【0】前言
【1】什么Web的开发模式
-
web开发模式
目前主流的web开发模式有两种:
-
基于
服务端渲染的传统web开发模式-
'''- -前后端混合:BBS项目,图书管理系统 -模板语言:dtl -flask,fastapi -go gin -vue,react -微信小程序 -模板渲染是在【后端】 完成的 -vue,微信小程序渲染是在【前端完成】的 - 基于`前后端分离`的新型web开发模式'''
-
-
服务端渲染的web开发
-
'''-后端只需要提供接口'''
-
-
【2】服务端渲染的web开发
服务端渲染:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用ajax这样的技术额外请求页面的数据。
js复制代码app.get('index.html',(req,res)=>{
const user = {name:'zs',age:20}
const html = '<h1>姓名:${user.name},年龄:${user.age}</h1>'
res.send(html)
})
- 优点:
- 前端耗时少。因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于SEO。因为服务器端响应的是完整的html页面内容,所以爬虫更容易爬取获得信息,更有利于SEO。
- 缺点:
- 占用服务器端资源。即服务器端完成html页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
【3】前后端分离的web开发模式
前后端分离:前后端分离的开发模式,依赖于ajax技术的广泛应用。简而言之,前后端分离的web开发模式,就是后端只负责提供API接口,前端使用Ajax调用接口的开发模式。
- 优点:
- 开发体验好。前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性。
- 用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面始终是在每个用户的浏览器中生成的。
- 缺点:
- 不利于SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫无法爬取页面的有效信息。(利用Vue,React等前端框架的SSR(server side render)技术能够很好的解决SEO问题!)
如何选择web开发模式
- 比如企业级网站,主要功能是
展示而没有复杂的交互,并且需要良好的SEO,则选择服务器端渲染。 - 而类似
后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式。 - 另外,具体使用何种开发模式并不是绝对的,为了
同时兼顾首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式。
