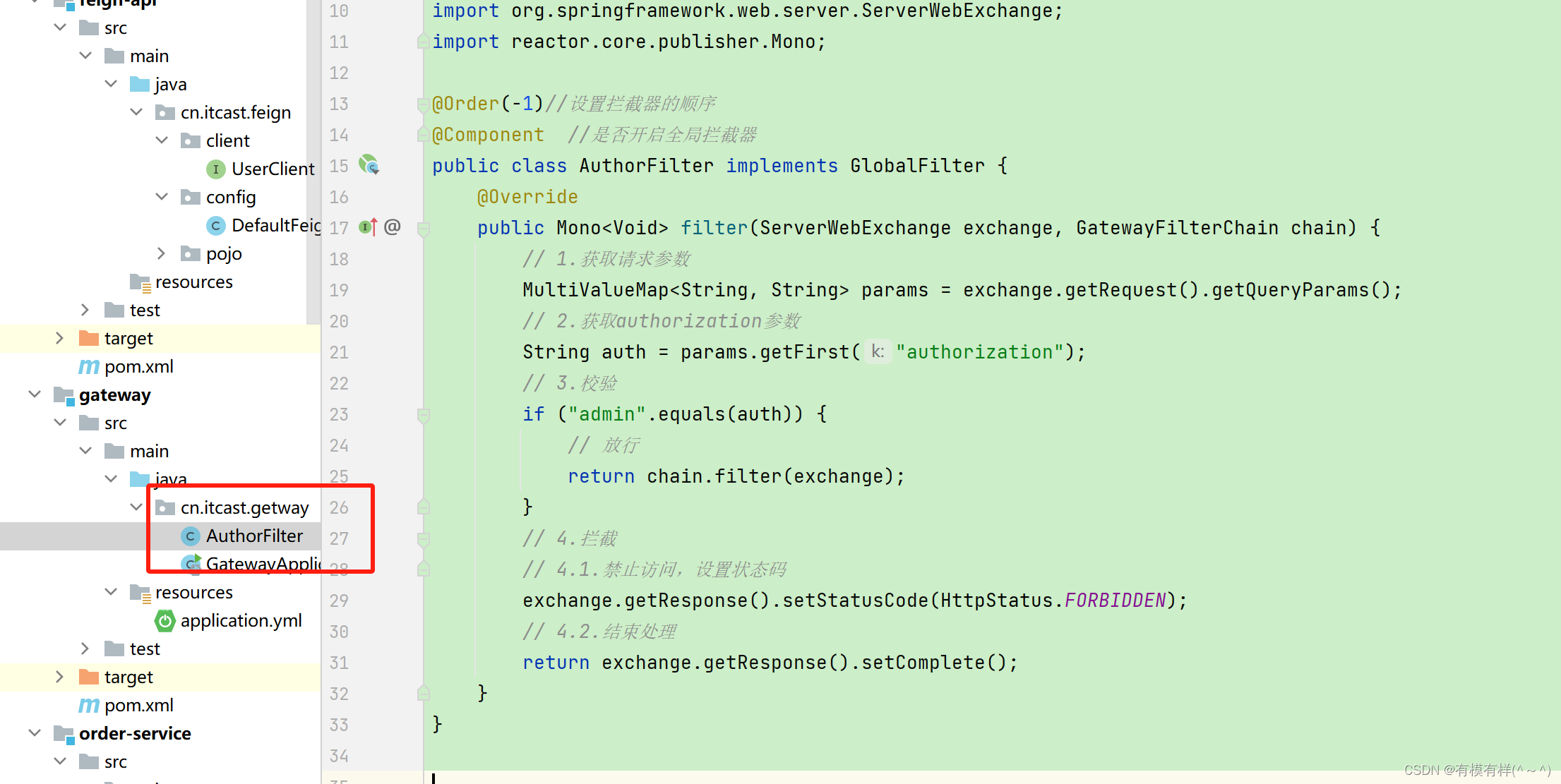
需求:定义全局过滤器,拦截请求,判断请求的参数是否满足下面条件:
• 参数中是否有 authorization ,
• authorization 参数值是否为 admin
如果同时满足则放行,否则拦截

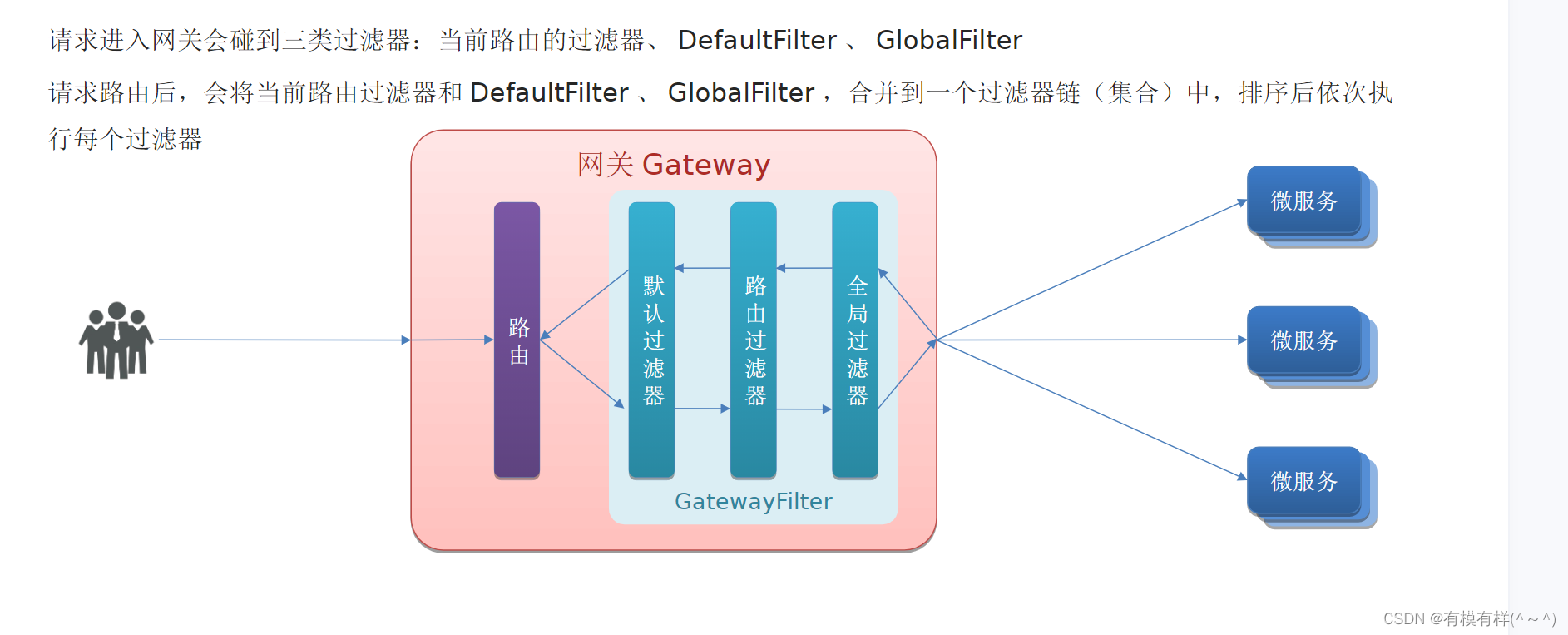
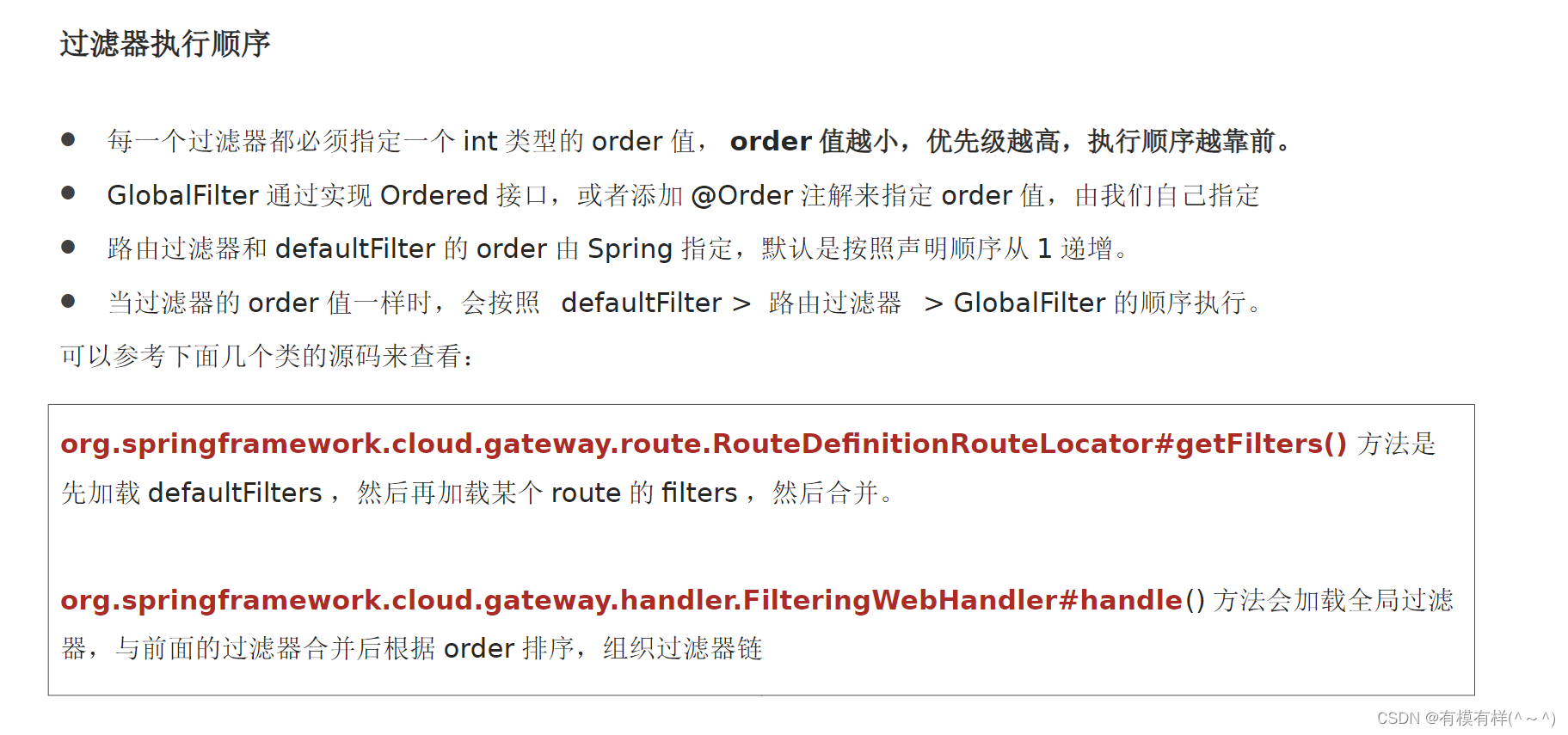
过滤器执行顺序:


5 跨域问题处理
跨域:域名不一致就是跨域,主要包括:
- 域名不同: www.taobao.com 和 www.taobao.org 和 www.jd.com 和 miaosha.jd.com
- 域名相同,端口不同: localhost:8080 和 localhost8081
跨域问题:浏览器禁止请求的发起者与服务端发生跨域 ajax 请求,请求被浏览器拦截的问题
解决方案: CORS
# 跨域请求的配置
globalcors: # 全局的跨域处理
add-to-simple-url-handler-mapping: true # 解决options请求被拦截问题
corsConfigurations:
'[/**]':
allowedOrigins: # 允许哪些网站的跨域请求
- "http://localhost:8090"
allowedMethods: # 允许的跨域ajax的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*" # 允许在请求中携带的头信息
allowCredentials: true # 是否允许携带cookie
maxAge: 360000 # 这次跨域检测的有效期





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








