什么是CSS
层叠样式表
Cascading Style Sheets
,缩写为
CSS
,是一种样式表语言,用来描述
HTML
或
XML
(包括如SVG
、
MathML
、
XHTML
之类的
XML
分支语言)文档的呈现。
CSS
描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题
CSS
是开放网络的核心语言之一,由
W3C
规范实现跨浏览器的标准化。
CSS
节省了大量的工作。
- 简化代码、提高编程效率
CSS
指层叠样式表,样式定义如何显示
HTML
元素,样式通常存储在样式表中
- 把样式添加到HTML中是为了解决内容与表现分离的问题
- 样式表的定义方式
- 嵌入式:在标签中以style属性出现
- 内联式:在head标签里添加 <style type="text/css"></style> 标签
- 外联式:以css扩展名的文件独立存在的方式 <link rel="stylesheet" href="test.css" type="text/css" />
- 外部样式表可以极大提高工作效率,外部样式表通常存储在 CSS 文件中
- 样式可以通过定义保存在外部.css文件中,同时控制多个网页的布局,这意味着开发者不必经历在所有网页上编辑布局的麻烦
- 多个样式定义可层叠为一个
- CSS被分为不同等级:CSS1现已废弃,CSS2.1是推荐标准,CSS3分成多个小模块且正在标准化中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
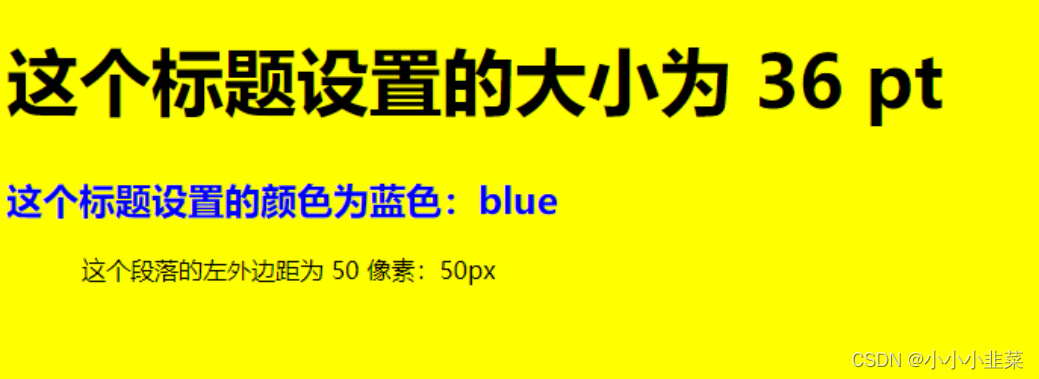
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个标题设置的大小为 36 pt</h1>
<h2>这个标题设置的颜色为蓝色:blue</h2>
<p>这个段落的左外边距为 50 像素:50px</p>
</body>
</html>
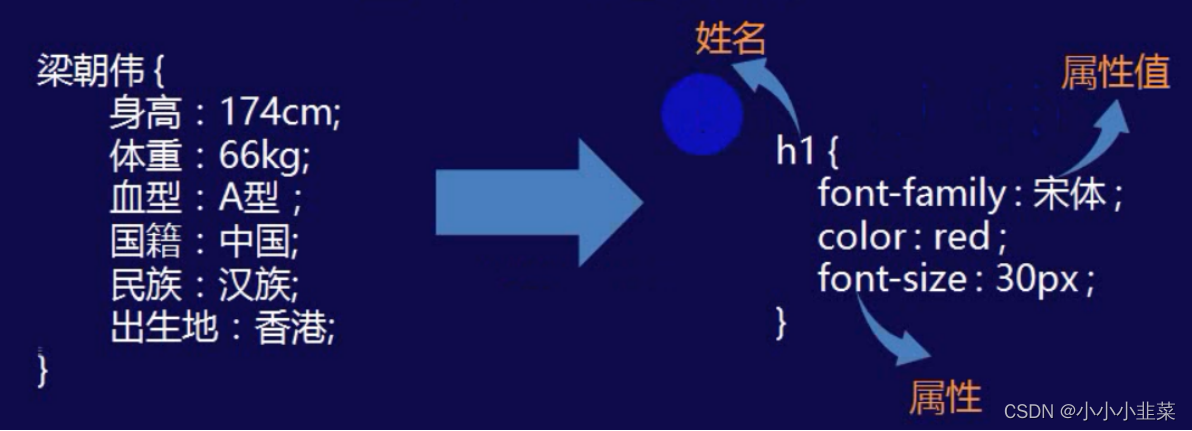
CSS基础语法
CSS
规则由两个主要的部分构成:选择器,以及一条或多条声明

- 选择器通常是需要改变样式的 HTML 元素
- 每条声明由一个属性和一个值组成
- 属性property是希望设置的样式属性style attribute。每个属性有一个值。属性和值被冒号分开。

CSS 注释
- 注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它
- CSS注释以 /* 开始, 以 */ 结束
/*这是个注释*/
p {
