<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
</style>
</head>
<body style="width: 3000px;height: 3000px;background: linear-gradient(red,green,blue);">
<script>
// 绑定滚动事件
window.onscroll = function () {
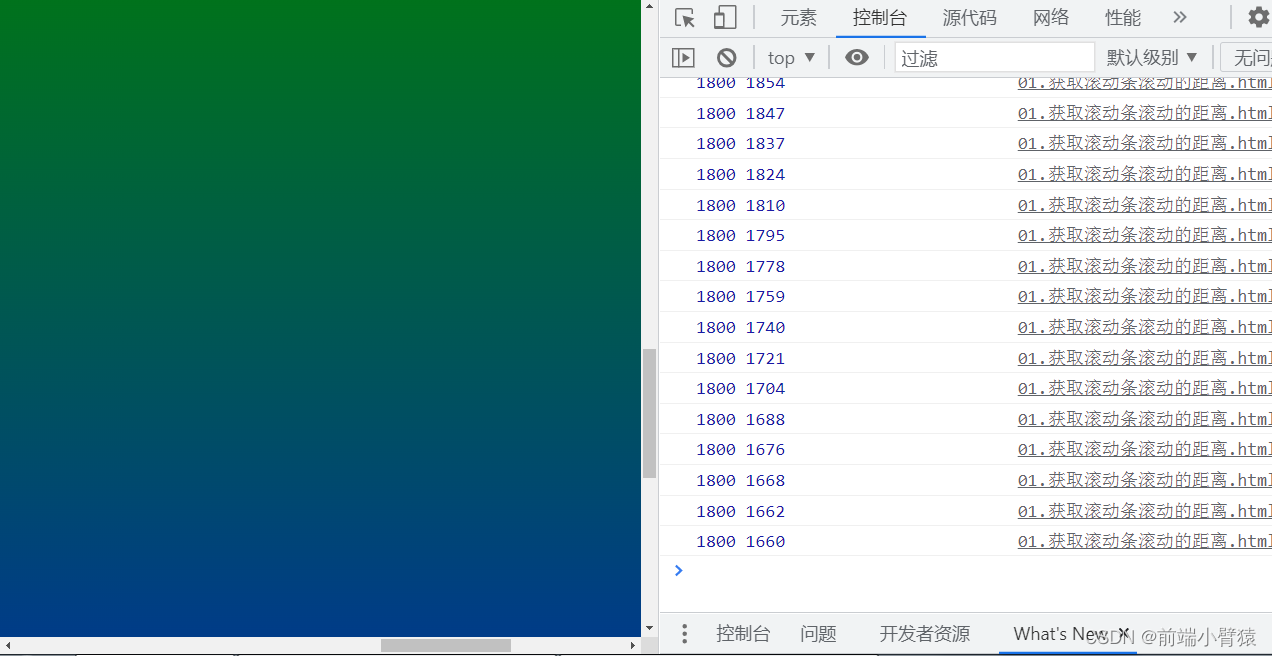
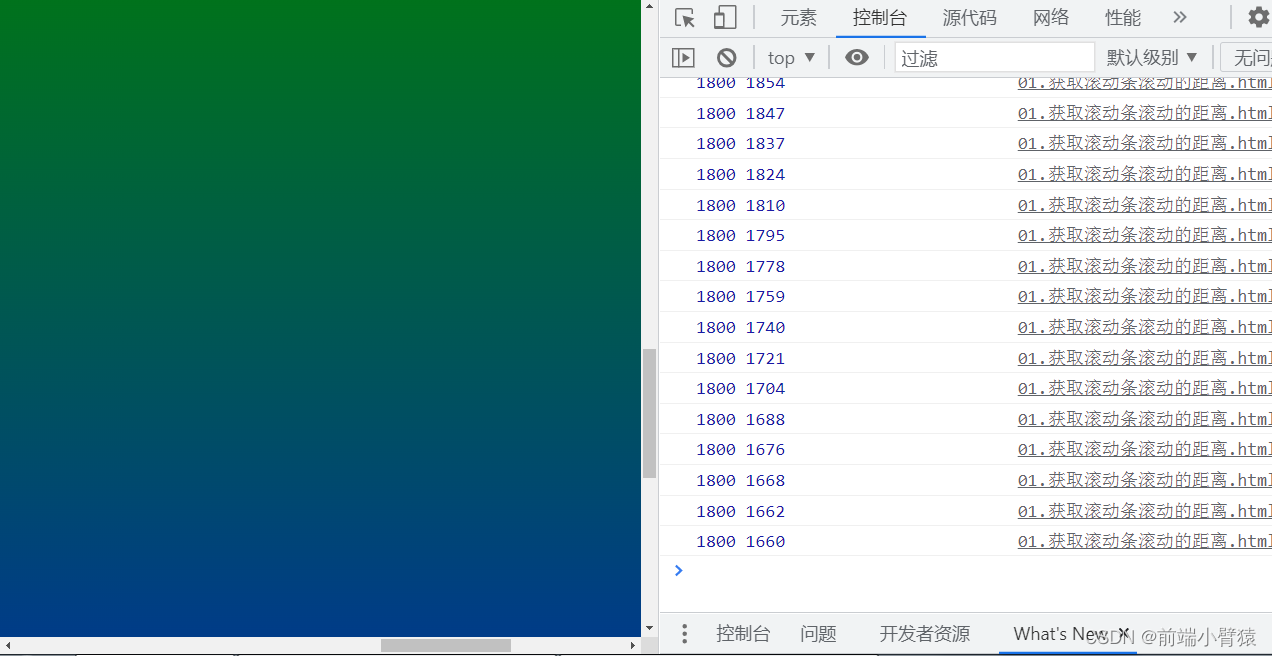
var scrollL = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollT = document.documentElement.scrollTop || document.body.scrollTop;
console.log(scrollL,scrollT);
}
window.onscroll = function () {
// 使用html:声明文档类型 可以获取到对应值 没有声明文档类型 获取到的值永远是0
// console.log(document.documentElement.scrollLeft,document.documentElement.scrollTop);
// 使用body获取:没有声明文档类型 可以获取到对应的值 声明了文档类型获取到的值永远是0
// console.log(document.body.scrollLeft,document.body.scrollTop);
// 兼容处理
var scrollL = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollT = document.documentElement.scrollTop || document.body.scrollTop;
console.log(scrollL, scrollT);
}
</script>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








