CSS基础教程:颜色
CSS使用颜色值来指定颜色。通常,这些用于设置元素的前景色(即其文本)或者设置元素的背景色。它们也可以用于影响边框和其他装饰效果的颜色。
可以使用各种格式指定颜色值。以下表格列出了所有可能的格式:
| 格式 | 语法 | 描述 | 示例 |
|---|---|---|---|
| 关键字 | <property>: <colorname> | CSS有一组预定义的颜色名称,可以直接使用。 | red, blue, green, yellow, black, white等 |
| 十六进制代码 | #RRGGBB | 以井号(#)开头,后跟六个十六进制数字。 | #FF0000 - 红色 |
| 短十六进制代码 | #RGB | 十六进制格式的简写版本,其中每个RGB分量由单个数字表示,并且值重复。 | #F00 - 红色 |
| RGB | rgb(red,green,blue) | 颜色可以使用rgb()函数定义,该函数接受表示红色、绿色和蓝色值的三个参数。 | rgb(0, 0, 255) - 蓝色 |
| RGBA | rgba() | 类似于RGB,但是还有一个额外的参数用于alpha(透明度)值。0(完全透明)和1(完全不透明)。 | rgba(0,0,255,0.5) - 半透明蓝色 |
| HSL | hsl() | 颜色可以使用rgb()函数定义,该函数表示色调(0到360度)、饱和度(%)和亮度(%)。 | hsl(120, 100%, 50%) - 纯绿色 |
| HSLA | hsla() | 类似于HSL,但是还有一个额外的参数用于alpha(透明度)值。 | hsl(120, 100%, 50%, 0.5) - 半透明绿色 |
| currentcolor关键字 | currentcolor | 它指的是元素的color属性的值。 | color: red; /* 红色文本颜色 / border: 10px solid currentcolor; / 红色边框颜色 */ |
| 系统颜色 | 与操作系统或浏览器相关 | CSS允许使用由用户的操作系统或浏览器定义的系统颜色。 | ButtonText, Window, WindowText |
