
目录
一,什么是正则表达式
1 正则表达式是一个描述字符模式的对象
二,定义正则表达式
1 普通方式
var reg=/表达式/附加参数
2 构造函数
var reg=new RegExp("表达式","附加参数")
三,表达式的模式
1 简单模式
var reg=/china/;
var reg=/abc8/;
2 复合模式
var reg=/^\w+$/;
var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
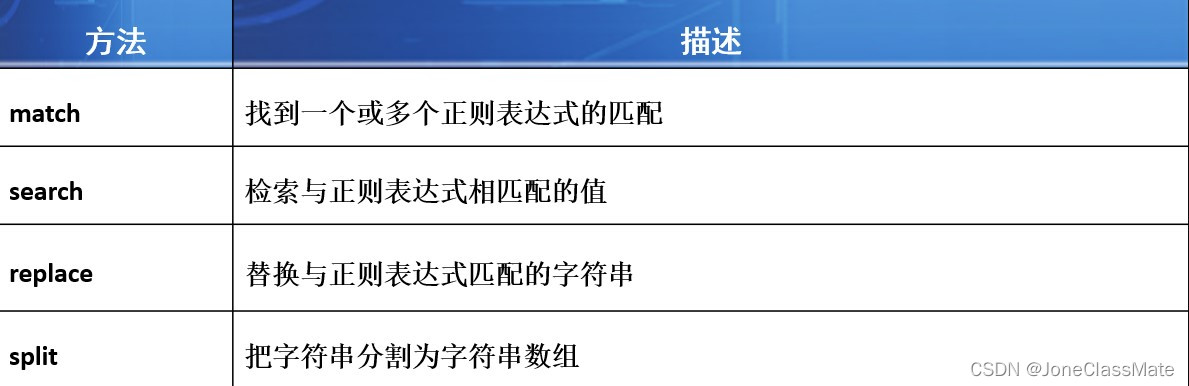
四,RegExp对象的方法

五,RegExp对象的属性
六,String方法的方法

七,正则表达常用的符号

八,案例实战
案例一 判断账户不能为空并且只能输入数字长度为6位 输入错误并提示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则表达式</title>
</head>
<body>
<form action="index3.html" onsubmit="return f()">
<div >
<label>账号:<input type="text" id="sa" onkeyup="fa()"/>
<span id="ssa" style="color: #FF0000;" ></span>
</label>
</div>
<div>
<label><button type="submit">注册</button></label>
<label><button type="reset">重置</button></label>
</div>
</form>
</body>
<script type="text/javascript">
/* 获取并返回 */
function $(id){
/* 返回编号 */
return document.getElementById(id);
}
/* 判断账户只能输入数字并6位数字 */
function fa(){
/* 获取账号编号 */
var name=$("sa").value;
/* 定义正则表达式 */
var reg=/^[0-9]{6}$/;
/* 开始判断 */
if(!reg.test(name)){
/* 给span赋值 */
$("ssa").innerHTML="账户输入有误";
return false;
}else{/* 输入正确 */
$("ssa").innerHTML="";
return true;
}
}
/* 总方法*/
function f(){
if(!fa()){
return false;
}else{
return true;
}
}
</script>
</html>
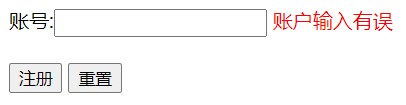
效果图

案例二 判断密码不能为空并且只能输入数字长度为6位 输入错误并提示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则表达式</title>
</head>
<body>
<form action="index3.html" onsubmit="return f()">
<div >
<label>密码:<input type="password" id="sb"onkeyup="fb()"/>
<span id="ssb" style="color: #FF0000;" ></span>
</label>
</div><br>
<div >
<label><button type="submit">注册</button></label>
<label><button type="reset">重置</button></label>
</div>
</form>
</body>
<script type="text/javascript">
/* 获取并返回 */
function $(id){
/* 返回编号 */
return document.getElementById(id);
}
/* 判断密码只能输入数字并6位 */
function fb(){
/* 获取账号编号 */
var name=$("sb").value;
/* 定义正则表达式 */
var reg=/^[0-9]{6}$/;
/* 开始判断 */
if(!reg.test(name)){
/* 给span赋值 */
$("ssb").innerHTML="密码输入有误";
return false;
}else{/* 输入正确 */
$("ssb").innerHTML="";
return true;
}
}
/* 总方法*/
function f(){
if(!fb()){
return false;
}else{
return true;
}
}
</script>
</html>
效果图

案例三 判断账户密码都不能为空 且只能输入数值并长度为6
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正则表达式</title>
</head>
<body>
<form action="index3.html" onsubmit="return f()">
<div >
<label>账号:<input type="text" id="sa" onkeyup="fa()"/>
<span id="ssa" style="color: #FF0000;" ></span>
</label>
</div>
<div >
<label>密码:<input type="password" id="sb"onkeyup="fb()"/>
<span id="ssb" style="color: #FF0000;" ></span>
</label>
</div><br>
<div id="sc">
<label><button type="submit">注册</button></label>
<label><button type="reset">重置</button></label>
</div>
</form>
</body>
<script type="text/javascript">
/* 获取并返回 */
function $(id){
/* 返回编号 */
return document.getElementById(id);
}
/* 判断账户只能输入数字并6位数字 */
function fa(){
/* 获取账号编号 */
var name=$("sa").value;
/* 定义正则表达式 */
var reg=/^[0-9]{6}$/;
/* 开始判断 */
if(!reg.test(name)){
/* 给span赋值 */
$("ssa").innerHTML="账户输入有误";
return false;
}else{/* 输入正确 */
$("ssa").innerHTML="";
return true;
}
}
/* 判断密码只能输入数字并6位 */
function fb(){
/* 获取账号编号 */
var name=$("sb").value;
/* 定义正则表达式 */
var reg=/^[0-9]{6}$/;
/* 开始判断 */
if(!reg.test(name)){
/* 给span赋值 */
$("ssb").innerHTML="密码输入有误";
return false;
}else{/* 输入正确 */
$("ssb").innerHTML="";
return true;
}
}
/* 总方法*/
function f(){
if(!fa()||!fb()){
return false;
}else{
return true;
}
}
</script>
</html>
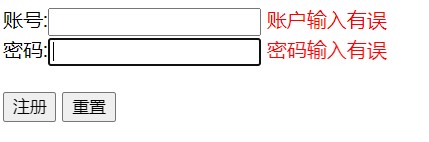
效果图
























 4355
4355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








