使用LinearLayout

1.TextView
最简单的控件,主要用于在界面上显示一段文本信息
match_parent:让当前控件的大小和父布局一样
wrap_content:让当前控件的大小能够刚好包含主住里面的内容
固定值:一个固定的尺寸;单位:dp;这是一种屏幕密度无关的尺寸单位,可以保证不同分辨率的手机上显示效果尽可能的一致
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
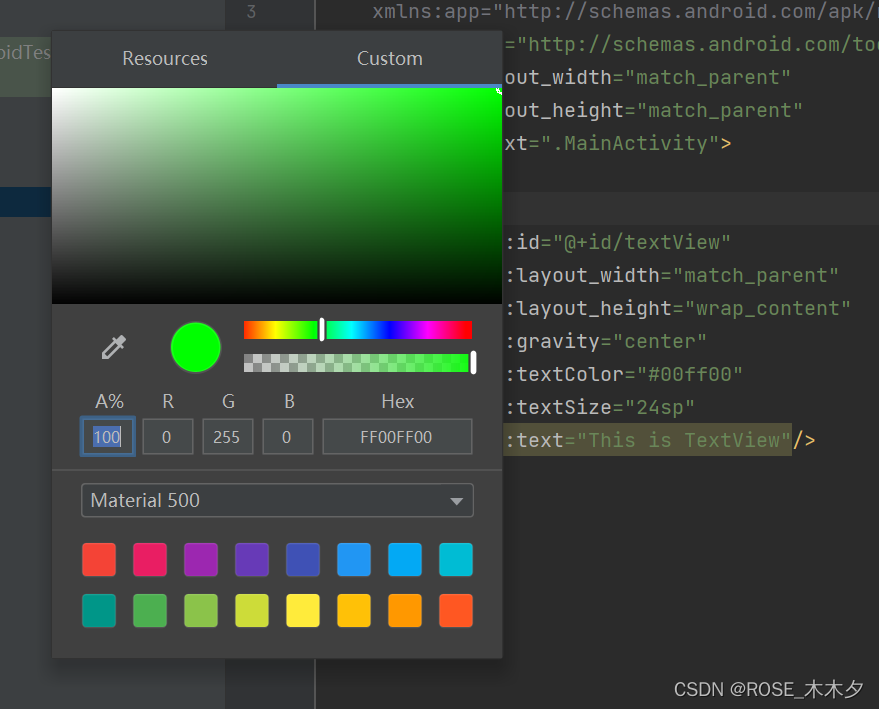
android:textColor="#00ff00"
android:textSize="24sp"
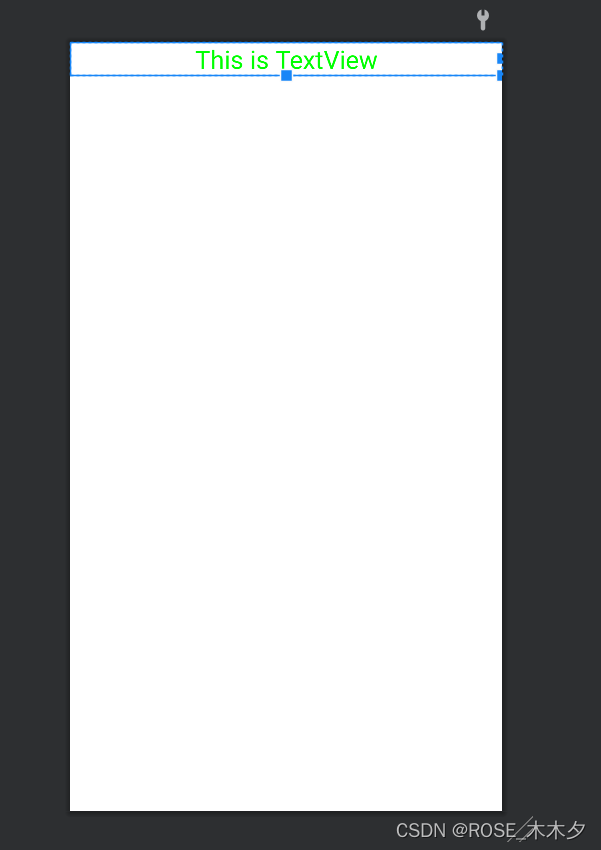
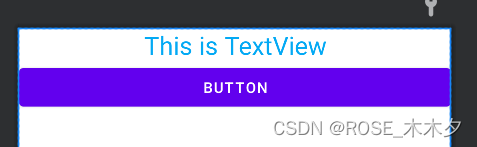
android:text="This is TextView"/>下面是更改过的界面:

