目录
Maven 快照(SNAPSHOT)的出现是因为为了如果pom有更新,每次一拉取就可以同步不同团队之间的进度对吗
但是你没有发现只要是个电脑的话,基本就可以当做是服务器,那么也就是说服务器其实是一个角色的概念,对吗?
Maven 项目模板
Maven 使用 archetype(原型) 来创建自定义的项目结构,形成 Maven 项目模板。
在前面章节我们学到 Maven 使用下面的命令来快速创建 java 项目:
mvn archetype:generate
什么是 archetype?
archetype 也就是原型,是一个 Maven 插件,准确说是一个项目模板,它的任务是根据模板创建一个项目结构。我们将使用 quickstart 原型插件创建一个简单的 java 应用程序。
使用项目模板
让我们打开命令控制台,跳转到 C:\> MVN 目录并执行以下 mvn 命令:
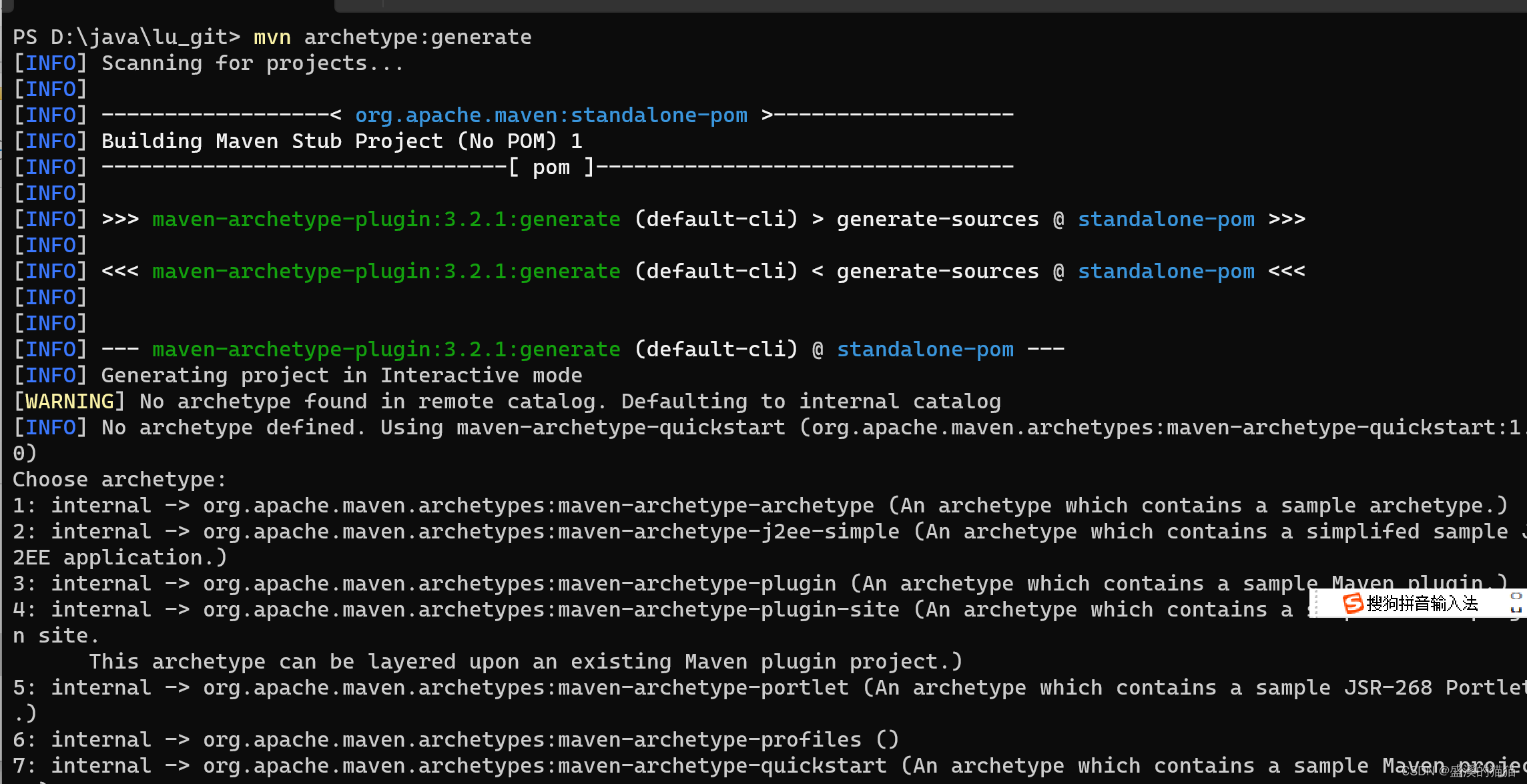
C:\MVN> mvn archetype:generate
Maven 将开始处理,并要求选择所需的原型:

[WARNING]No archetype found in remote catalog.Defaulting to internal catalog
但是他这里说自己没有发现远程目录,默认访问本地目录
按下 Enter 选择默认选项 (203:maven-archetype-quickstart)。

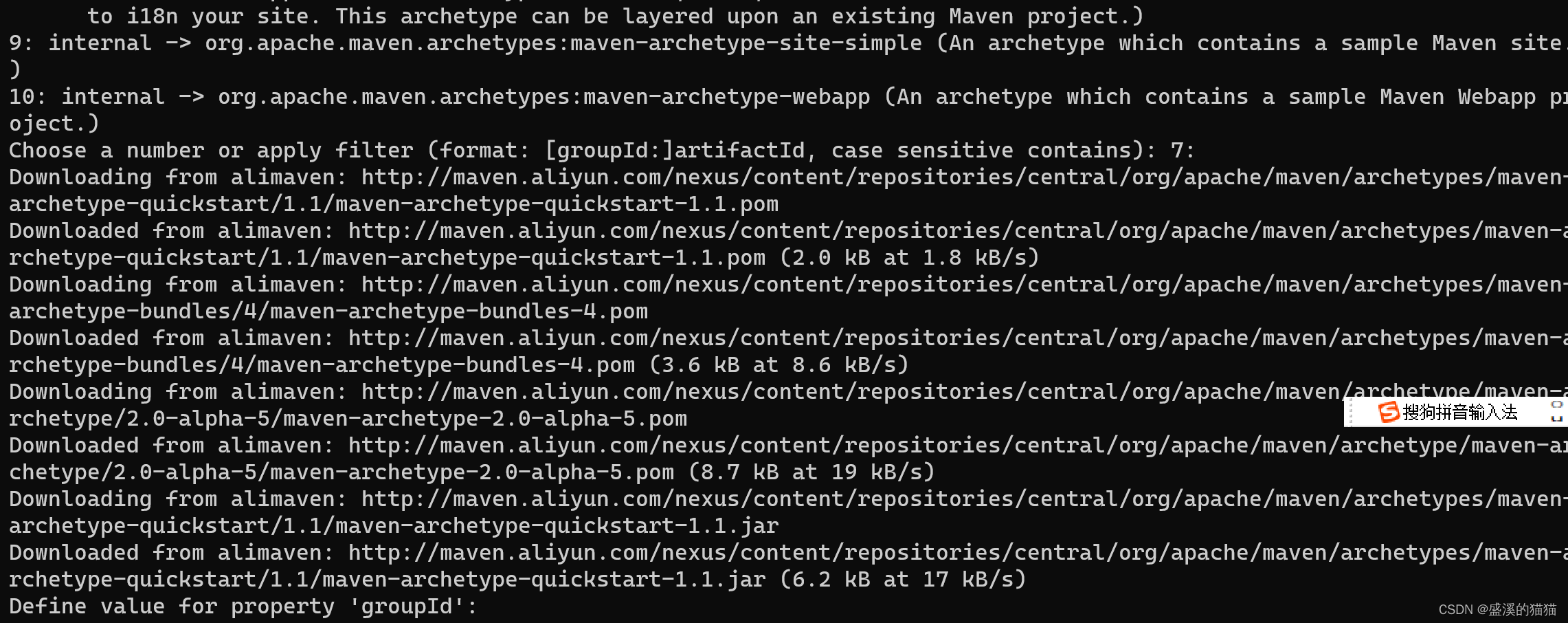
Maven 将询问原型的版本
按下 Enter 选择默认选项 (6:maven-archetype-quickstart:1.1)

按下 Enter 选择默认选项 (6:maven-archetype-quickstart:1.1)
