先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(“https://www.baidu.com”)
fox.find_element_by_id(“kw”).send_keys(‘京东’)
fox.find_element_by_id(“su”).click()
fox.find_element_by_xpath(‘/html/body/div[1]/div[4]/div[1]/div[3]/div[1]/div/div/div[1]/div/div[1]/div/h2/a[1]/em’).click()
sleep(2)
获取当前句柄
ele = fox.current_window_handle
print(f"当前句柄是:{ele}“)
#获取所有句柄
ele_all = fox.window_handles
print(f"所有句柄号:{ele_all}”)
切换句柄号
fox.switch_to.window(ele_all[-1])
fox.find_element_by_id(‘key’).send_keys(‘python’)
fox.quit()
切花句柄为什么我写的是-1,因为我想去最后一个句柄,你也可以看打印出来的句柄号是什么,直接指定切换即可。写法:fox.switch\_to.window('123456')。
句柄号截图我就不摆出来了,浏览器不一样,句柄号格式不一样。
---
## 超链接
超链接<a>标签,很多人在不注意的时候一股脑的就猛的定位,然后定位不到了就疯狂的找原因改其他的标签定位。看例子

注意:这里明确告诉你超链接不能直接定位,但是可以告诉你的是,超链接不能直接定位难道辅助定位还不行吗。
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(“https://www.baidu.com”)
fox.find_element_by_id(“kw”).send_keys(‘清安无别事’)
fox.find_element_by_id(“su”).click()
fox.find_element_by_xpath(‘/html/body/div[1]/div[4]/div[1]/div[3]/div[3]/h3/a/em’).click()
sleep(2)
fox.quit()
这里举例我想定位2021年01月\_清欢无别事\_这条超链接内容并点击,那么这里你就用xpath定位,定位到红色字体的清安无别事。如果你要问为什么,那就是那里有一个em标签,你想定位红色字体以外的你想定位的超链接是定位不到的。很多时候你可以看到超链接里面放入了id,name等元素,你可以依靠这些进行定位。
这里还需要注意的就是,想这种随着时间的更新页面会发生变化的,xpath是不准的,所以需要自己维护。
---
## iframe标签
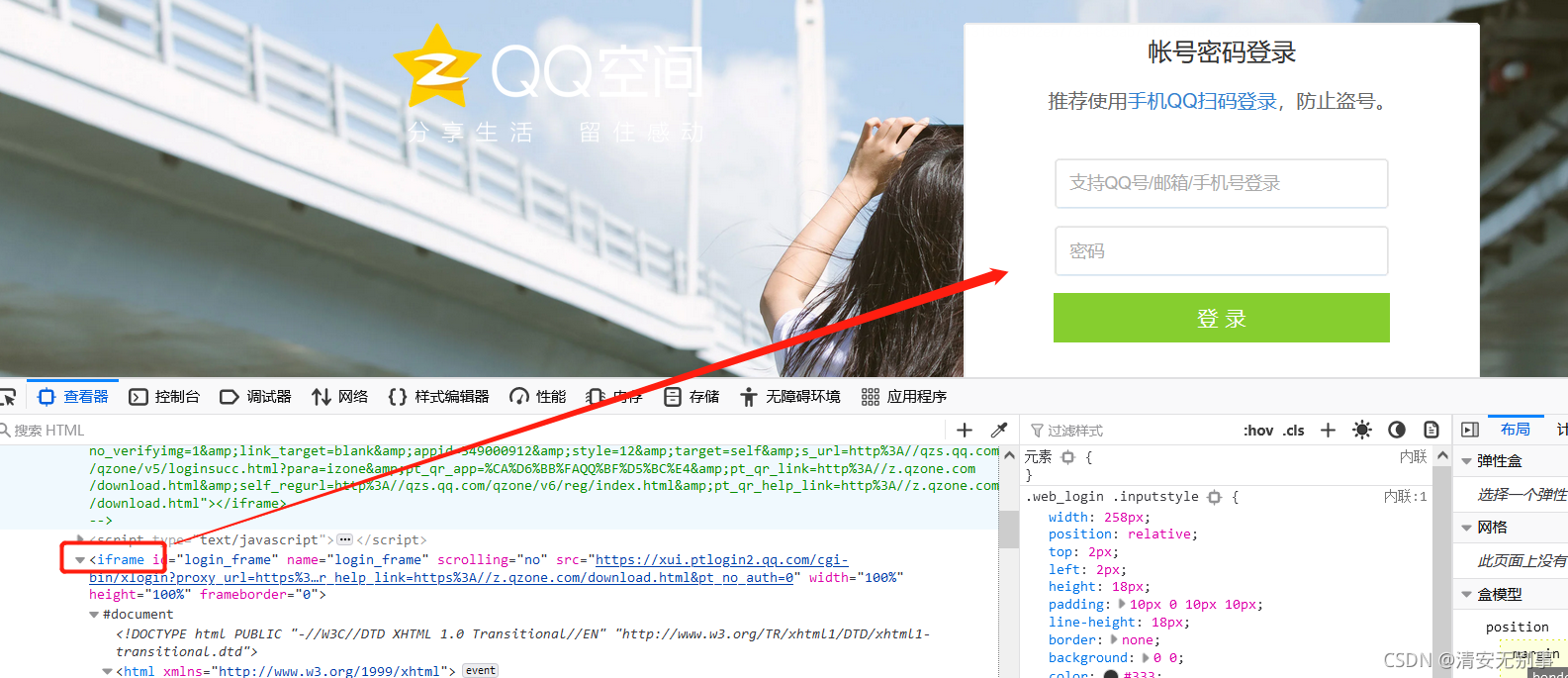
这个标签通常在登录的时候会看到,像知乎,QQ空间等登录界面都会看到,我们看图:

