<body>
<div id="root">
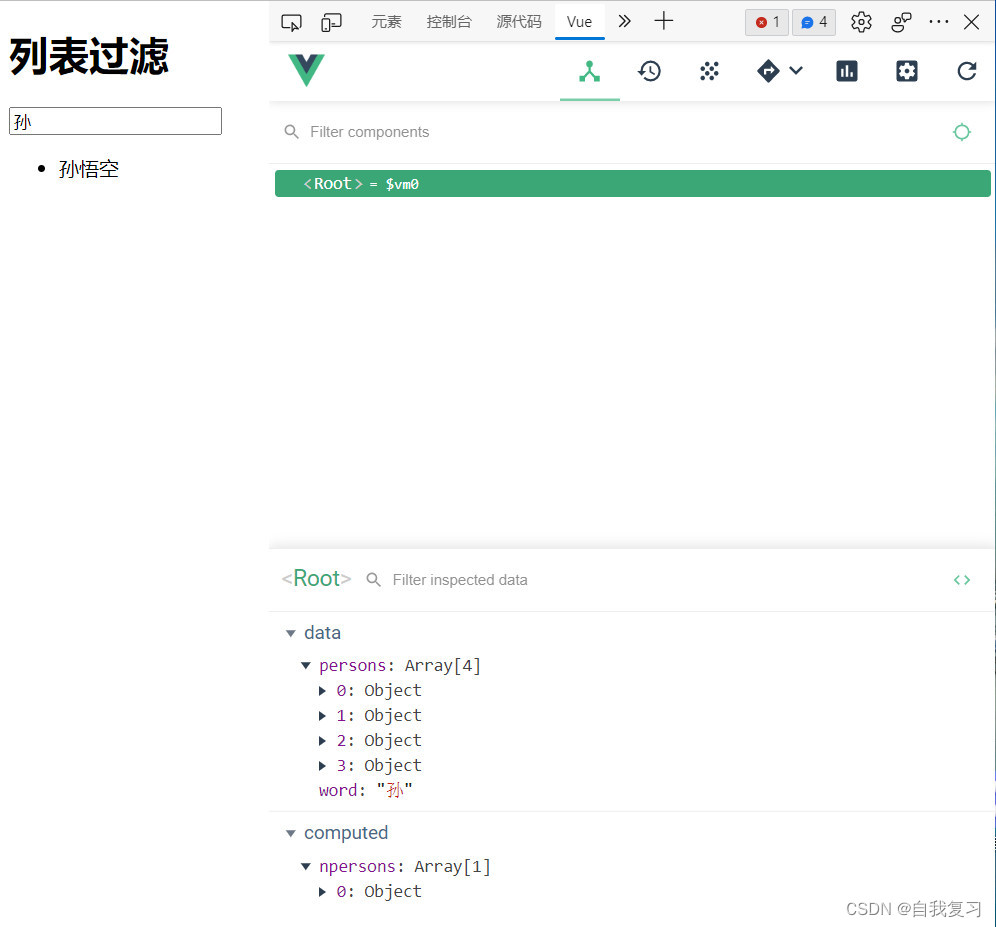
<h1>列表过滤</h1>
<input type="text" v-model="word">
<ul>
<li v-for="(p,id) in npersons" :key="p.id">
{{p.name}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data() {
return {
word:"",
persons:[
{id:001,name:"孙悟空",age:18},
{id:002,name:"王二",age:19},
{id:003,name:"气球",age:22},
{id:004,name:"警官",age:26},
],
// newPersons:[]
}
},
// 通过计算属性的列表渲染
computed: {
npersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.word)!==-1
})
}
}
</script>
</body><body>
<div id="root">
<h1>列表过滤</h1>
<input type="text" v-model="word">
<ul>
<li v-for="(p,id) in newPersons" :key="p.id">
{{p.name}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data() {
return {
word:"",
persons:[
{id:001,name:"孙悟空",age:18},
{id:002,name:"王二",age:19},
{id:003,name:"气球",age:22},
{id:004,name:"警官",age:26},
],
newPersons:[]
}
},
watch:{
word:{
immediate:true,
handler(vul){
this.newPersons=this.persons.filter(p=>{
return p.name.indexOf(vul)!==-1
// 经包含的vul过滤出来}
})}
},
}
})
</script>
</body>
<body>
<div id="root">
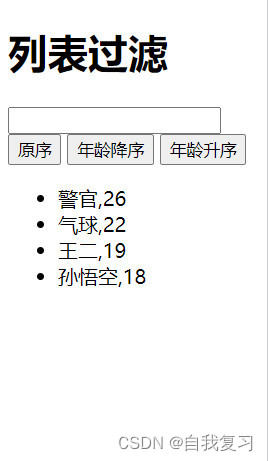
<h1>列表过滤</h1>
<input type="text" v-model="word">
<button @click="sortType=0">原序</button>
<button @click="sortType=1">年龄降序</button>
<button @click="sortType=2">年龄升序</button>
<ul>
<li v-for="(p,id) in npersons" :key="p.id">
{{p.name}},{{p.age}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data() {
return {
word:"",
persons:[
{id:001,name:"孙悟空",age:18},
{id:002,name:"王二",age:19},
{id:003,name:"气球",age:22},
{id:004,name:"警官",age:26},
],
sortType:0
// 0表示原序,1表示年龄降序,2表示年龄升序
}
},
// 通过计算属性的列表渲染
computed: {
npersons:function(){
const newP=this.persons.filter((p)=>{
return p.name.indexOf(this.word)!==-1
})
if(this.sortType){
newP.sort((a,b)=>{
return this.sortType==1?b.age-a.age:a.age-b.age
})
}
return newP
}
}
})
</script>
</body>





















 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