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}使用CSS
CSS
可以通过以下方式添加到
html
中:
内联样式:在
HTML
元素中使用
style
属性
- <p style="color:blue;margin-left:20px;">这是一个段落。</p>
内部样式表:在
HTML
文档头部
<head>
区域使用
<style>
元素来包含
CSS
外部引用:使用外部
CSS
文件
- <link rel="stylesheet" type="text/css" href="mystyle.css">
最好的方式是通过外部引用
CSS
文件
注意的问题
使用
CSS
最大的好处是,如果把
CSS
代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。
由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)
多重样式优先级
内联样式
Inline style >
内部样式
Internal style sheet >
外部样式
External style sheet >
浏览器默认样式
标签的本质
所有的标签在页面都是一个矩形盒子
- 浏览器上如果是盒子跟盒子平级,对应的代码中,就是标签跟标签平级
- 浏览器上如果是盒子跟盒子嵌套,对应的代码中,就是标签跟标签嵌套
页面上的盒子按照从左到右,从上到下的方式排列盒子
背景颜色
<body style="background
-
color:yellow
;
">
设置颜色的方法有很多,常见的是
#rrggbb
字体、字体颜色、字体大小
使用
font-family
字体、
color
颜色和
font-size
字体大小属性来定义字体的样式
<p style="font
-
family:arial
;
color:red
;
font
-
size:20px
;
">
一个段落。
</p>
文本对齐方式
使用
text-align
文字对齐属性指定文本的水平与垂直对齐方式
<h1 style="text
-
align:center
;
">
居中对齐的标题
</h1>
<div>标签
<div>
可定义文档中的分区或节
- <div> 是一个块级元素,也就是说,浏览器通常会在div元素前后放置一个换行符
- 使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化
<div>
标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何
格式与其关联
