前端开发过程中对数据的遍历是非常常见的操作,在Vue.js中通过对数组下标遍历操作来进行相关逻辑处理的方前端培训法常用的有两种:some()和findIndex() ,二者都是通过遍历数组里面的id值来进行操作。本篇博文只介绍findIndex() 方法的使用,some()方法在这里不再多讲。
一、findIndex() 方法的定义和使用原理
1、findIndex() 方法返回的是传入的一个需求条件(函数)符合条件的数组的第一个元素位置;
2、findIndex() 方法为数组中的每个元素都调用一次函数的执行:

①当数组中的元素在需求条件时返回为 true , findIndex() 返回符合条件的元素的索引位置,再之后的值不会再调用执行函数;
②如果没有符合条件的元素返回为-1;
③findIndex() 对于空数组,函数是不会执行的;
④findIndex() 并没有改变数组的原始值。
3、使用语法
list.findIndex(function(currentValue, index, arr), thisValue)
具体参数释义如下所示:
4、使用实例
eg:获取数组中数字大于4的第一个元素索引位置
var list = [1, 2, 3, 4, 5, 6, 7, 8, 9];
function checkAdult(num) {
return num >= 18;
}
function myFunction() {
document.getElementById(“test”).innerHTML = list.findIndex(checkAdult);
}
最终的输出结果为:4 也就是第5个元素的下标位置。
二、findIndex() 方法具体使用
1、var list = [{id:},{id:2},{id:3},{id:4}]; //定义一个对象数组list
list.findIndex(function(value){ //value是数组中的数组元素
return 需求条件; //需求条件是根据实际需求来制定的,比如需要获取数组第一个元素
}); //如果条件满足,返回为true,就返回的是满足条件的第一个数组元素的下标
2、根据id得到下标,默认去遍历list集合,将集合中的每个元素传入到function的item
var index = this.list.findIndex(function(item){ //根据item中的id属性来判断这个item是否是上面id中对应的数据,如果是返回一个true ,否返回false,继续下面的一条数据的遍历,以此类推
return item.id ==id; //若返回true,那么findIndex方法会将这个item对应的id返回到外面接收
});
3、通过findIndex()找下标索引的方法
var index = this.list.findIndex(item){
if(item.id = id){
return true
}
}
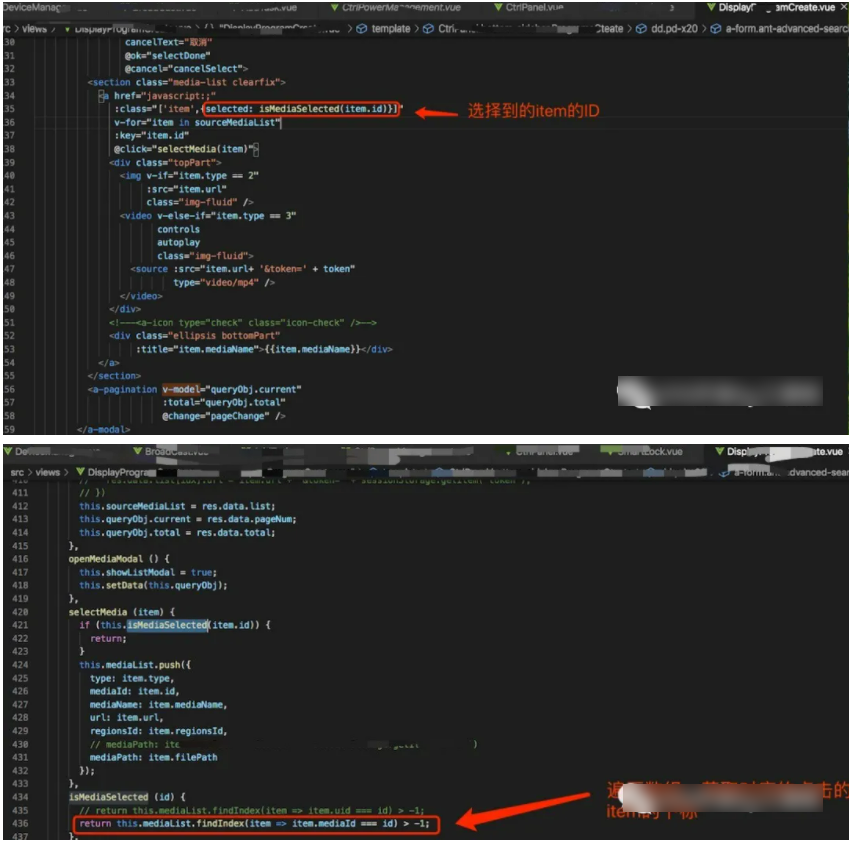
4、实例























 2319
2319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








