项目核心完整代码-下载
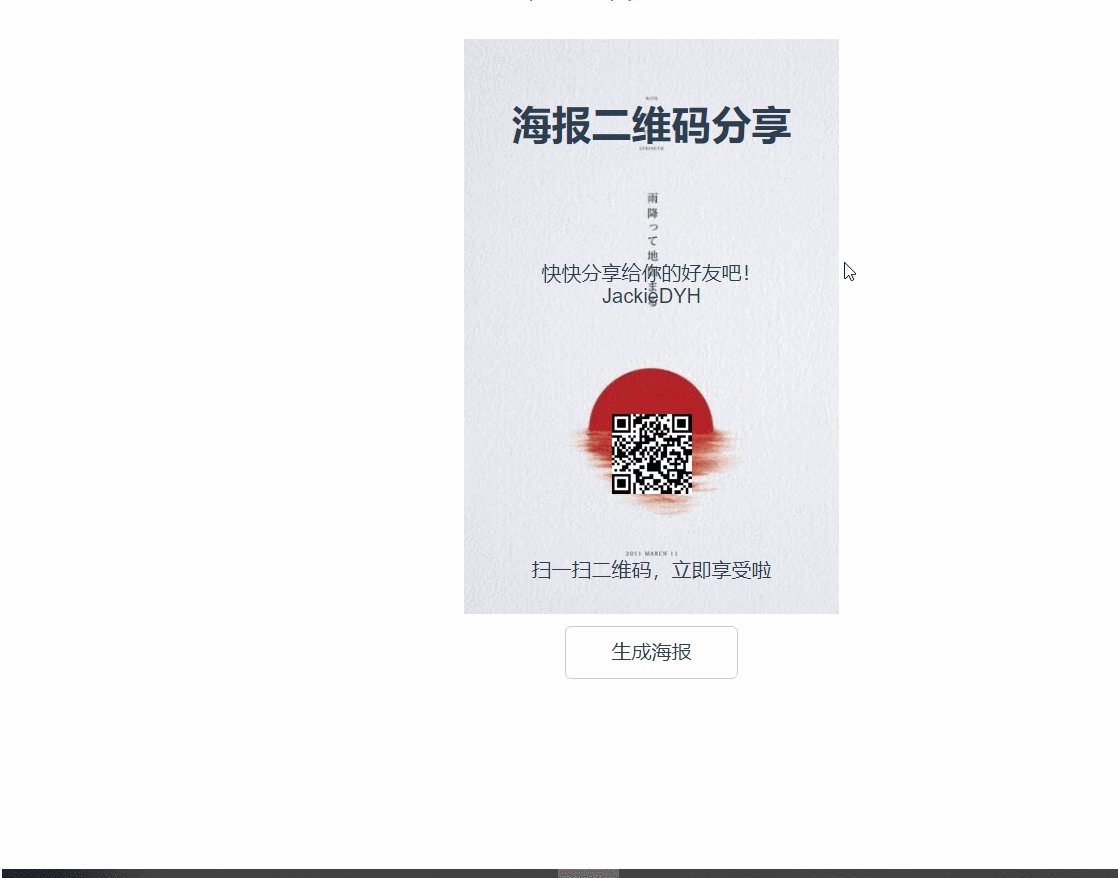
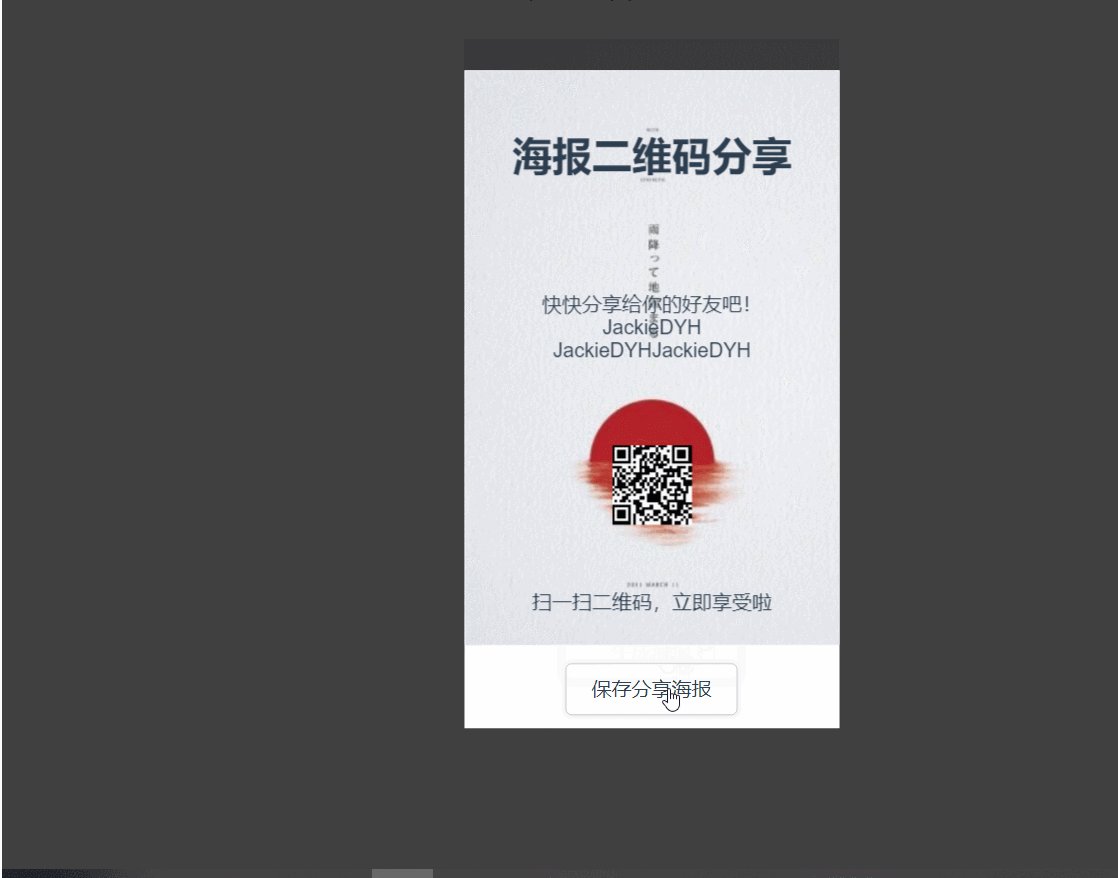
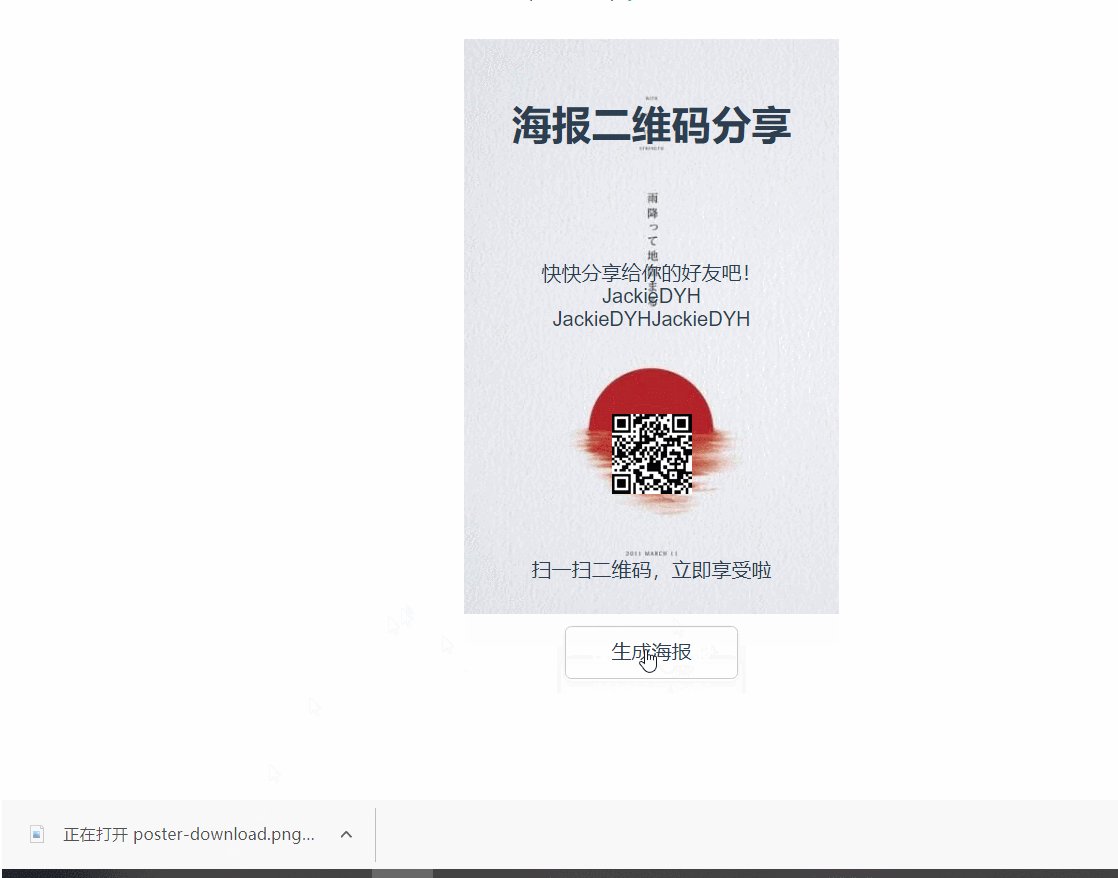
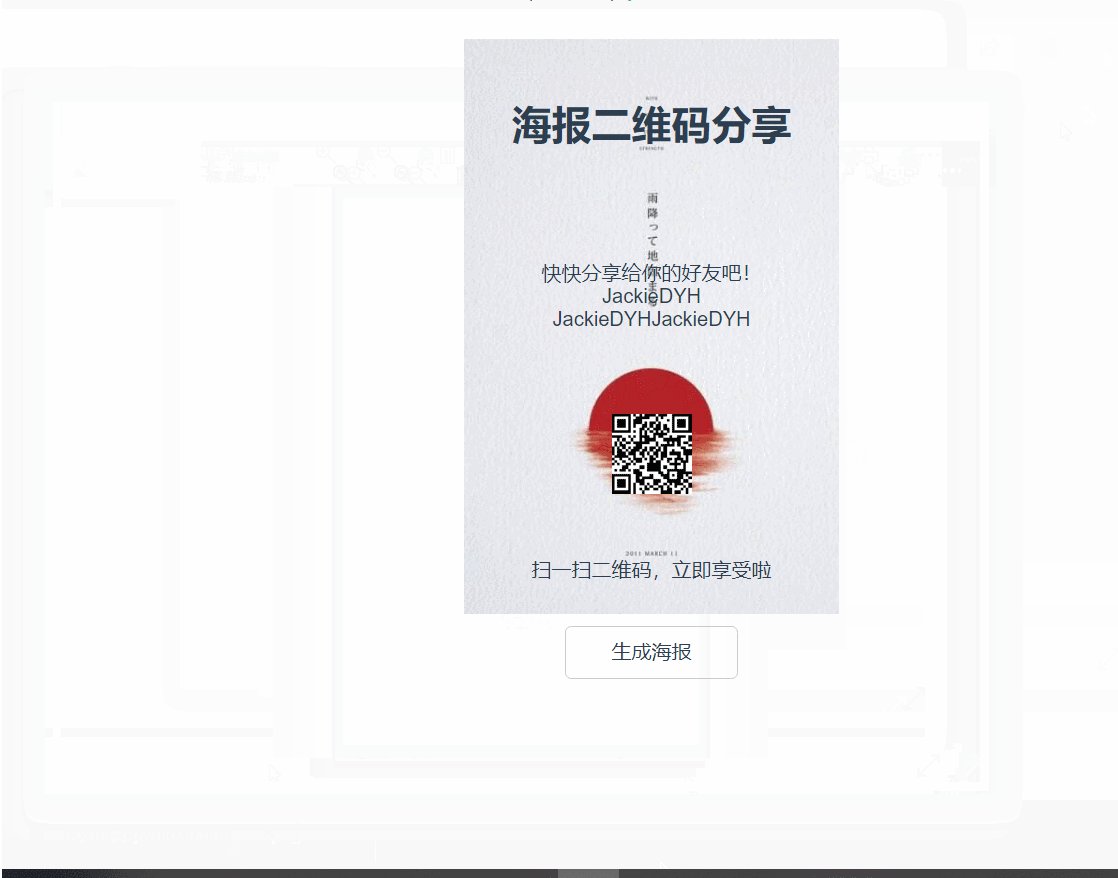
演示

安装
npm install qrcodejs2 --save
npm install html2canvas --save
核心代码-具体页面结构请看完整代码
//项目中使用 - 需要的地方直接引入使用即可
import QRCode from "qrcodejs2";
import html2canvas from "html2canvas";
//二维码生成
/**
* @description 生成二维码
* @param {number} qWidth 宽度
* @param {number} qHeight 高度
* @param {string} qText 二维码内容(跳转连接)
* @param {string} qRender 渲染方式(有两种方式 table和canvas,默认是canvas)
*/
qrcode(qWidth, qHeight, qText, qRender) {
// 清空二维码
this.$refs







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