Maven 将询问项目细节。按要求输入项目细节。如果要使用默认值则直接按 Enter 键。你也可以输入自己的值。
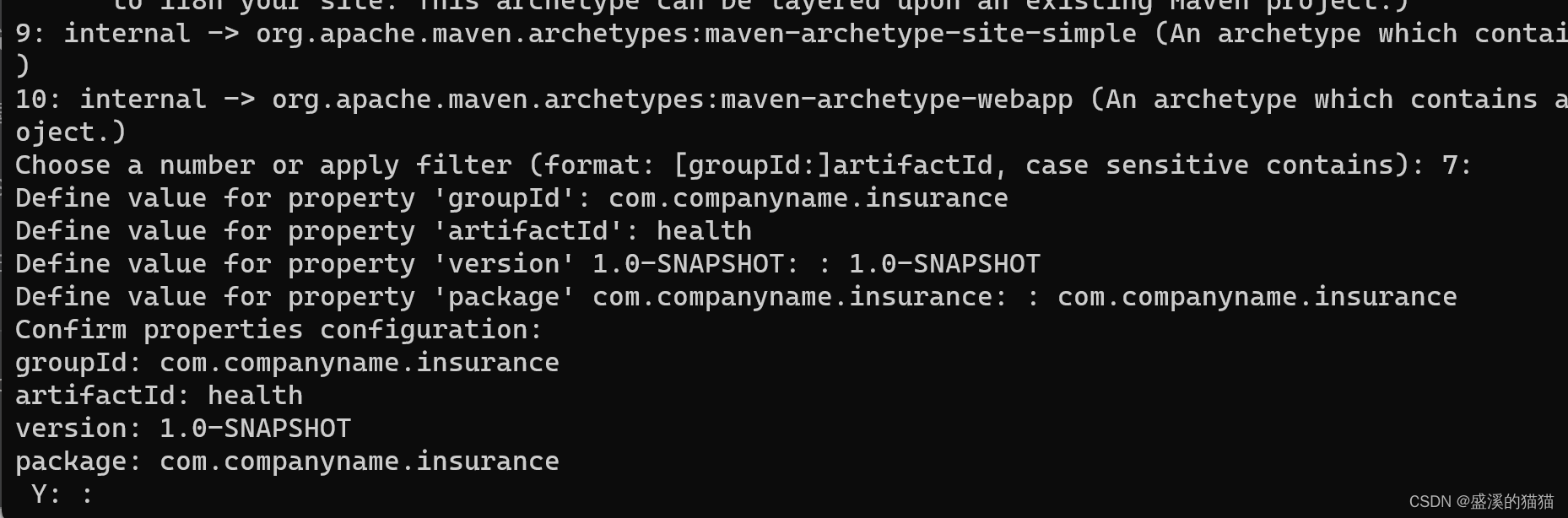
Define value for property 'groupId': : com.companyname.insurance Define value for property 'artifactId': : health Define value for property 'version': 1.0-SNAPSHOT Define value for property 'package': com.companyname.insurance
Maven 将要求确认项目细节,按 Enter 或按 Y
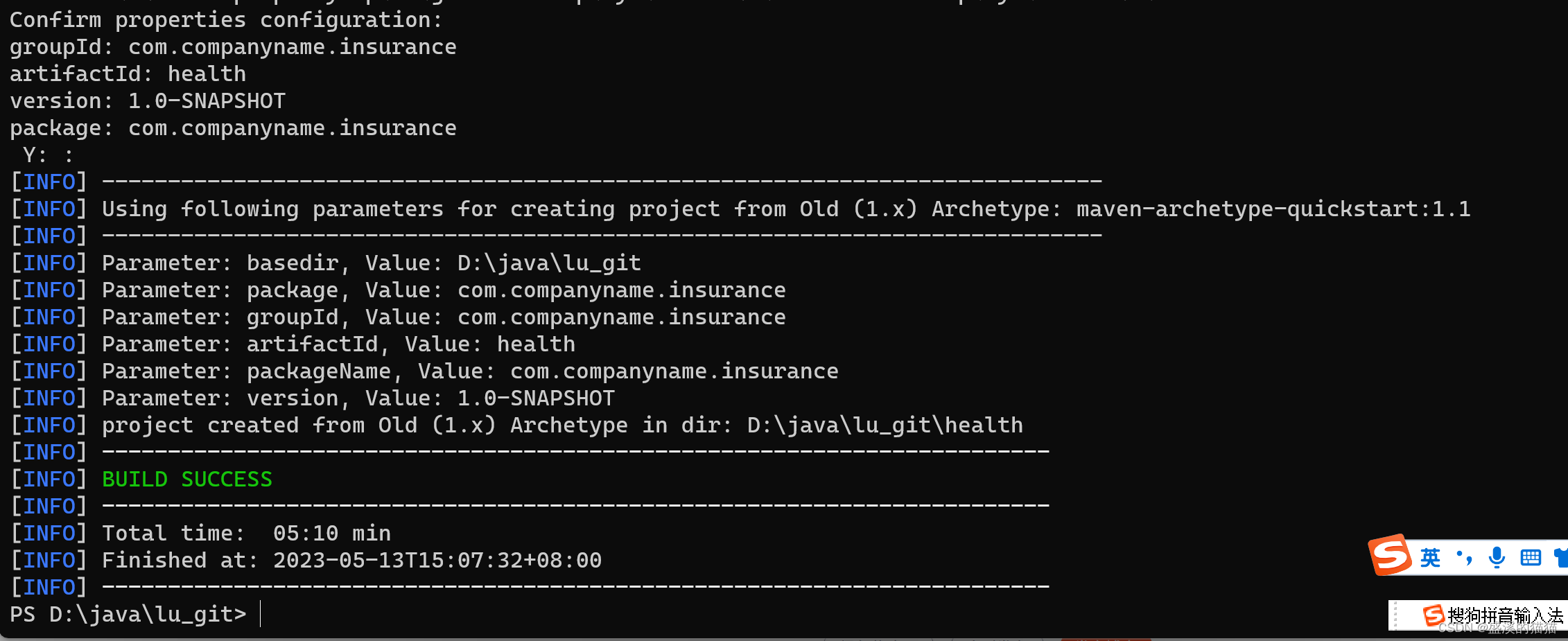
Confirm properties configuration: groupId: com.companyname.insurance artifactId: health version: 1.0-SNAPSHOT package: com.companyname.insurance Y:

现在 Maven 将开始创建项目结构,显示如下:


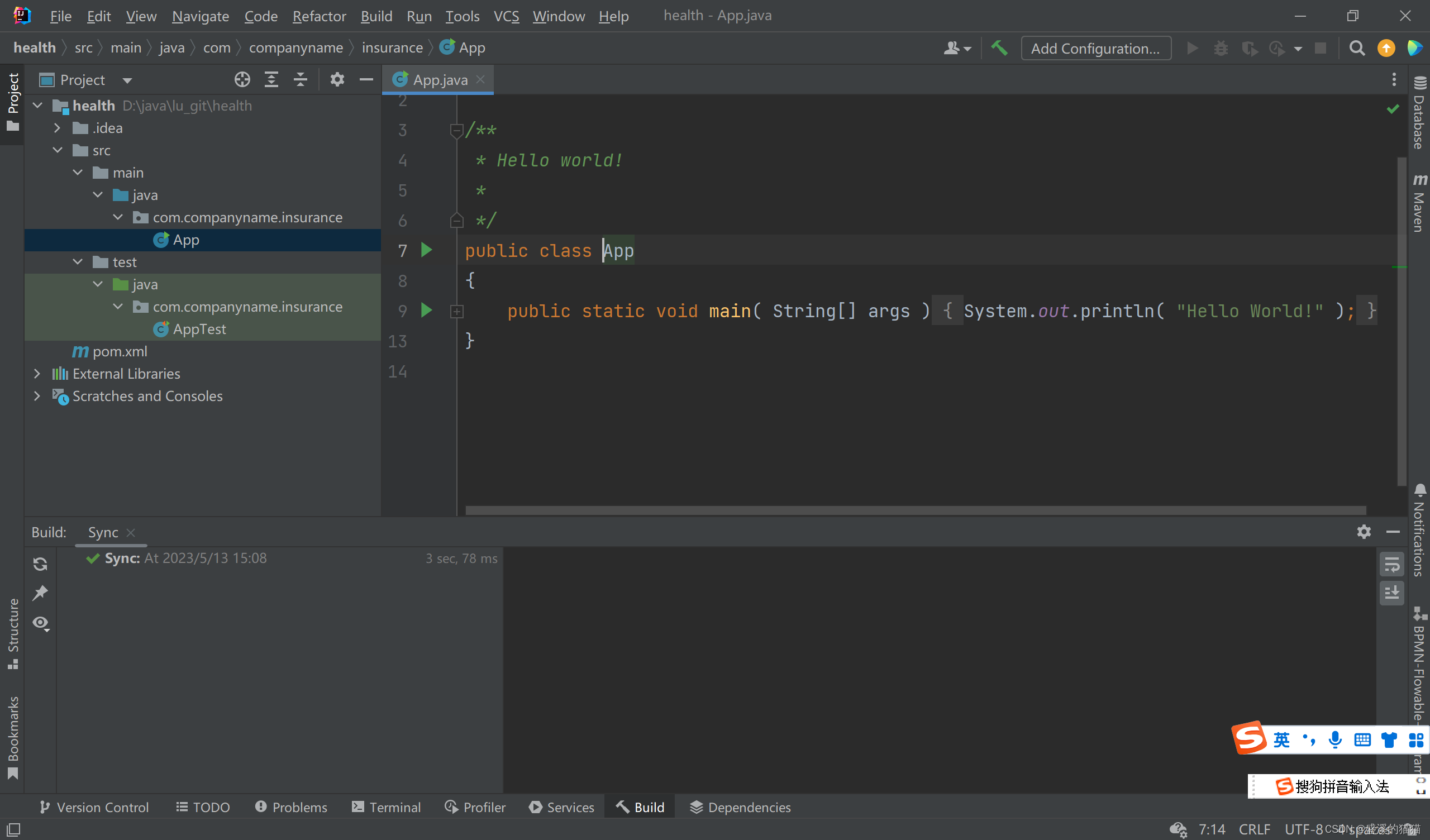
创建的项目
现在转到 C:\ > MVN 目录。你会看到一个名为 health 的 java 应用程序项目,就像在项目创建的时候建立的 artifactId 名称一样。 Maven 将创建一个有标准目录布局的项目,如下所示:

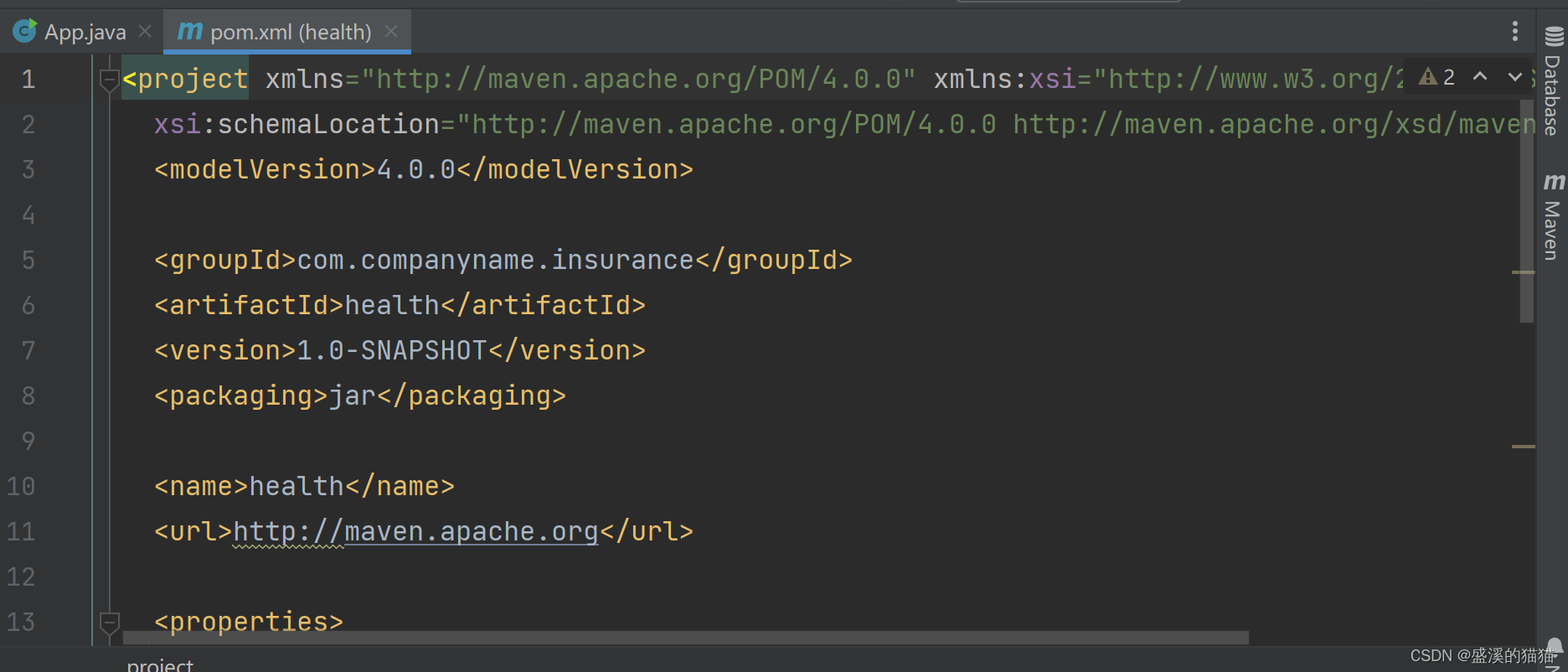
创建 pom.xml
