1、概念:
flex弹性布局是css3的新一种布局方式,用来为盒状模型提供最大的灵活性,元素根据窗口大小变化而自动伸长或缩短,使得整个页面格式保持不变。
2、用法:
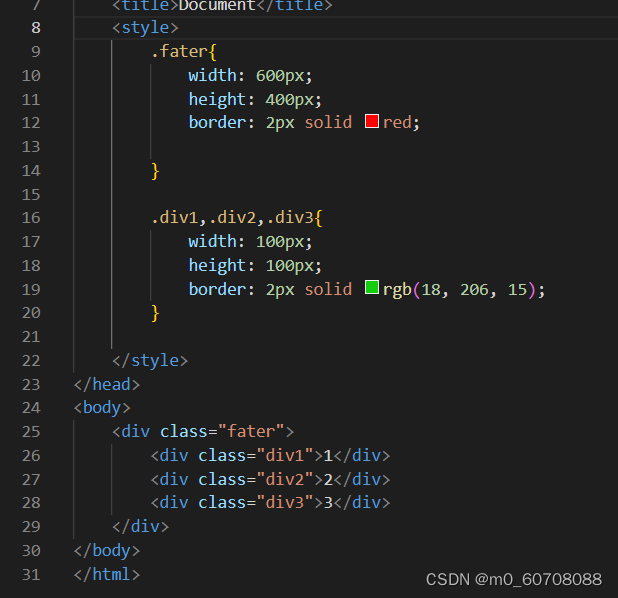
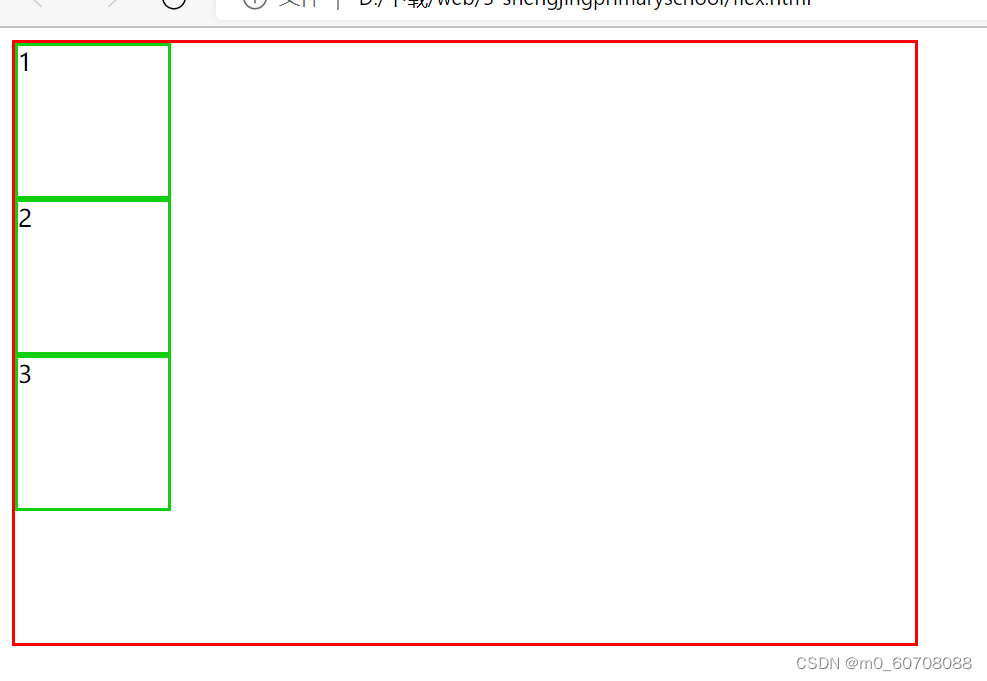
1)首先在我们不使用flex弹性布局时候 它们排列是默认这样的,是纵向排列的,如下图


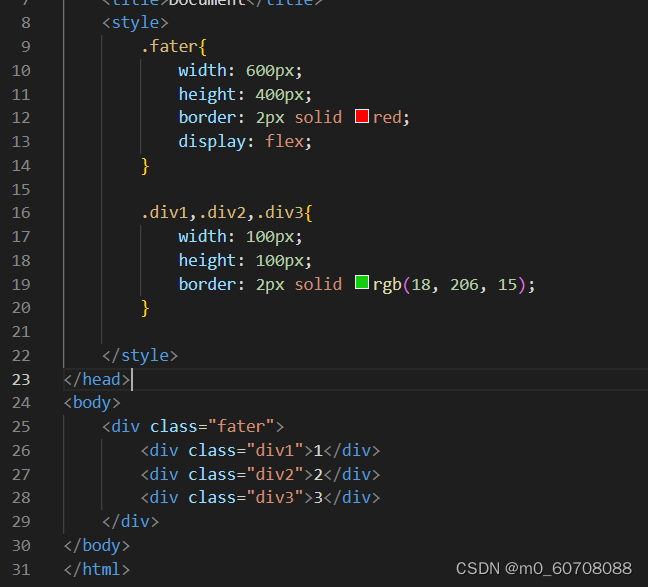
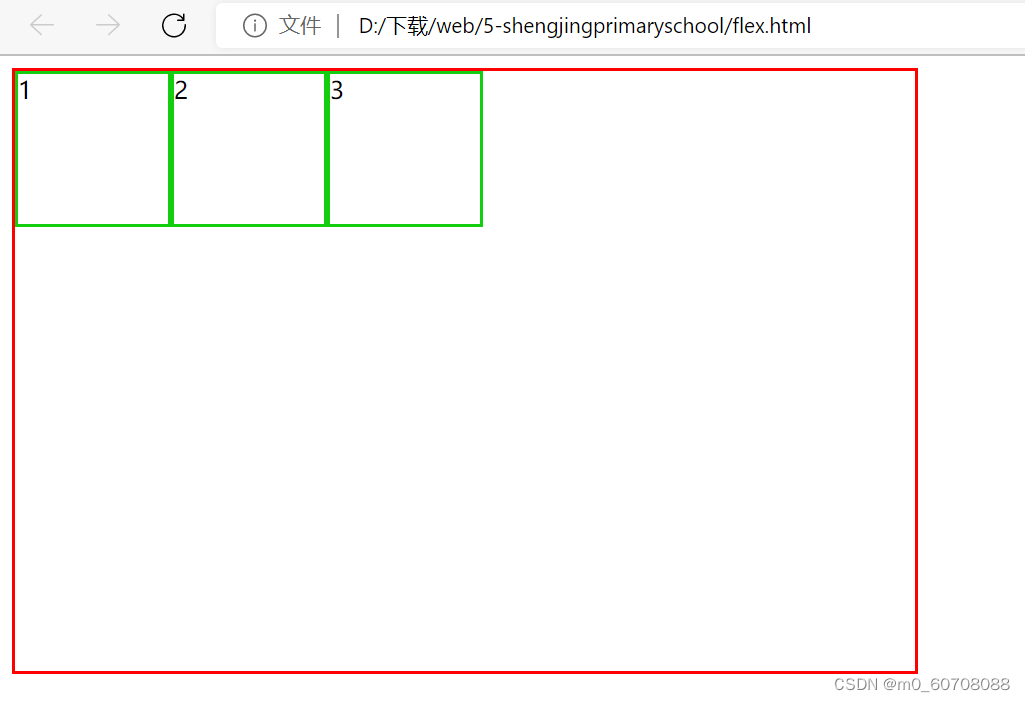
2)使用flex弹性布局时,它们的排列是这样的,变成横向排列,需要注意的是display:fex必须放在子级的父级上,如下图


3)flex弹性布局的一些常用的属性:也需要注意的是使用它们也需要加个display:flex一起使用。
1.flex-direction:
flex-direction用于改变弹性布局的主轴方向。
加display:flex会默认添加flex-direction:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1975
1975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