【一】API接口
前后端分离:drf 为了做分离
【1】什么是接口
这个是不是接口的总结web后端提供给前端可以调用的访问拿到数据的东西 接口 称之为api接口。
【2】api接口应该有哪些东西
- 1 url地址
- 2 请求方式 get post delete put
- 3 请求参数
- -地址栏中的参数:127.0.0.1:8000/index?name=lqz&age=19
- -请求体:编码格式
- 4 响应结果:json或xml格式的数据
- 5 认证机制(Authentication): 指明调用API时需要提供的认证信息,以确保调用者有权限访问API。常见的认证方式包括API密钥、OAuth令牌等。
- 6 权限控制(Authorization): 指明调用API时需要满足的权限要求,以限制不同用户或应用程序对API的访问权限。
- 7 错误处理(Error Handling): 指明API在发生错误时返回的错误信息格式和处理方式,以便调用者能够正确处理错误情况。
- 8 版本控制(Versioning): 如果API有多个版本,需要指明如何选择和使用不同版本的API。
综上所述,一个良好设计的API接口应该包括清晰的接口地址、明确的请求方法和参数、规范的响应数据格式、安全的认证和权限控制机制,以及有效的错误处理和版本控制策略。
【3】测试接口工具
测试金字塔 - API 接口测试的重要性
与其让测试组东搞西搞,不如让他们直接测 API ,ROI 会更高一些。下图为展示了 API 在整个软件中的重要性。

在测试 API 接口时,应该把测试重点放在调用 API 方式上,因此在整个测试过程中,我们应该检查 API 接口在不同条件下是否返回正确的值。API 返回的值,通常是成功、失败的状态、某种数据或对另一个 API 调用。手动测试虽然也行,但大家还是喜欢使用自动化测试的方法对 API 进行测试,批量的效率和手动比,根本不是一个数量级。我们可以通过趁手的 API 接口工具,对 API 接口进行功能测试、负载测试、安全测试、可靠性测试等。
对 API 接口测试的重要性有了认识后,我们再来谈谈七大接口测试工具吧。
1.Postman 接口测试工具
Postman 的创始人 Asthana,在 2012 年发布了 Postman 第一个版本,当时只是一个简单的 API 交互工具,现在 Postman 已经是一家拥有 50 万家企业 1700 万开发者的测试工具了。Postman 的主要优势是它的易用性,无需注册,简单设置就能马上测起来。Postman 友好的测试界面,对于手动测试以及探索性测试来说,非常适用。最棒的是你还可以和同事共享测试数据,一键分享。

Postman 特点(Postman 下载地址)
- Postman 是 node.js 开发的,提供的 API 也都是 Javascript,所以想要用好它,最好能熟悉 Javascript 的基本语法。