iframe标签里面可以嵌套一个HTML网页,所以,定位不到的时候记得看看是不是也有这个原因。
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(“https://qzone.qq.com/”)
fox.find_element_by_id(‘switcher_plogin’).click()
fox.find_element_by_id(‘u’).send_keys(‘清安无别事’)
fox.find_element_by_id(‘p’).send_keys(‘欢迎入坑’)
fox.quit()
看到此处代码,如果你想直接去定位,得到的就是:

所以此处我们需要想切换句柄一样去切换到这个标签上去!
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(“https://qzone.qq.com/”)
定位标签
ifranme = fox.find_element_by_id(‘login_frame’)
切换到标签上
fox.switch_to.frame(ifranme)
fox.find_element_by_id(‘switcher_plogin’).click()
fox.find_element_by_id(‘u’).send_keys(‘清安无别事’)
fox.find_element_by_id(‘p’).send_keys(‘欢迎入坑’)
fox.quit()
此处是有id有那么的情况,如果没有这些呢,我们也可以用标签名来进行定位fox.find\_element\_by\_tag\_name(),所以不要慌。
## 隐藏标签-元素
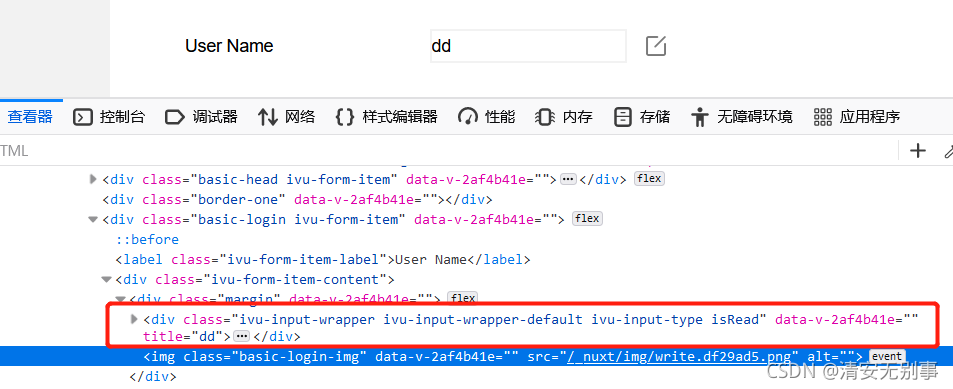