Maven 为项目自动生成一个 pom.xml文件,如下所示:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.companyname.insurance</groupId>
<artifactId>health</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<name>health</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>

Maven 项目文档
本章节我们主要学习如何创建 Maven 项目文档。
比如我们在 C:/MVN 目录下,创建了 consumerBanking 项目,Maven 使用下面的命令来快速创建 java 项目:
mvn archetype:generate -DgroupId=com.companyname.bank -DartifactId=consumerBanking -DarchetypeArtifactId=maven-archetype-quickstart -DinteractiveMode=false不然运行 mvn site 命令时出现 java.lang.NoClassDefFoundError: org/apache/maven/doxia/siterenderer/DocumentContent 的问题, 这是由于 maven-site-plugin 版本过低,升级到 3.3+ 即可。

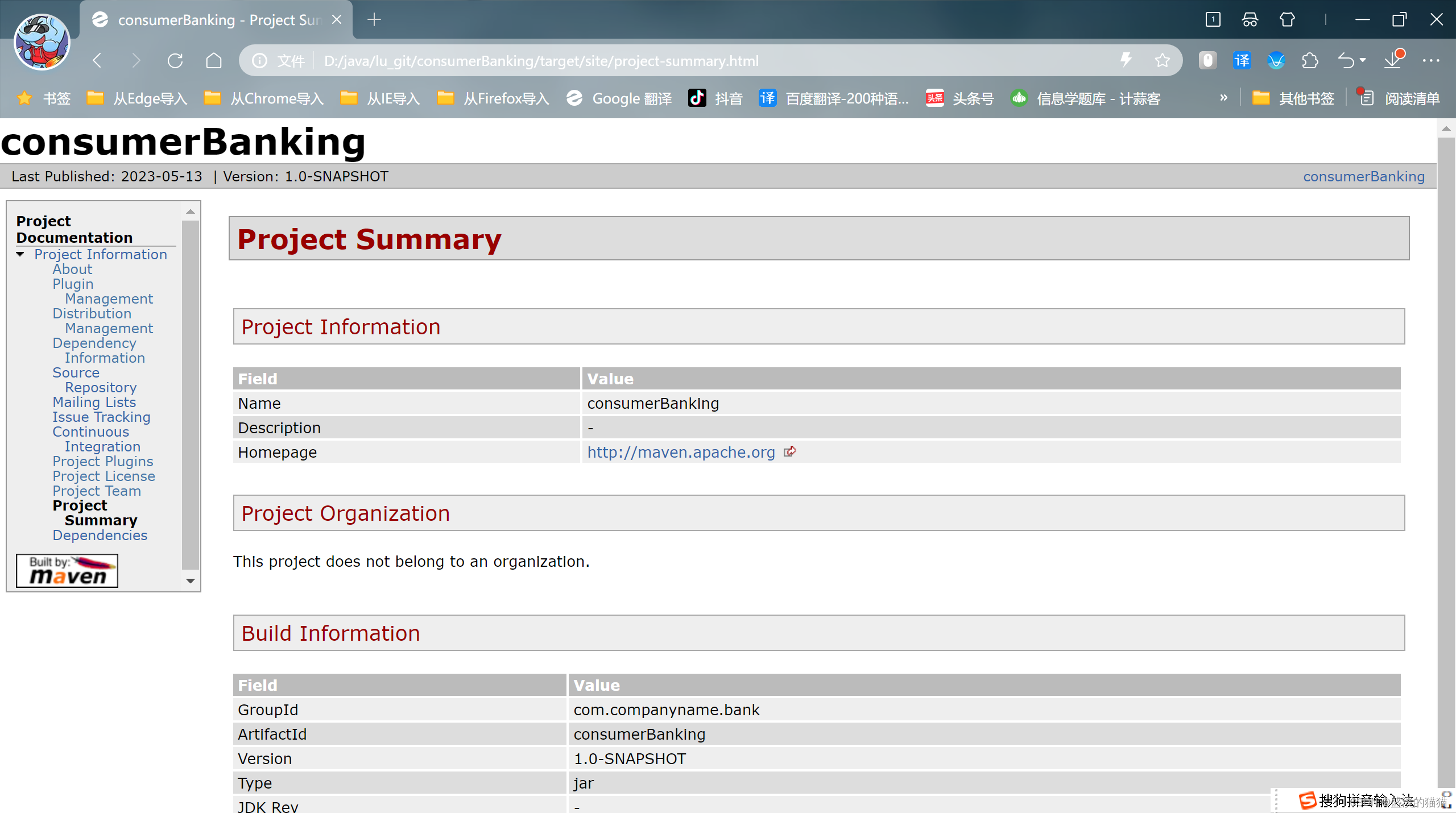
打开 C:\MVN\consumerBanking\target\site 文件夹。点击 index.html 就可以看到文档了。

Maven 使用一个名为 Doxia的文档处理引擎来创建文档,它能将多种格式的源码读取成一种通用的文档模型。要为你的项目撰写文档,你可以将内容写成下面几种常用的,可被 Doxia 转化的格式。
