<body>
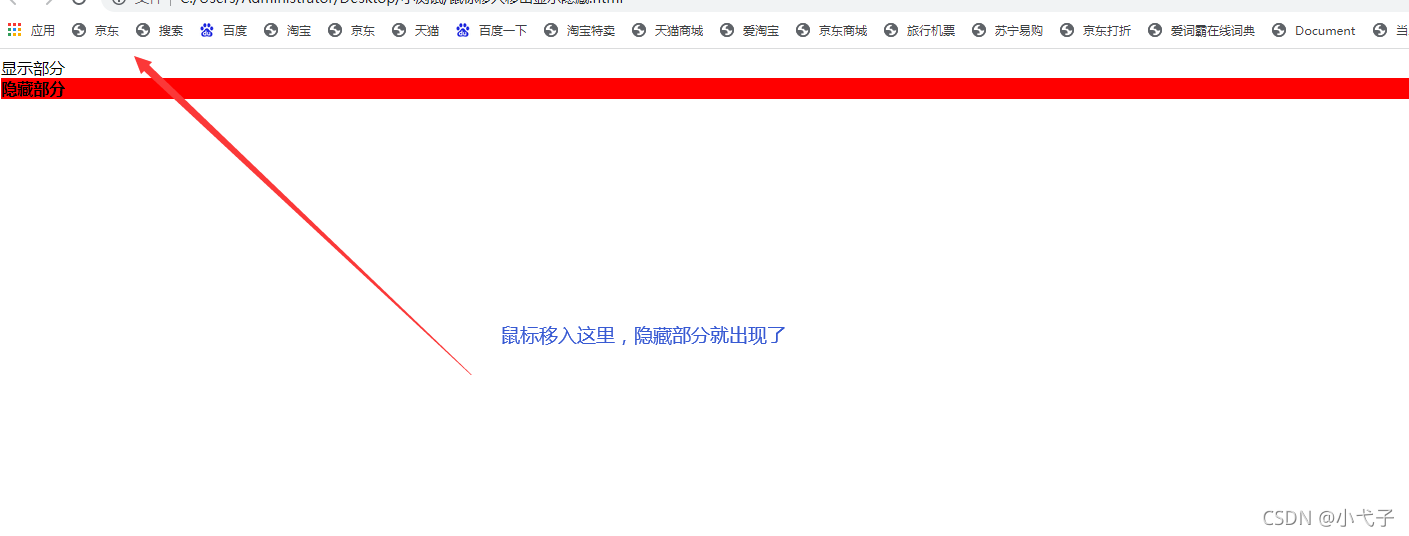
<div οnmοuseοver="over(this)" οnmοuseοut="out(this)">显示部分</div>
<div id="Blk" style="display:none" >
<h2>隐藏部分</h2>
</div>
</body>
<script>
function over() {
//获取div里面名为"Blk"的id鼠标移入时将其显现
var Blk = document.getElementById('Blk');
Blk.style.display = "block";
Blk.style.backgroundColor = "red";
}
//获取div里面名为"qq"的鼠标移除是将其隐藏
function out() {
var Blk =document.getElementById('Blk');
Blk.style.display = "none";
}
</script>




















 6778
6778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