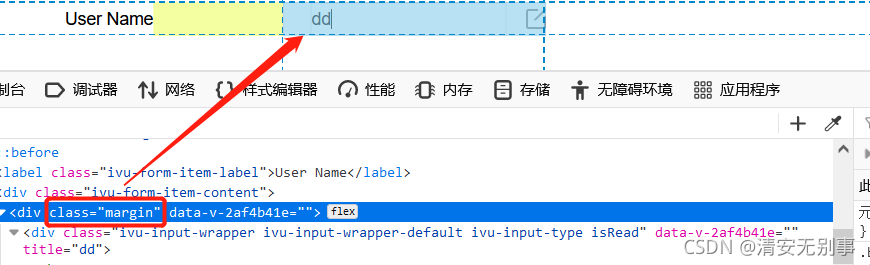
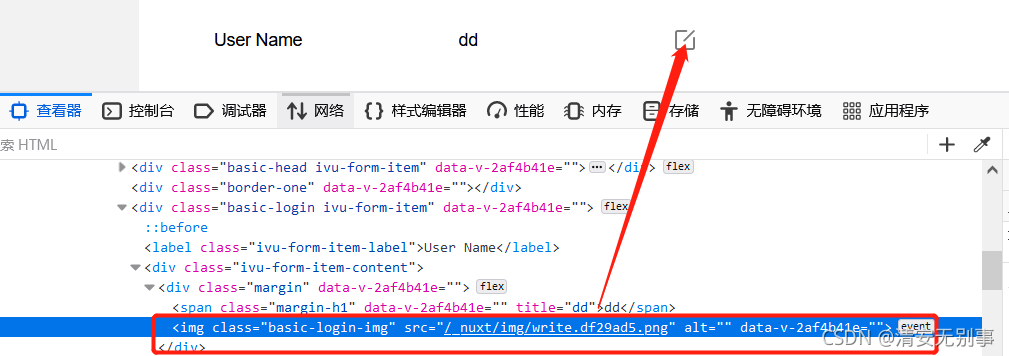
在实际的项目中,你是否遇到了有隐藏元素或隐藏标签的情况。今天就来举例一个这种情况,以及解决办法。先看两张图:


上面两张图,后者是因为点击了dd右边的图标才显示的元素,遇到这样的情况你会怎么办?
是不是首先想到的就是先点击图标再去定位输入框,输入字符?我们来看看代码。
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(“https://xxxxxxxx/account/basic”)
fox.find_element_by_id(‘fm-login-id’).send_keys(‘清安无别事’)
fox.find_element_by_class_name(‘ivu-input.ivu-input-default.ivu-input-with-suffix’).send_keys(‘qing_an_an’)
fox.find_element_by_class_name(‘fm-button’).click()
sleep(3)
定位图标
fox.find_element_by_class_name(‘basic-login-img’).click()
定位输入框更改字符
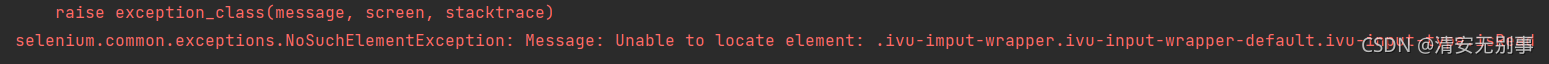
fox.find_element_by_class_name(‘ivu-imput-wrapper.ivu-input-wrapper-default.ivu-input-type.isRead’).send_keys(‘清安’)
fox.quit()