可以通过点表示颜色的那一行代码边上的颜色标识直接更改颜色

我们使用android:gravity 来指定文字的对齐方式,可选值有top、bottom、start、end、center等。
在这里我们使用的center等同于“ center_vertical | center_horizontal ”,表示文字在垂直和水平方向都居中对齐
然后文字大小单位是sp
2.Button
然后我们加一个button
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
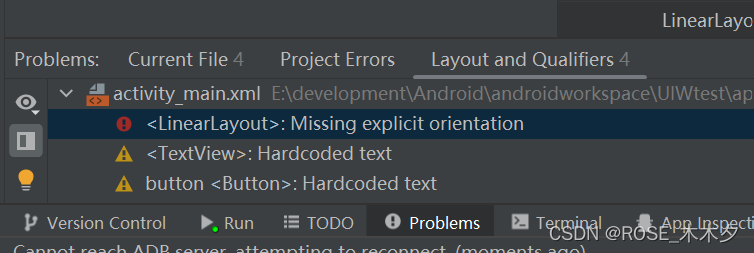
android:text="Button" />加进去运行发现不显示而且报错

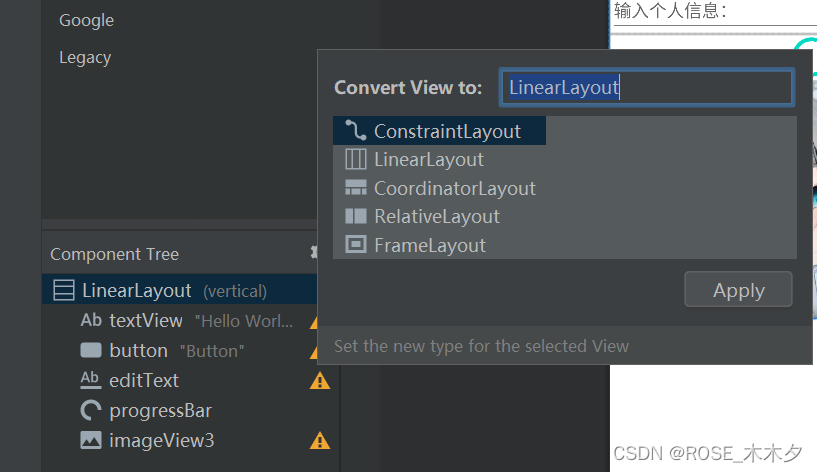
那就右键点击报错的地方,然后选择vertical那一行,就好了
为什么呢?问题出在这里:(最后一行)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">android:orientation=“vertical”是指定布局内控件排列方式为 垂直排列
android:orientation=“horizontal”是指定布局内控件排列方式为 水平排列
然后会发现,代码里是“Button”,但是显示的是BUTTON