- Postman 免费功能的范围非常大,基本我们能用到的常用功能,都包含着免费版里了。
- 适用于 Windows、Mac OS、Linux 和 Chrome(Postman 插件起家)
- 支持 RAML 和 Swagger 格式
- 支持运行、测试、记录和监控功能
- 允许用户与团队共享信息,这个功能非常实用。
2.PAW - Mac 原生接口测试工具
PAW 可以说是 Mac 下最棒的 API 测试工具了,Mac 下原生 HTTP 客户端,丝滑顺畅。PAW 对 GraphQL 完美支持,虽然 PAW 仅支持 Mac (update:Win 和 Linux 已经出了 Beta 版),但它提供的免费功能在其他软件上都是收费的,是不是感觉有赚到。
PAW 的交互体验和易用性方面完全可以和交互体验著称的 Postman 相比较。其实大多数 API 测试工具最大的问题是交互体验杂乱。PAW 一定有一位优秀的产品经理,只要你稍微用一用,就能感觉到它在产品设计和用户体验上的用心。

PAW 特点(PAW 下载地址)
- 快速调用 API 接口,可以按照不同参数排序和创建组等方法来测试
- PAW 对 Basic Auth、OAuth1 & 2、Amazon S3 有很好的支持
- 允许连接请求 Cookie
- 原生 Mac 软件,丝般顺滑
- 开箱即用,可自定义扩展
3.SoapUI - 可直连数据库的 API 接口测试工具
在开源 API 测试工具中,SoapUI 绝对能排到前五,它是 REST 和 SOAP API 比较好的自动化测试工具,分免费版和高级版,但即使是免费版,也可以无需一行代码即可创建 Web server 模拟。SoapUI 允许你使用 Groovy 脚本编写 Java 风格的代码并处理对 Web server 对响应和请求。SoapUI 甚至有简单的数据库管理工具直连数据库的功能,我们可以直接使用 SoapUI 连接数据库确认内容是否被修改正确,别小看这么个功能,在某些场景下非常好用。
接着说说 SoapUI 的缺点,我最不喜欢的地方就是它文档写的稀烂,各种高级功能都需要自己在 Google 里搜索,然后看其他使用者的教程才能搞明白。另外 SoapUI 有些不稳定,动作稍微复杂点,就会导致程序崩溃。

SoapUI 特点(SoapUI 下载地址)
- 支持 REST、GraphQL、SOAP、JMS 和 JDBC 测试
- 仅需要点点鼠标,即可快速创建接口测试
- 支持数据库访问
- 可脚本复用,负载测试和安全扫描都可以在功能测试中保持脚本以便在此调用
- 允许 Groovy 高效地创建自定义代码
- 从文件、数据库和 Excel 中提取数据,因此可以模拟 User 与 API 的交互
- 支持异步测试
- 数据驱动测试
4.Katalon Studio - 自动化 API 测试工具选择奖
Katalon Studio 2015 年发布的第一个版本,一路迭代,逐渐专注在自动化测试这个领域。它被 Gartner(美国最具权威的 IT 研究机构) 评为 2020 年软件自动化测试客户端选择奖。