这里因为是实际的项目,所以还不能公布。见谅!这里提供一定的解决办法。这里之所以定位不到是因为点击图标的时候隐藏的输入框才会显现。待你再次点击其他地方的时候就会再次隐藏掉。所以个人拙见,这类操作不符合selenium的一种写法操作。
对于这类的情况,本人能力有限。只能准备了两种解决办法。一种是JS一种是鼠标操作。一起看看吧:
### **鼠标操作:**
鼠标操作前面出过文,不清楚的可以去看看,下面的鼠标操作处结合这张图看:

from time import sleep
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
fox = webdriver.Firefox()
fox.get(“https://www.kameymall.com/account/personal/basic”)
fox.find_element_by_id(‘fm-login-id’).send_keys(‘1084460197@qq.com’)
fox.find_element_by_class_name(‘ivu-input.ivu-input-default.ivu-input-with-suffix’).send_keys(‘88888888’)
fox.find_element_by_class_name(‘fm-button’).click()
sleep(3)
定位图标
fox.find_element_by_class_name(‘basic-login-img’).click()
实例化鼠标操作
action = ActionChains(fox)
定位到输入框
ele1 = fox.find_element_by_class_name(‘margin’)
鼠标点击并输入名字
action.click(ele1)
action.send_keys(‘清安’).perform()
fox.quit()
### **JS操作:**
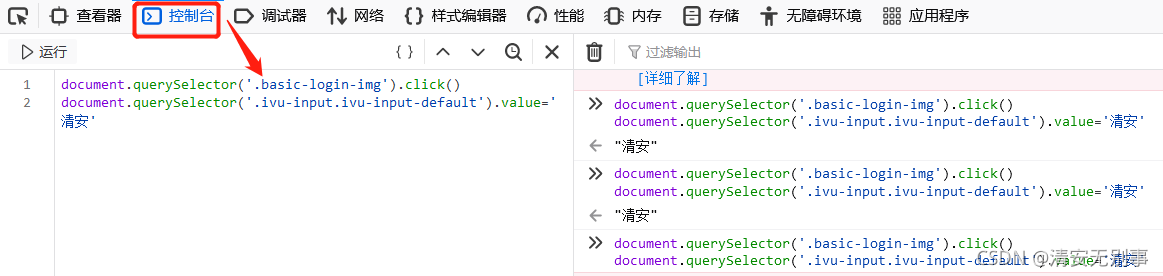
这里我用的火狐,不同的浏览器复制的定位略有不同,所以你要是用的谷歌,IE只要能定位到就好,不必差异:

首先用JS去点击这个图标,点击图标后隐藏的一些列元素就会展现出来。

这里我点击跟输入值一起操作了,自己操作的时候可以一步步来:

看这,这个隐藏的input标签就显示出来了,然后我们再次去做输入的操作即可,看看完整出代码:
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(“https://xxxxxx”)
fox.find_element_by_id(‘fm-login-id’).send_keys(‘100000000@qq.com’)
fox.find_element_by_class_name(‘ivu-input.ivu-input-default.ivu-input-with-suffix’).send_keys(‘88888888’)
fox.find_element_by_class_name(‘fm-button’).click()
sleep(3)
定位图标
js_res = “document.querySelector(‘.basic-login-img’).click())”
fox.execute_script(js_res)
js_value = “document.querySelector(‘.ivu-input.ivu-input-default’).value=‘清安’”
fox.execute_script(js_value)
fox.quit()
---
## 下拉框
这里最后一种情况就是下拉框的情况了,很多朋友不知道下拉框如何定位,一般定位下拉框往往需要伴随切换标签到另一个HTML页面上去。并且下拉框也需要导入一个库来使用,所以此处需要特别注意一下。
此处项目给到各位,可以自行练习。
本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

### 学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

#### 网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份**我自己整理的网络安全入门工具以及使用教程和实战。**

#### 项目实战
最后就是项目实战,这里带来的是**SRC资料&HW资料**,毕竟实战是检验真理的唯一标准嘛~

#### 面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
eg)
#### 面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)**
[外链图片转存中...(img-PXDbFmP1-1713401829037)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








