搭建新的vue项目的时候安装vue-router后浏览器后台报错。
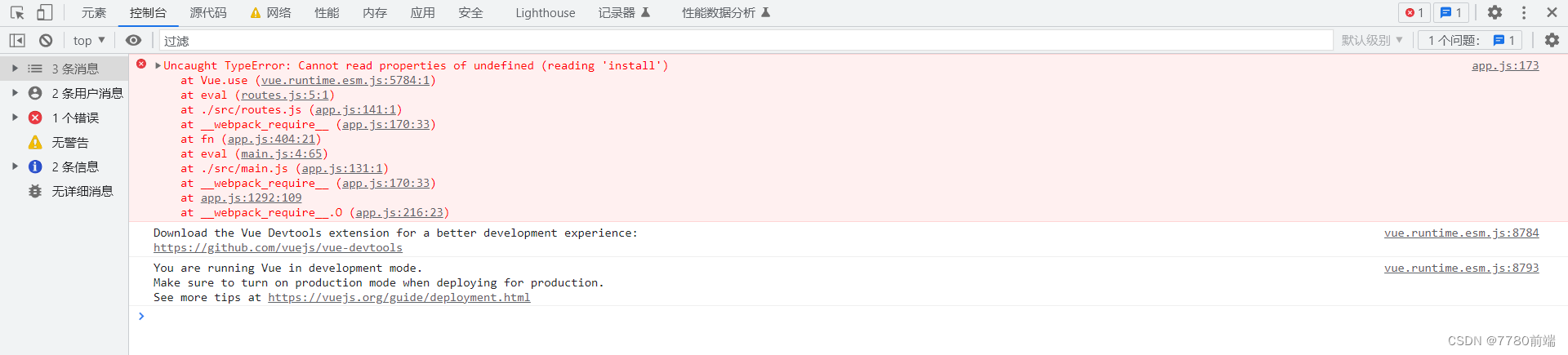
报错代码:ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use (webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:5469:27) at eval (webpack-internal:///./src

报错原因:vue版本 和 vue-router版本不匹配。我的vue版本是2.6, 安装vue-router 的时候直接 运行了 npm install vue-router -S 直接下载了最新版的vue-router@4.2.7,而vue-router 4 以后的版本只适合 vue3,用在vue2.0+会报错。
解决方法:
1、卸载你现在最新的vue-router版本 执行命令 npm uninstall vue-router
2、安装vue-router@3的版本 执行命令 npm install --save vue-router@3重启项目就好了
注意:在项目根目录下 执行 这两个命令





















 6823
6823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