Katalon 是最好的负载 API 测试工具之一,无需任何编程经验也可以进行 API 测试。它可以在 web 端,手机、Mac、Linux、Win 上使用,非常彻底的跨平台软件。Katalon 使用 Groovy 语言对 API 接口进行自动化测试,它同时支持 RESTful 和 SOAP,可通过 DELETE、PUT、GET、POST 等多种类型的命令进行请求测试。用户界面有些古早,不过稍微习惯一下还算顺手。

Katalon Studio 特点(Katalon Studio 下载地址)
- 支持从 Swagger(2.0、3.0)、Postman、WSDL 和 WADL 导入测试
- 支持 AssertJ
- 跨平台支持
- 支持 SOAP 和 REST 请求各种类型的命令和参数
- 可用于自动化和探索性测试
- 预设以及也可自己定制代码模版
- 支持 CI/CD 集成
5.JMeter - 顶级 API 负载测试工具
Jmeter 是顶级 API 负载测试开源工具,它是纯 JAVA 跨平台工具,支持 Windows、Linux、Mac。Jmeter 设计之初用于做性能测试的,但现在大家更喜欢用它做 API 接口功能测试。它支持常见的各种接口,如 HTTP(S)、JDBC、JAVA、WebService、FTP 等。支持可视化测试,测试结果生成形式多样,图表、表格、树状图、日志等形式。JMeter 可以模拟多用户并发线程,创建压力测试对 Web 程序进行测试。最棒的是 JMeter 可以集成Bean Shell&Selenium自动化测试。

JMeter 特点(JMeter 下载地址)
- 开源:Jmeter 开源免费,允许二次开发。
- 用户体验良好:界面直观友好,上手就用
- 纯 Java 开发,跨平台
- 可处理 CSV 文件
- 测试结果多样,支持图表、表格、树状图、日志等形式。
- 纯绿色软件,无需安装
- 搞扩展性,可自由编写自己的测试需求
- 无需安装,快速启动。
6.Karate DSL - API 接口测试后起之秀
Karate DSL 算是 API 接口测试工具的后起之秀,相对于 Jmeter,Postman,Rest-Assured 来说 Karate 有更好的易用性,无需任何编程技能,也可以用它来实现 API 自动化测试。Karate 使用 Cucumber 推广的 BDD 语法,通俗易懂又简洁。

Karate DSL 特点(Karate DSL 下载地址)
- 构建在 Cucumber-JVM 基础之上。
- 支持所有类型的 REST、SOAP 请求。
- 可像 Java 工程一样运行测试并生成报告。
- 编写测试代码不需要任何 Java 知识。
- 即便毫无编程经验的同学,也能轻松上手。
- 支持 XML 和 JSON
- GraphQL 测试友好
7.REST-Assured - 轻量级 REST API 客户端
