HbuilderX
工具:hbuilderX、less插件
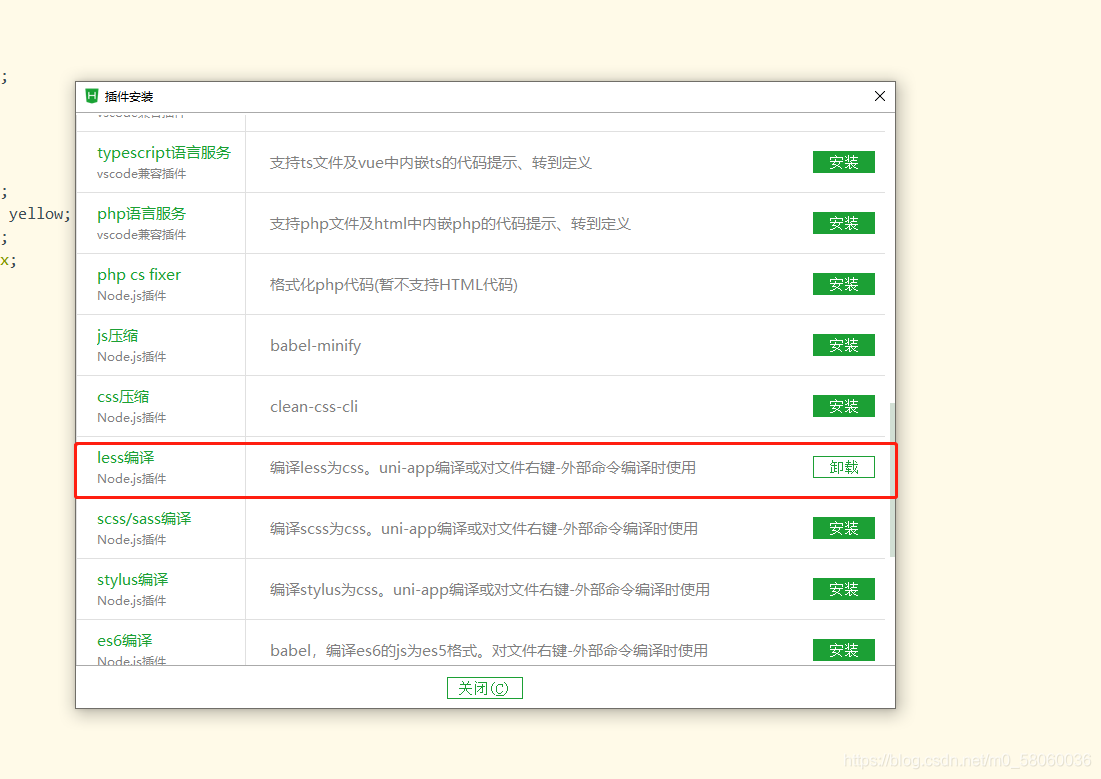
1、安装less插件
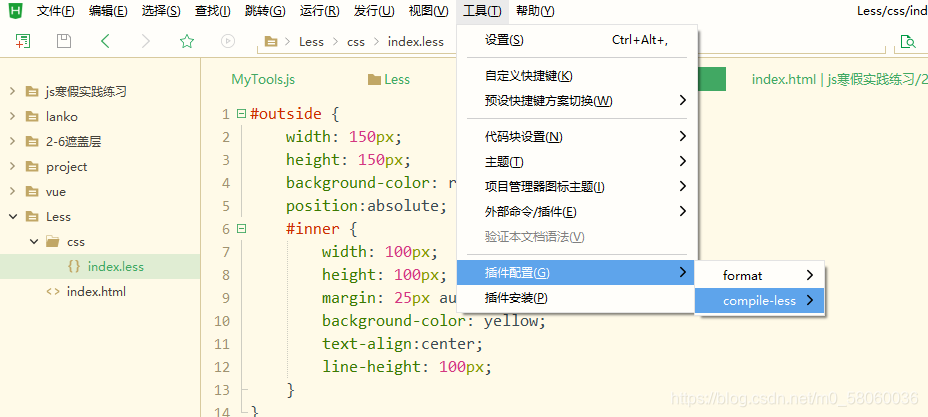
在工具中找到——》“插件安装”——》安装less编译插件