这些格式将在以下各节中进行更详细的解释。
CSS颜色 - 关键字
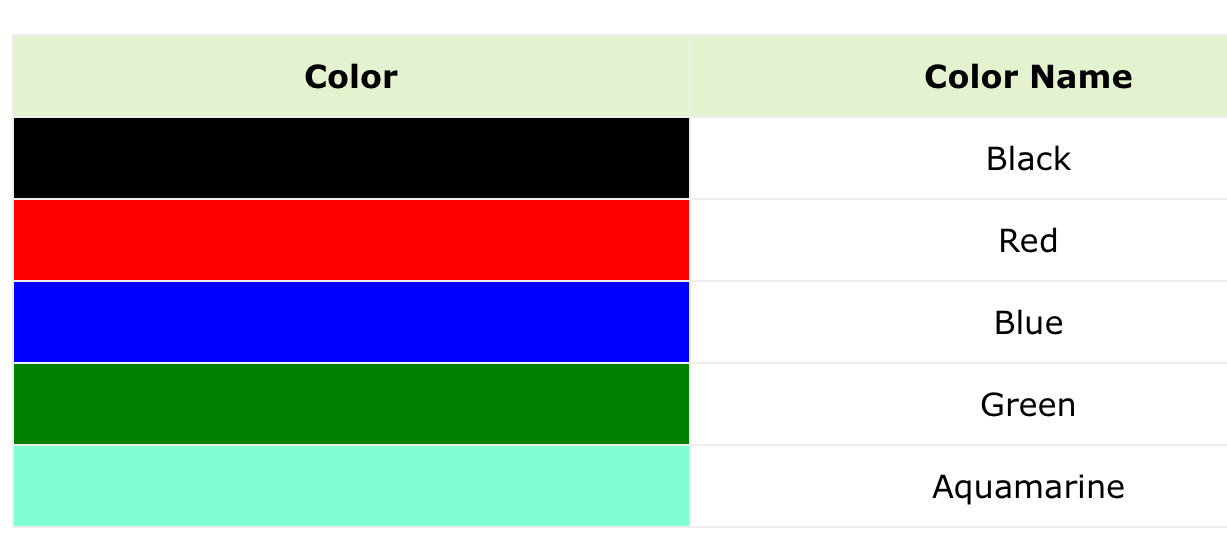
CSS支持将颜色名称直接传递给background-color和color属性。CSS支持140种标准颜色名称。如下表:

以下是一个示例:
<html>
<head>
<style>
#colorkeyword{
background-color: aqua;
padding: 10px;
}
</style>
</head>
<body>
<h3>颜色关键字 - 示例</h3>
<p>由于传递的关键字是aqua,因此背景将显示为蓝绿色。</p>
<div id="colorkeyword">
此div元素具有基于传递的颜色关键字(即aqua)的有色背景。
</div>
</body>
</html>
CSS颜色 - 十六进制代码
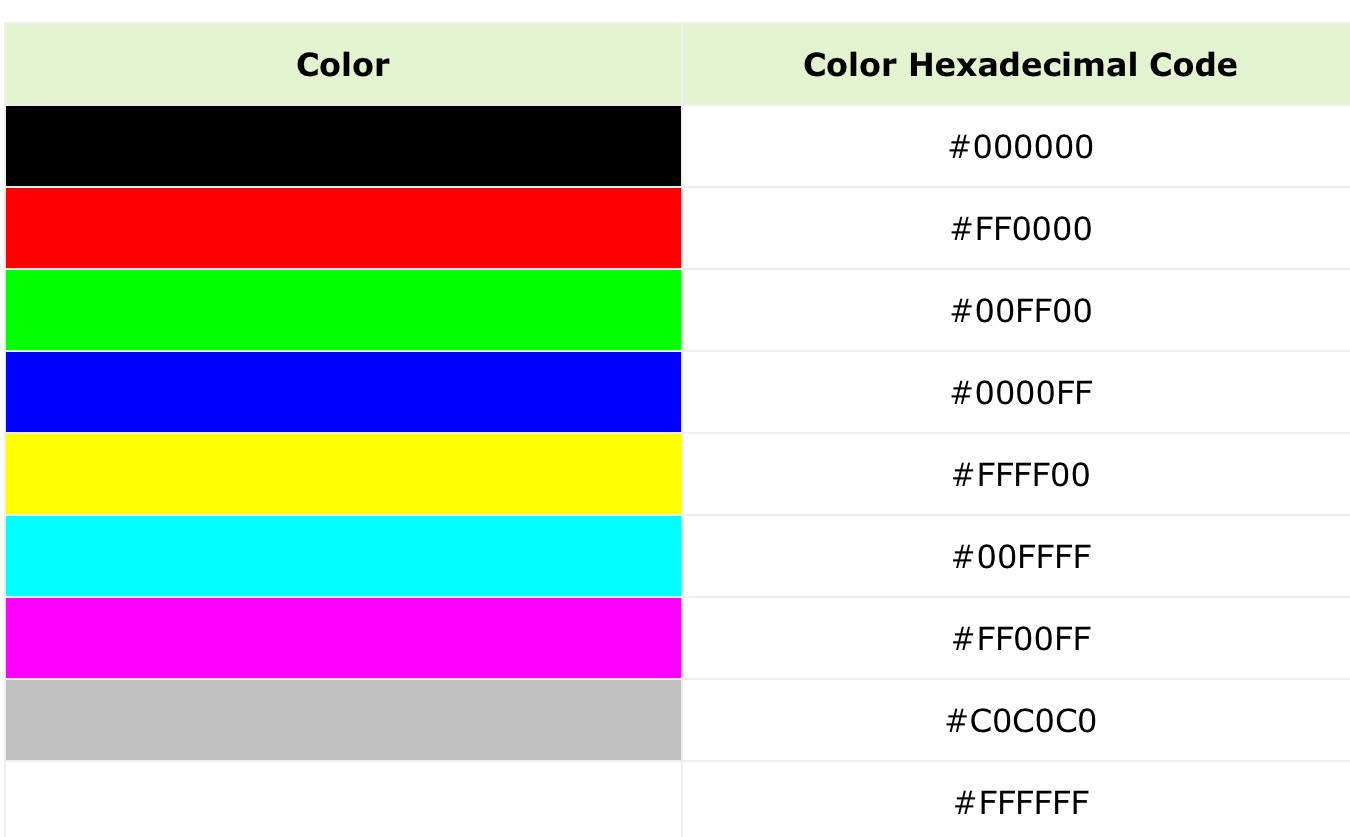
十六进制是颜色的6位表示法。前两位(RR)表示红色值,接下来两位是绿色值(GG),最后两位是蓝色值(BB)。
十六进制值可以从任何图形软件中获取,如Adobe Photoshop、Jasc Paintshop Pro,甚至使用高级画笔工具。
每个十六进制代码前面都会有一个井号(#)。以下是十六进制表示法的示例。
注意:要指定十六进制代码,可以使用大写或小写字母。
如下示例:
<html>
<head>
<style>
#hexcode {
background-color: #00ff00;
padding: 10px;
}
</style>
</head>
<body>
<h3>Hexadecimal code - example</h3>
<p>As the hexadecimal code is #00ff00 the background will appear green.</p>
<div id=”hexcode“>
This div element has a green background.