Rest-Assured 是一套由 Java 实现的 REST API 测试框架,它是一个开源工具也是一个轻量级的 REST API 客户端,可以直接想服务器端发起 HTTP 请求进行测试,测试语法非常简洁,支持发起 POST、GET、PUT 等请求。支持 XML 和 JSON。

REST-Assured 特点(REST-Assured 下载地址)
- 与 Serenity 自动化框架无缝集成
- 支持 BDD Given / When / Then 的语法
- 支持 xpath、jsonpath、gpath 等多种解析方式
- 自动化测试友好
- 支持 XML、JSON 结构化解析
- 对 Spring 支持比较全面
【四】安装postman
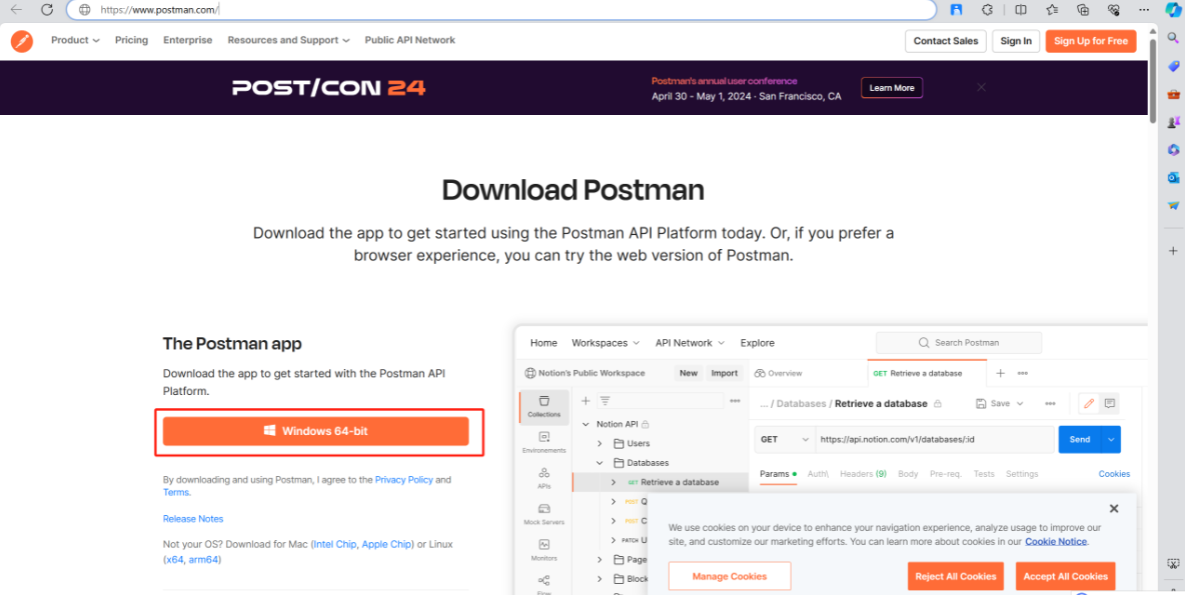
【1】访问官网地址https://www.postman.com/

下载完成之后会自动安装
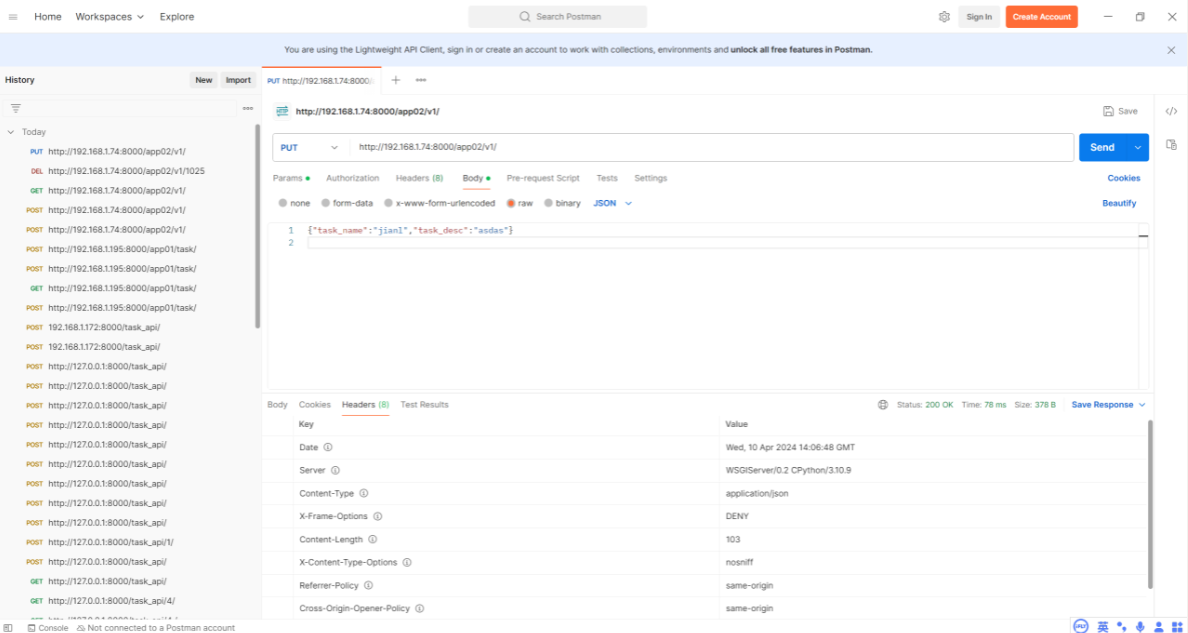
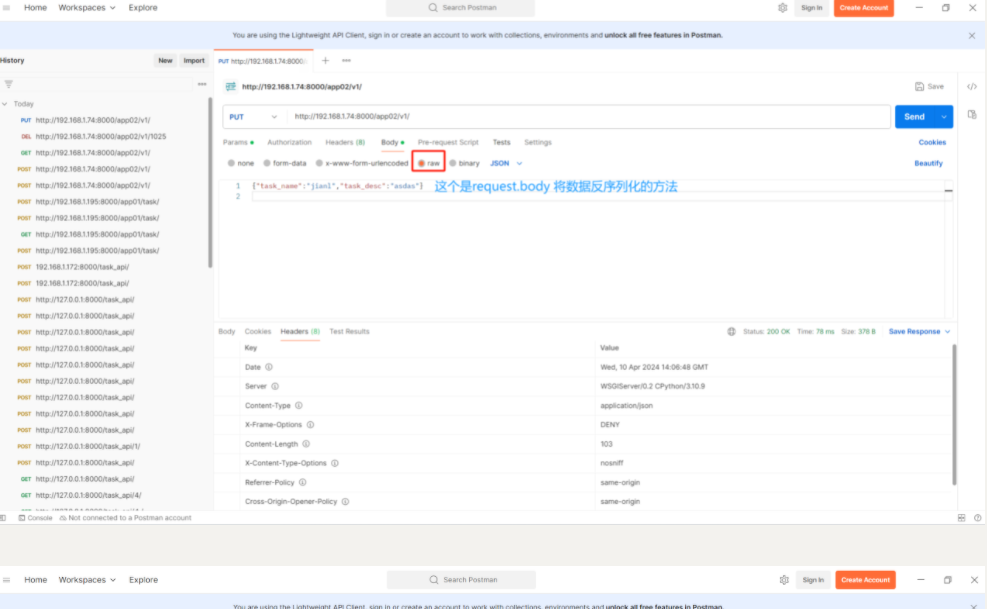
【3】进入界面

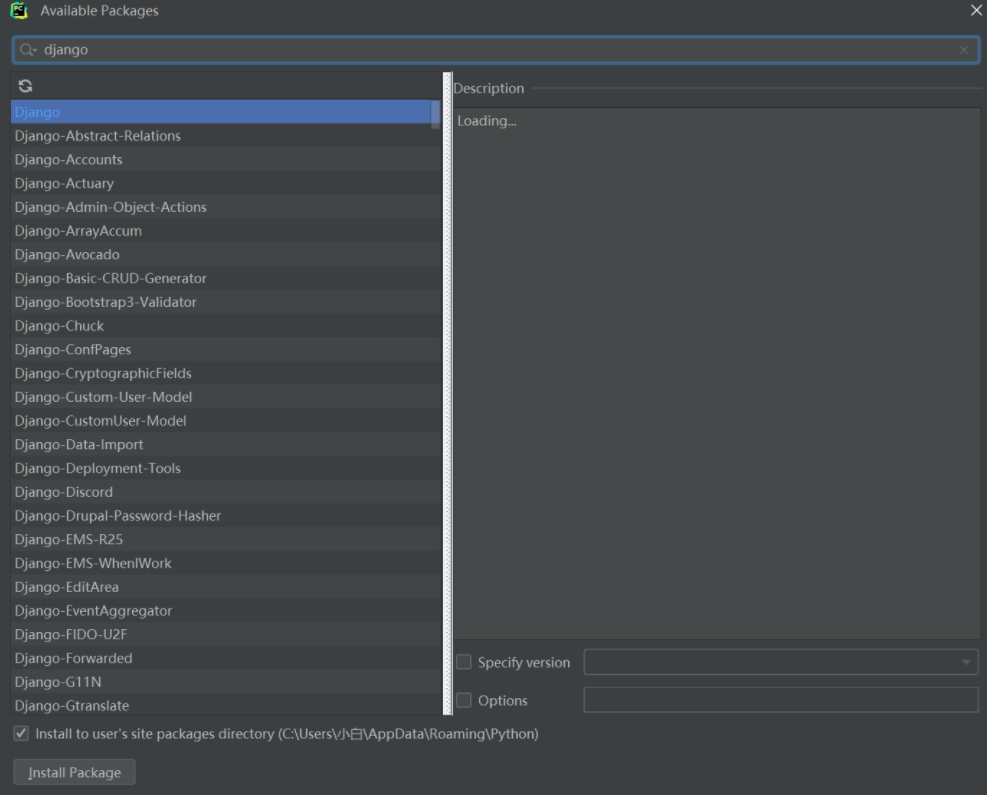
【4】pip install djangorestframewok
# djangorestframework drf-->django上的app---》帮助我们快速实现符合restful规范的接口
-最新的drf,必须django 3.x以上
-使用django 4.x :3.15.1
- 尽量用pycharm进行安装
- 用pip install Django==4.22.2 可能不会成功看运气



【五】restful 接口设计规范
【1】URL中不能有动词,只能是名词
说明: restful风格将应该遵循统一接口原则,把URL当成一种资源,通过HTTP方法来理解其含义。 因此URL中不能有动词,而应该通过HTTP方法的GET/POST/PUT/DELETE方法来表示 查询/新增/修改/删除
正例: GET /zoos/animals
**反例:**GET /zoos/getAnimals /zoo/get_animals /zoo/get-animals
【2】URL结尾不应该包含斜杠“/”
说明:这是作为URL路径中处理中最重要的规则之一,正斜杠(/)不会增加语义值,且可能导致混淆。REST API不允许一个尾部的斜杠,不应该将它们包含在提供给客户端的链接的结尾处。
正例: GET /zoos/animals
反例: GET /zoos/animals/
【3】多个单词应该使用"_"分开,不能使用驼峰命名,规避大小写敏感的问题
【4】URL路径中首选小写字母
【5】RESTful API对资源的操作
- GET: 获取资源
- POST: 新建资源
- PUT:在服务器更新资源(向客户端提供改变后的所有资源)
