1、安装插件、依赖

yarn add @craco/craco craco-less @babel/plugin-proposal-decorators babel-plugin-import -D
2、在根目录下新建craco.config.js
const CracoLessPlugin = require("craco-less")
const path = require('path')
const pathResolve = pathUrl => path.join(__dirname, pathUrl)
module.exports = {
webpack: {
alias: {
'@': pathResolve('src')
}
},
babel: {
plugins: [
['@babel/plugin-proposal-decorators', { legacy: true }]
]
},
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
modifyVars: {},
javascriptEnabled: true
}
}
}
}
]
}
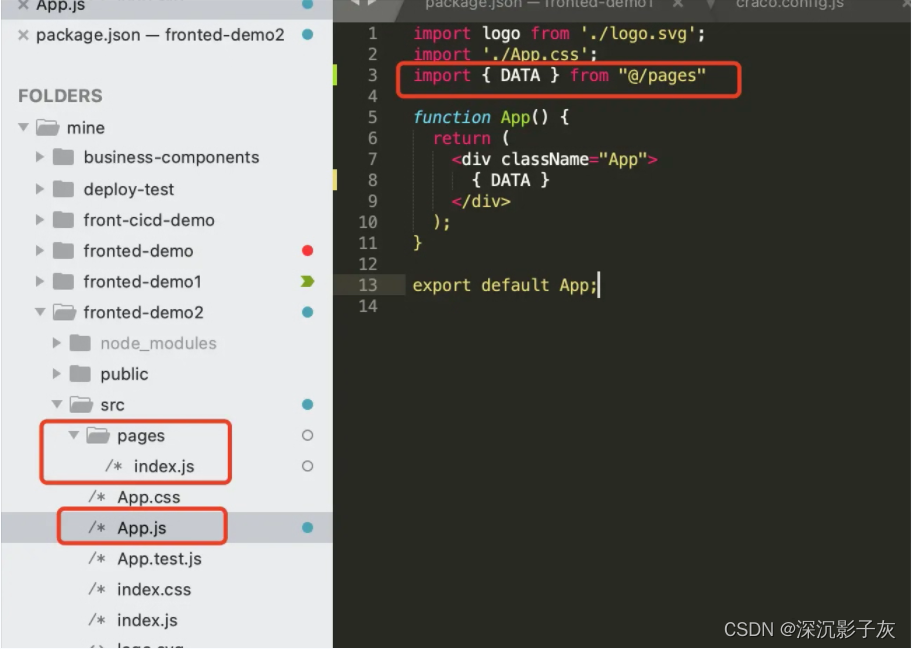
这里配置引入的别名 ‘@’,具体使用
export const DATA = "test"

这里同时展示下引入插件的方法@babel/plugin-proposal-decorators





















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