| 格式名 | 描述 | 参考 |
|---|---|---|
| Apt | 纯文本文档格式 | http://maven.apache.org/doxia/references/apt-format.html |
| Xdoc | Maven 1.x 的一种文档格式 | http://jakarta.apache.org/site/jakarta-site2.html |
| FML | FAQ 文档适用 | http://maven.apache.org/doxia/references/fml-format.html |
| XHTML | 可扩展的 HTML 文档 | http://en.wikipedia.org/wiki/XHTML |
Maven 快照(SNAPSHOT)
一个大型的软件应用通常包含多个模块,并且通常的场景是多个团队开发同一应用的不同模块。举个例子,设想一个团队开发应用的前端,项目为 app-ui(app-ui.jar:1.0),而另一个团队开发应用的后台,使用的项目是 data-service(data-service.jar:1.0)。
现在可能出现的情况是开发 data-service 的团队正在进行快节奏的 bug 修复或者项目改进,并且他们几乎每隔一天就要发布库到远程仓库。 现在如果 data-service 团队每隔一天上传一个新版本,那么将会出现下面的问题:
- data-service 团队每次发布更新的代码时都要告知 app-ui 团队。
- app-ui 团队需要经常地更新他们 pom.xml 文件到最新版本。
为了解决这种情况,快照的概念派上了用场。
什么是快照?
快照是一种特殊的版本,指定了某个当前的开发进度的副本。不同于常规的版本,Maven 每次构建都会在远程仓库中检查新的快照。 现在 data-service 团队会每次发布更新代码的快照到仓库中,比如说 data-service:1.0-SNAPSHOT 来替代旧的快照 jar 包。