如果用
id
或
class
来标记
<div>
,那么该标签的作用会变得更加有效。
div
用法
- <div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的class或id应用额外的样式
- 不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处
- 可以对同一个 <div> 元素应用class或id属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class用于元素组(类似的元素或者可以理解为某一类元素),而id用于标识单独的唯一的元素。
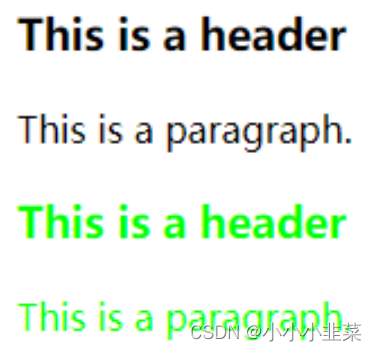
<h3>This is a header</h3>
<p>This is a paragraph.</p>
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div> 
<span> 标签
- <span> 标签被用来组合文档中的行内元素
- span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化
<p class="tip"><span>提示:</span>正常显示文本信息</p>
p.tip span {
font-weight:bold;
color:#ff9955;
}标签之间的关系
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
1、div是标签名
2、style是指标签的属性,用来设置样式
3、“=”称为“赋值”,是设置的意思
4、赋值号右侧的内容,是属性的值
<div style="width:100px"></div>
给div设置样式为宽100像素
举例: <厨子 身体="体重:100公斤"></厨子>
厨子:是标签名
= : 是设置符号
身体:是属性
“体重:100公斤”是属性的值
给厨子的身体设置体重为100公斤
以下代码就是指,给div设置
宽度=>width:100px;
高度=>height:100px;
背景色=>background:red;
-->
<div style="width: 100px;height: 100px;background: red"></div>
</body>
</html>
浏览器显示效果

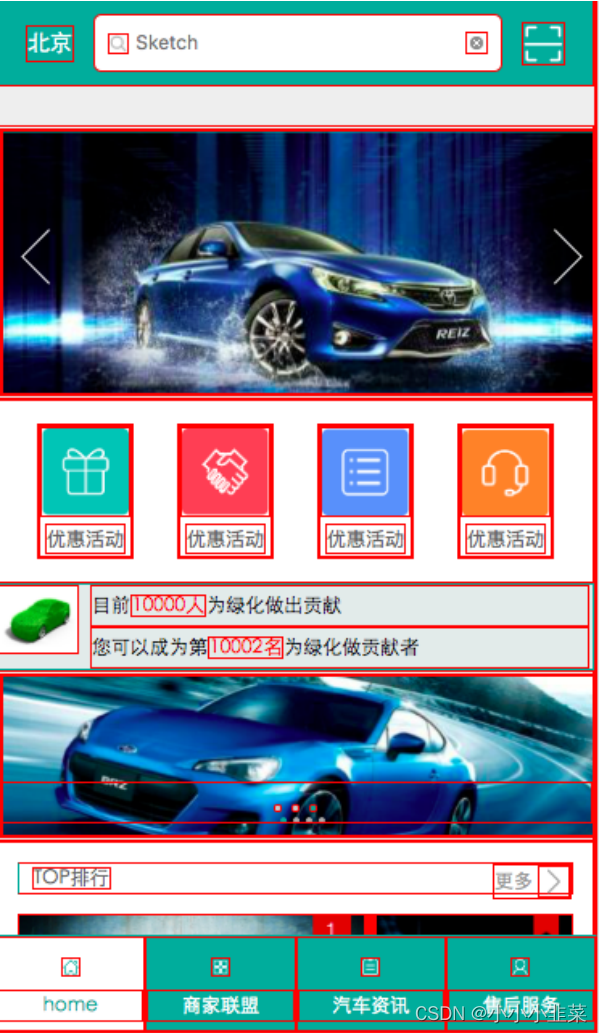
再看一个例子,我们将一个汽车商城中的所有超文本添加上一个边框

添加边框效果