- PATCH: 一般不用,就使用PUT
- DELETE:删除资源
安全: 请求是否会给服务器带来副作用,即该操作用于获取信息而非修改信息。如get是安全的,而post不安全
幂等: 不管进行多少次操作,结果都一样。
GET和HEAD既安全又幂等,POST既不安全又不幂等,PUT和DELETE不安全但是幂等
【6】使用(?)进行资源过滤
说明:获取单个资源时,直接/后面跟资源ID,在获取需要过滤的资源时,使用?来进行过滤
正例: GET /zoos/animals/1 /zoos/animals?type=bird&id=1&color=green
反例: GET /zoos/animals?id=1
【7】版本号
说明:可以在headers中自定义版本号,更一般的做法是在URL中说明版本号,github和oschina采用此做法
正例:/v1/users/1
反例:/users/1?version=v1 /users?version=v1&id=1
【6】状态码
2.1 状态码必须精确
客户端的每一次请求,服务器都必须给出回应。回应包括 HTTP 状态码和数据两部分。 HTTP 状态码就是一个三位数,分成五个类别。
-
1xx:相关信息
-
2xx:操作成功
-
3xx:重定向
-
4xx:客户端错误
-
5xx:服务器错误
这五大类总共包含 100 多种状态码,覆盖了绝大部分可能遇到的情况。每一种状态码都有标准的(或者约定的)解释,客户端只需查看状态码,就可以判断出发生了什么情况,所以服务器应该返回尽可能精确的状态码。 API 不需要 1xx 状态码,下面介绍其他四类状态码的精确含义。
2.2 2xx 状态码
200 状态码表示操作成功,但是不同的方法可以返回更精确的状态码。
- GET: 200 OK
- POST: 201 Created
- PUT: 200 OK
- PATCH: 200 OK
- DELETE: 204 No Content
上面代码中,POST 返回 201 状态码,表示生成了新的资源;DELETE 返回 204 状态码,表示资源已经不存在。 此外,202 Accepted 状态码表示服务器已经收到请求,但还未进行处理,会在未来再处理,通常用于异步操作。下面是一个例子。
http复制代码HTTP/1.1 202 Accepted
{
"task": {
"href": "/api/company/job-management/jobs/2130040",
"id": "2130040"
}
}
3xx 状态码
API 用不到 301 状态码(永久重定向)和 302 状态码(暂时重定向,307 也是这个含义),因为它们可以由应用级别返回,浏览器会直接跳转,API 级别可以不考虑这两种情况。 API 用到的 3xx 状态码,主要是 303 See Other,表示参考另一个 URL。它与 302 和 307 的含义一样,也是"暂时重定向",区别在于 302 和 307 用于 GET 请求,而 303 用于 POST、PUT 和 DELETE 请求。收到 303 以后,浏览器不会自动跳转,而会让用户自己决定下一步怎么办。下面是一个例子。