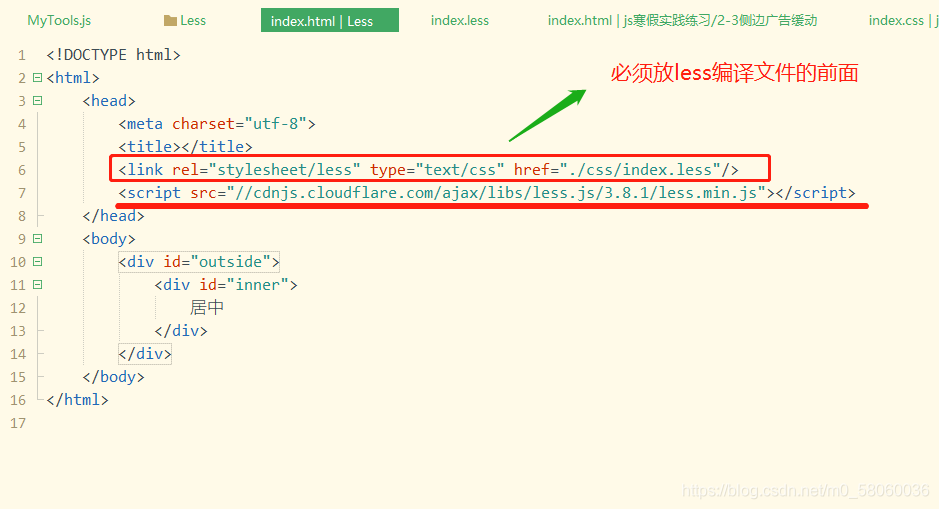
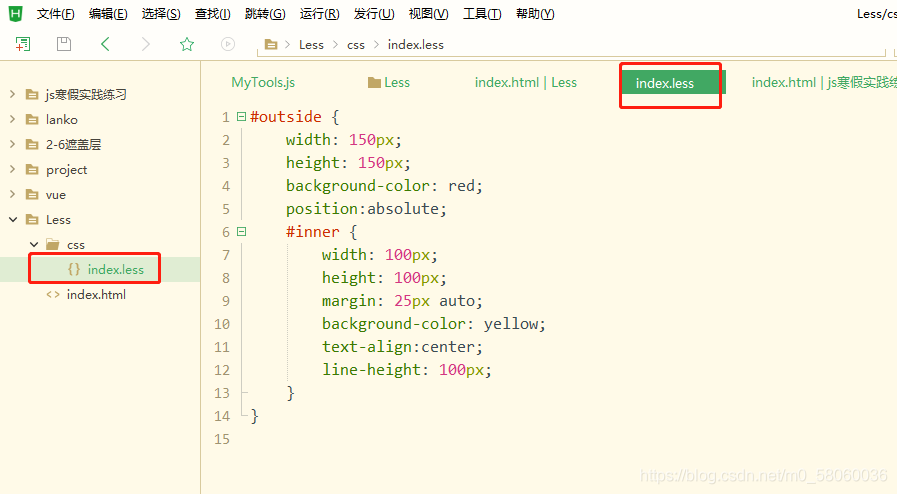
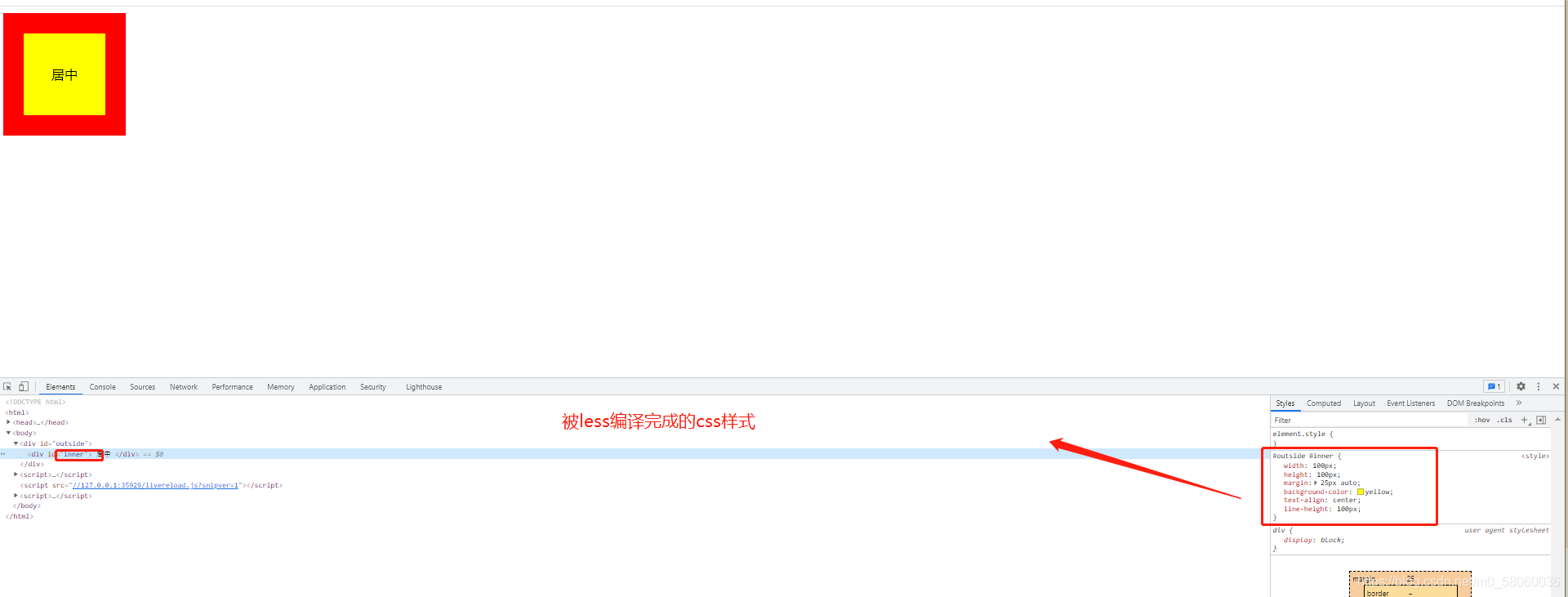
2、这个时候就可以写less,并且可以正常运行了