从以上上图中我们可以得出以下结论
- 标签的本质:所有的标签在页面都是一个矩形盒子
- 盒子在网页上的结构关系:只有两种
- 盒子套盒子
- 盒子与盒子平级
盒子在网页上的分布关系
盒子在网页上的分布关系只有两种
- 盒子从上到下排列
- 盒子从左到右排列
PS
:
HTML
文档编写的过程,就是
- 学习如果将设计图翻译成标签
- 再学习如何通过CSS给标签设置样式,最终完成整个页面的开发设置。
而上面的结论,将帮助我们完成将设计图翻译成标签的过程。
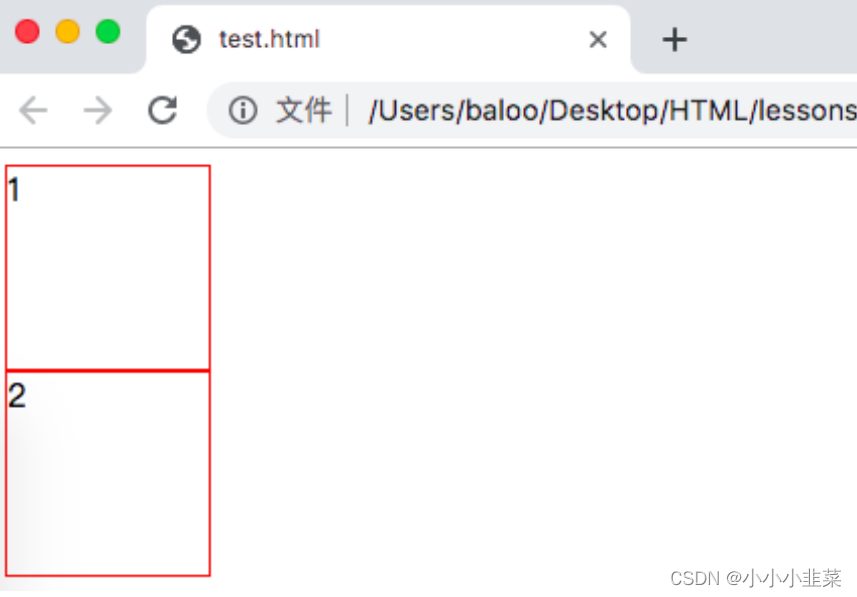
标签与标签平级
<div style="width: 100px;height: 100px;border:1px solid red">1</div>
<div style="width: 100px;height: 100px;border:1px solid red">2</div> 
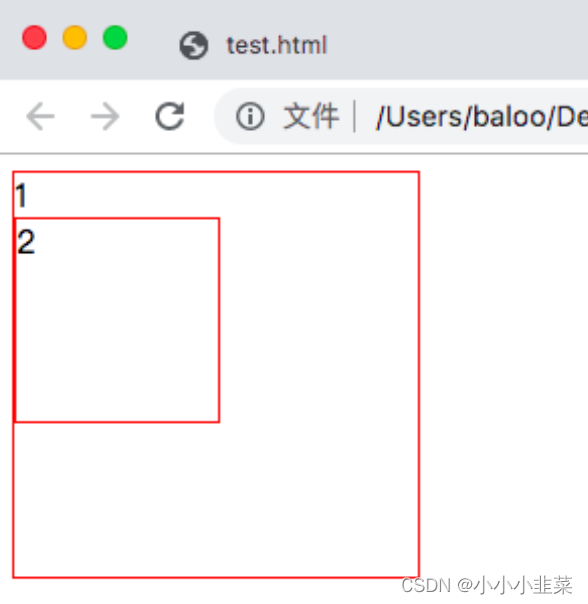
标签与标签嵌套
<div style="width: 200px;height: 200px;border:1px solid red">1
<div style="width: 100px;height: 100px;border:1px solid red">2</div>
</div>
从上面的例子可以看出
- 浏览器上如果是盒子跟盒子平级,对应的代码中,就是标签跟标签平级
- 浏览器上如果是盒子跟盒子嵌套,对应的代码中,就是标签跟标签嵌套
盒子平级且同行排列
<style>
div{
/*html文档中的标签,不能通过回车符来实现换行或者不换行。只能通过代码控制其换行状
态,代码让两个叫div的盒子同行排列
*/
display: inline-block;
}
</style>
<!-- 标签与标签平级 -->
<div style="width: 100px;height: 100px;border:1px solid red">1</div>
<div style="width: 100px;height: 100px;border:1px solid red">2</div>
对比从上到下的情况,我们可以看出,当盒子跟盒子是平级的时候,盒子排列方式与标签到书写结构没有关系。但盒子的排列先后顺序与标签的书写先后顺序有关。
界面上盒子在上面的,对应文档中的标签先写
界面上盒子在左侧的,对应文档中的标签先写





















 1116
1116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