HTTP/1.1 303 See Other Location: /api/orders/12345
4xx 状态码
4xx 状态码表示客户端错误,主要有下面几种。 400 Bad Request:服务器不理解客户端的请求,未做任何处理。 401 Unauthorized:用户未提供身份验证凭据,或者没有通过身份验证。 403 Forbidden:用户通过了身份验证,但是不具有访问资源所需的权限。 404 Not Found:所请求的资源不存在,或不可用。 405 Method Not Allowed:用户已经通过身份验证,但是所用的 HTTP 方法不在他的权限之内。 410 Gone:所请求的资源已从这个地址转移,不再可用。 415 Unsupported Media Type:客户端要求的返回格式不支持。比如,API 只能返回 JSON 格式,但是客户端要求返回 XML 格式。 422 Unprocessable Entity :客户端上传的附件无法处理,导致请求失败。 429 Too Many Requests:客户端的请求次数超过限额。
5xx 状态码
5xx 状态码表示服务端错误。一般来说,API 不会向用户透露服务器的详细信息,所以只要两个状态码就够了。 500 Internal Server Error:客户端请求有效,服务器处理时发生了意外。 503 Service Unavailable:服务器无法处理请求,一般用于网站维护状态。
【9】对于状态的修改,将状态抽象为一个资源。
说明:我们的业务经常对某一个资源进行状态的变更,在restful风格中,把状态也抽象为名词,用HTTP方法来表示要进行的操作。
正例:PUT /user/state 请求体参数是 state=open
反例:PUT /user/updateState /user/update_state /user/update-state
【10】对于查询参数很长的场景必须使用POST方法
对于查询参数很长的场景必须使用POST方法 - 部分正确。虽然使用POST来处理长查询参数是一种解决方案,但更好的做法是将其转换为更合适的资源表示形式,避免URL长度限制。
小结
RESTful 是一种基于 HTTP 协议的 Web 服务设计风格,它强调资源的表述和无状态交互。通过使用标准的 HTTP 方法(如 GET、POST、PUT、DELETE)和状态码,RESTful 架构提供了一种简洁、高效且易于理解和实现的方式来构建网络应用。这种风格使得 Web 服务变得更加可伸缩、灵活且易于维护。





















 411
411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