这是因为Android系统默认将按钮上的英文字母全部改成大写。可以通过在XML文件中添加:
android:textAllCaps="false" 来保留指定文字。
3.EditText
是用于和用户进行交互的控件,它允许用户在控件里输入和编辑内容,并可以在程序中对这些内容进行处理。
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
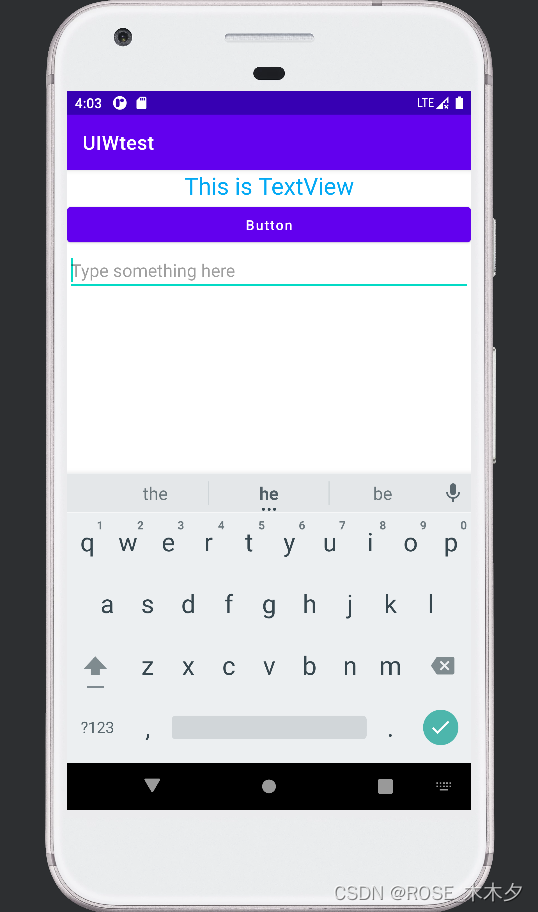
android:hint="Type something here"
android:inputType="text"
android:minHeight="48dp" />
android:hint属性指定了一段提示性的文本,当我们输入内容时,会消失
如果高度指定的是wrap_content,当输入内容过多时,会无限拉长
4.ImageView
用于在界面上展示图片的一个控件
5.ProgressBar
用于在界面上显示一个进度条
6.AlertDialog
- 在当前界面弹出一个最顶层的对话框
- 用于提示一些重要内容或警告信息
7.三种基本布局
(1)LinearLayout
线性布局,会将它所包含的控件在线性方向上依次排列
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
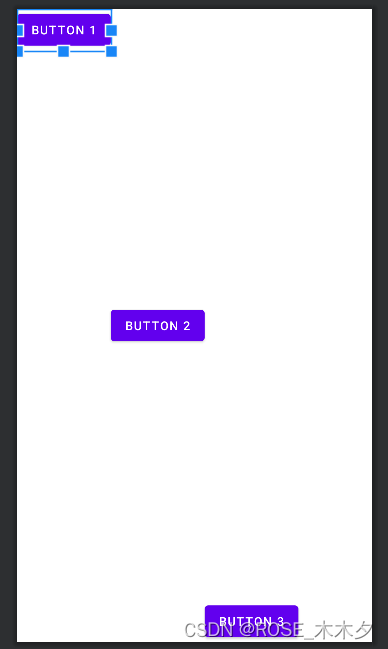
android:layout_gravity="top"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Button 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="Button 3" />
</LinearLayout>android : layout gravity 用于指定控件在布局中的对齐方式
android : layout_gravity 的可选值和android : layout gravity差不多,但是当LinearLayout的排列方向是horizontal时,只有垂直方向上的对齐方式才会生效,因此水平方向上的长度是不固定的。

(2)RelativeLayout
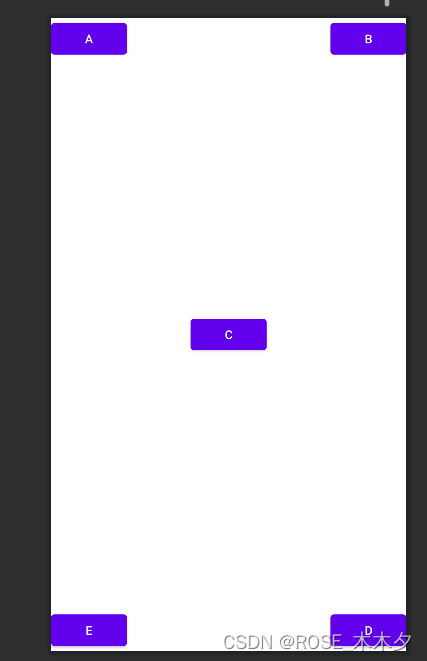
相对布局(常用),通过相对定位的方式让控件出现在布局的任何位置
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="A"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="B" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="C" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="D" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="E" />
</RelativeLayout>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