项目快照 vs 版本
对于版本,如果 Maven 以前下载过指定的版本文件,比如说 data-service:1.0,Maven 将不会再从仓库下载新的可用的 1.0 文件。若要下载更新的代码,data-service 的版本需要升到1.1。
快照的情况下,每次 app-ui 团队构建他们的项目时,Maven 将自动获取最新的快照(data-service:1.0-SNAPSHOT)。
app-ui 项目的 pom.xml 文件
app-ui 项目使用的是 data-service 项目的 1.0 快照。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>app-ui</groupId>
<artifactId>app-ui</artifactId>
<version>1.0</version>
<packaging>jar</packaging>
<name>health</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>data-service</groupId>
<artifactId>data-service</artifactId>
<version>1.0-SNAPSHOT</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>
Maven 快照(SNAPSHOT)的出现是因为为了如果pom有更新,每次一拉取就可以同步不同团队之间的进度对吗
是的,Maven的快照版本是为了方便开发人员在项目开发过程中及时获取最新的代码更新而设计的。在开发过程中,项目的依赖关系和版本信息可能会不断变化,每次变化后都需要手动更新依赖关系和版本信息是非常麻烦的。通过使用Maven快照版本,开发人员可以快速获取最新的代码更新,同时也可以方便地管理依赖关系和版本信息。此外,Maven还提供了版本控制机制,使得不同团队之间可以方便地共享代码和依赖信息。
data-service 项目的 pom.xml 文件
data-service 项目为每次小的改动发布 1.0 快照。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>data-service</groupId>
<artifactId>data-service</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<name>health</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
</project>
虽然,快照的情况下,Maven 在日常工作中会自动获取最新的快照, 你也可以在任何 maven 命令中使用 -U 参数强制 maven 下载最新的快照构建。
mvn clean package -U
让我们打开命令控制台,去到 C:\ > MVN > app-ui 目录,然后执行下面的 mvn 命令。
C:\MVN\app-ui>mvn clean package -U
Maven 将在下载 data-service 最新的快照之后,开始构建项目。
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building consumerBanking
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] Downloading data-service:1.0-SNAPSHOT
[INFO] 290K downloaded.
