嵌套 v-model 解决 Unexpected mutation of “XXX” prop vue/no-mutating-props
我们在进行 Vue 开发的时候,经常会遇到一些对可使用 v-model 的组件包装嵌套的需求,但若使用不慎,就会引发 vue/no-mutating-props 的问题。本文将记录一种在 v-model 嵌套时的做法,以避免这个问题。
本文使用 Vue 3 语法。
1. 问题复现
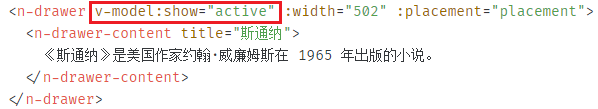
我们以 Naive UI 框架库中的 NDrawer 组件 为例,这个组件可以通过 v-model:show="" 的方式控制抽屉的开关:

不过我们需要对这个组件进行二次封装来满足更多的需求,我的封装代码如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