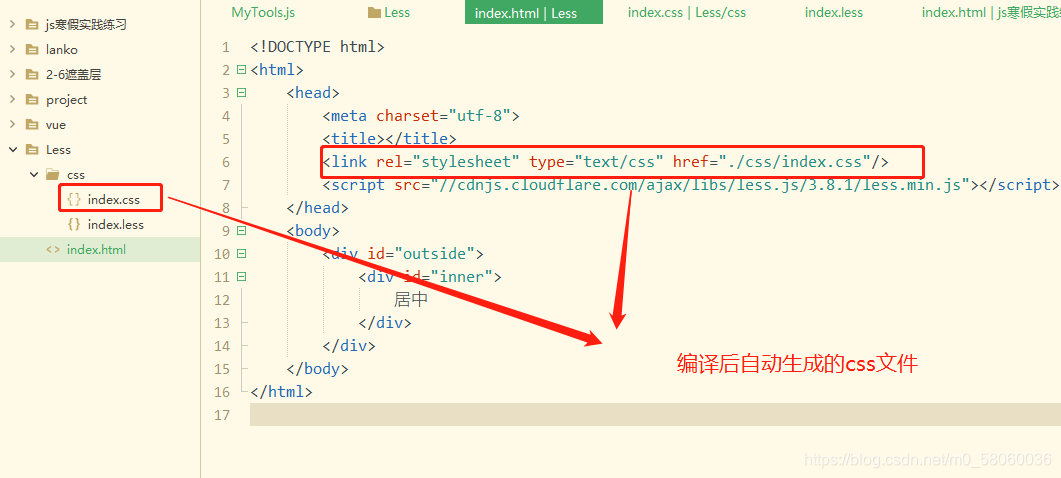
PS:如果想要编译之后的样式显示在css文件中,可以进行插件配置让less编译完自动生成css文件
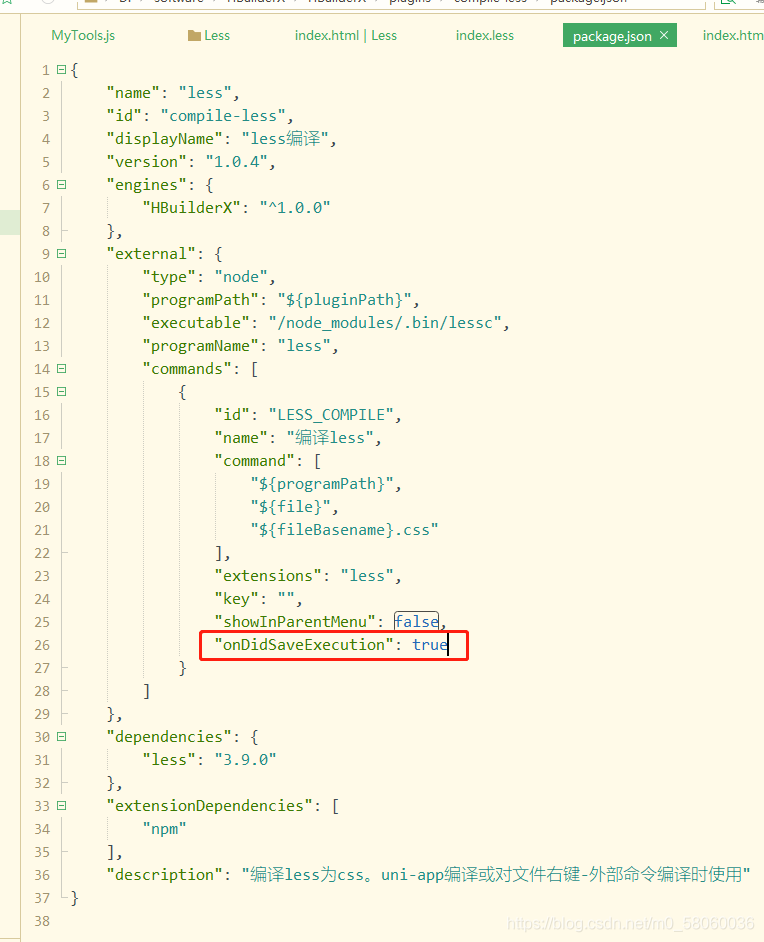
1)在工具——》插件配置——》compile-less——》package.json文件——》将“onDidSaveExecution”的值改成true——》重启HbuilderX即可保存less的时候自动生成css文件


ps:这个时候,页面上就可以使用连接编译后的css文件了

每天进步一点点!!!





















 749
749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