[INFO] [clean:clean {execution: default-clean}]
[INFO] Deleting directory C:\MVN\app-ui\target
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to copy filtered resources,
i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory C:\MVN\app-ui\src\main\
resources
[INFO] [compiler:compile {execution: default-compile}]
[INFO] Compiling 1 source file to C:\MVN\app-ui\target\classes
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to copy filtered resources,
i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory C:\MVN\app-ui\src\test\
resources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] Compiling 1 source file to C:\MVN\app-ui\target\test-classes
[INFO] [surefire:test {execution: default-test}]
[INFO] Surefire report directory: C:\MVN\app-ui\target\
surefire-reports
-------------------------------------------------------
T E S T S
-------------------------------------------------------
Running com.companyname.bank.AppTest
Tests run: 1, Failures: 0, Errors: 0, Skipped: 0, Time elapsed: 0.027 sec
Results :
Tests run: 1, Failures: 0, Errors: 0, Skipped: 0
[INFO] [jar:jar {execution: default-jar}]
[INFO] Building jar: C:\MVN\app-ui\target\
app-ui-1.0-SNAPSHOT.jar
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 2 seconds
[INFO] Finished at: Tue Jul 10 16:52:18 IST 2012
[INFO] Final Memory: 16M/89M
[INFO] ------------------------------------------------------------------------
Maven 自动化构建
自动化构建定义了这样一种场景: 在一个项目成功构建完成后,其相关的依赖工程即开始构建,这样可以保证其依赖项目的稳定。
比如一个团队正在开发一个项目 bus-core-api, 并且有其他两个项目 app-web-ui 和 app-desktop-ui 依赖于这个项目。
app-web-ui 项目使用的是 bus-core-api 项目的 1.0 快照:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>app-web-ui</groupId>
<artifactId>app-web-ui</artifactId>
<version>1.0</version>
<packaging>jar</packaging>
<dependencies>
<dependency>
<groupId>bus-core-api</groupId>
<artifactId>bus-core-api</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
</project>
app-desktop-ui 项目使用的是 bus-core-api 项目的 1.0 快照:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>app-desktop-ui</groupId>
<artifactId>app-desktop-ui</artifactId>
<version>1.0</version>
<packaging>jar</packaging>
<dependencies>
<dependency>
<groupId>bus-core-api</groupId>
<artifactId>bus-core-api</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
</project>
现在 app-web-ui 和 app-desktop-ui 项目的团队要求不管 bus-core-api 项目何时变化,他们的构建过程都应当可以启动。
使用快照可以确保最新的 bus-core-api 项目被使用,但要达到上面的要求,我们还需要做一些额外的工作。
可以使用两种方式:
- 在 bus-core-api 项目的 pom 文件中添加一个 post-build 目标操作来启动 app-web-ui 和 app-desktop-ui 项目的构建。
- 使用持续集成(CI) 服务器,比如 Hudson,来自行管理构建自动化。
使用 Maven
修改 bus-core-api 项目的 pom.xml 文件。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>bus-core-api</groupId>
<artifactId>bus-core-api</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<build>
<plugins>
<plugin>
<artifactId>maven-invoker-plugin</artifactId>
<version>1.6</version>
<configuration>
<debug>true</debug>
<pomIncludes>
<pomInclude>app-web-ui/pom.xml</pomInclude>
<pomInclude>app-desktop-ui/pom.xml</pomInclude>
</pomIncludes>
</configuration>
<executions>
<execution>
<id>build</id>
<goals>
<goal>run</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
打开命令控制台,切换到 C:\ > MVN > bus-core-api 目录下,然后执行以下命令。
C:\MVN\bus-core-api>mvn clean package -U
执行完命令后,Maven 将开始构建项目 bus-core-api。
[INFO] Scanning for projects...
[INFO] ------------------------------------------------------------------
[INFO] Building bus-core-api
[INFO] task-segment: [clean, package]
[INFO] ------------------------------------------------------------------
...