</div>
</body>
</html>
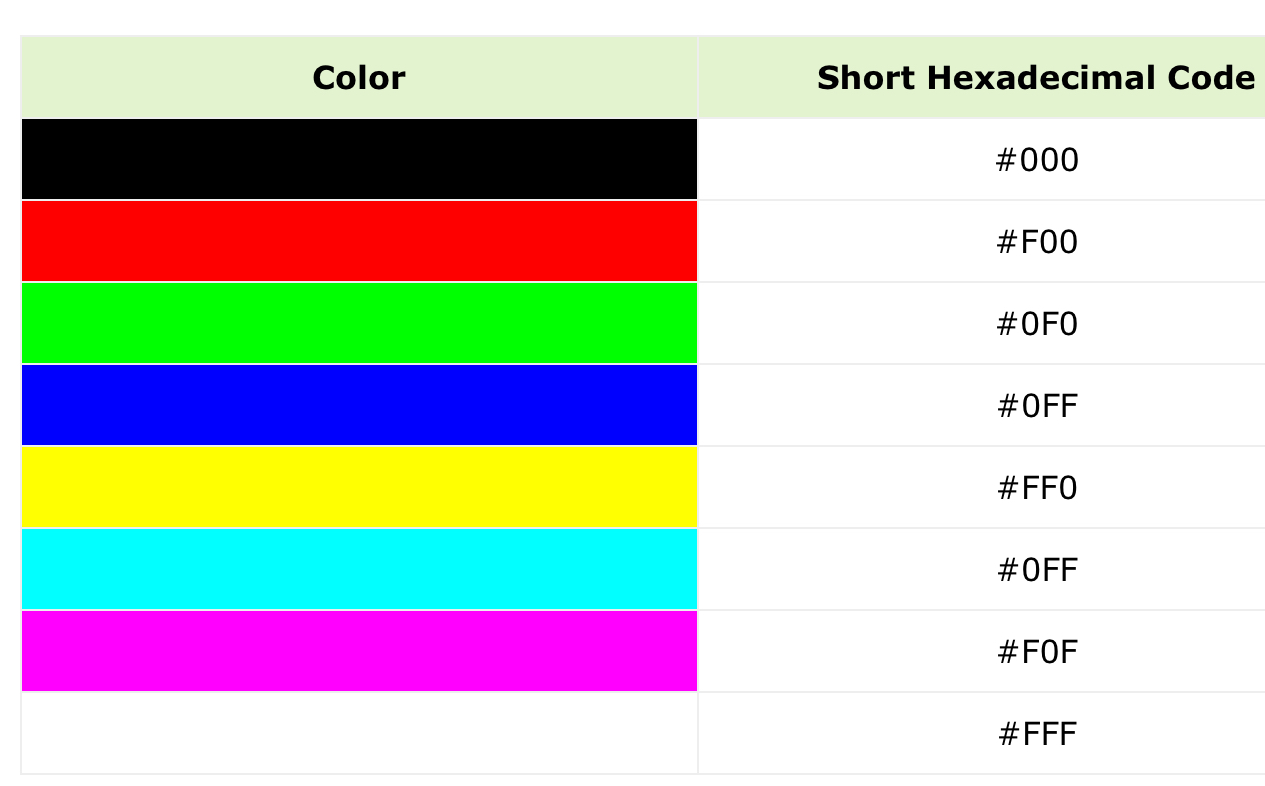
CSS颜色-短十六进制代码
这是六位数符号的较短形式。在这种格式中,每个数字被复制,以达到等效的六位数值。例如:#6A7变成#66AA77。
十六进制值可以从任何图形软件(如Adobe Photoshop、Jasc Paintshop Pro,甚至使用高级画笔)中获取。
每个短的十六进制代码前面将有一个磅或哈希符号“#”。以下是短十六进制符号的例子。
注意:要指定十六进制代码,可以使用大写或小写字母。
如下示例:
<html>
<head>
<style>
#shorthex {
background-color: #00f;
padding: 10px;
}
</style>
</head>
<body>
<h3>Short Hexadecimal code - example</h3>
<p>As the short hexadecimal code is #00f the background will appear blue.</p>
<div id=”shorthex“>
This div element has a blue background.
</div>
</body>
</html>
























 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