[INFO] [jar:jar {execution: default-jar}]
[INFO] Building jar: C:\MVN\bus-core-ui\target\
bus-core-ui-1.0-SNAPSHOT.jar
[INFO] ------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------------------------
bus-core-api 构建成功后,Maven 将开始构建 app-web-ui 项目。
[INFO] ------------------------------------------------------------------
[INFO] Building app-web-ui
[INFO] task-segment: [package]
[INFO] ------------------------------------------------------------------
...
[INFO] [jar:jar {execution: default-jar}]
[INFO] Building jar: C:\MVN\app-web-ui\target\
app-web-ui-1.0-SNAPSHOT.jar
[INFO] ------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------------------------
app-web-ui 构建成功后,Maven 将开始构建 app-desktop-ui 项目。
[INFO] ------------------------------------------------------------------
[INFO] Building app-desktop-ui
[INFO] task-segment: [package]
[INFO] ------------------------------------------------------------------
...
[INFO] [jar:jar {execution: default-jar}]
[INFO] Building jar: C:\MVN\app-desktop-ui\target\
app-desktop-ui-1.0-SNAPSHOT.jar
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
使用持续集成服务器(CI)
如果使用 CI 服务器更,我们每次的一个新项目,比如说实例中的 app-mobile-ui,添加为依赖 bus-core-api 项目时,开发者就不需要更新 bus-core-api 项目的 pom。Hudson 将会借助 Maven 的依赖管理功能实现工程的自动化创建。
你如何理解服务器?
服务器(Server)指的是一种可以提供服务的计算机系统,它可以处理来自网络或其他计算机系统的请求,并向客户端提供服务。服务器通常具有高性能的硬件和软件,以支持同时处理多个请求,并提供稳定、可靠的服务。
服务器可以提供不同种类的服务,例如:
- Web服务器:用于提供Web应用程序、网站和文件的服务。
- 数据库服务器:用于存储和管理数据的服务。
- 文件服务器:用于存储和共享文件的服务。
- 邮件服务器:用于发送和接收电子邮件的服务。
- 游戏服务器:用于提供多人在线游戏(MMO)等游戏的服务。
在企业中,服务器通常被用来存储和处理业务数据、运行应用程序和提供网络服务。服务器的重要性在于它们提供了可靠、安全和高性能的服务,保证了业务的正常运行。
但是你没有发现只要是个电脑的话,基本就可以当做是服务器,那么也就是说服务器其实是一个角色的概念,对吗?
你说得没错。在计算机网络中,服务器是指为客户端提供服务的计算机程序或设备,它可以是一台专门用于提供服务的高性能计算机,也可以是一台普通的个人电脑或移动设备。服务器的角色是提供服务,而不同的服务器程序和设备可以提供不同的服务。例如,Web服务器可以提供网页服务,邮件服务器可以提供电子邮件服务,数据库服务器可以提供数据存储和检索服务,游戏服务器可以提供在线游戏服务等。因此,服务器的角色是提供服务,而不同的服务器程序和设备可以扮演不同的角色来提供不同的服务。
Hudson 把每个项目构建当成一次任务。在一个项目的代码提交到 SVN (或者任何映射到 Hudson 的代码管理工具)后,Hudson 将开始项目的构建任务,并且一旦此构建任务完成,Hudson 将自动启动其他依赖的构建任务(其他依赖项目的构建)。
在上面的例子中,当 bus-core-ui 源代码在 SVN 更新后,Hudson 开始项目构建。一旦构建成功,Hudson 自动地查找依赖的项目,然后开始构建 app-web-ui 和 app-desktop-ui 项目。
介绍一下Hudson
Hudson是一款开源的持续集成工具,它可以帮助团队更快、更可靠地构建、测试和部署软件。Hudson具有良好的可扩展性,支持丰富的插件,可以与众多其他软件工具集成,例如JUnit、Maven、Git、SVN等。
Hudson主要特点包括:
-
易于安装和配置:Hudson采用Java编写,可以在各种操作系统上运行,包括Windows、Linux和Mac OS X等。它提供了一个简单易用的Web界面,可以帮助用户快速进行安装和配置。
-
自动构建:Hudson可以监控代码库,并在检测到新代码提交时自动进行构建。它可以支持各种构建工具,例如Ant、Maven等。
-
测试支持:Hudson可以与JUnit等测试框架集成,可以自动运行各种测试用例,并生成详细的测试报告。
-
插件扩展:Hudson拥有丰富的插件生态系统,用户可以通过安装插件来扩展其功能,例如集成到其他开发工具、添加新的构建工具支持、扩展测试框架等。
-
可视化界面:Hudson提供了丰富的可视化界面,可以帮助用户快速查看构建结果、测试报告、代码覆盖率等关键信息。
总之,Hudson是一款强大的持续集成工具,它可以帮助团队更快、更可靠地构建、测试和部署软件。






















 2574
2574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








