目录
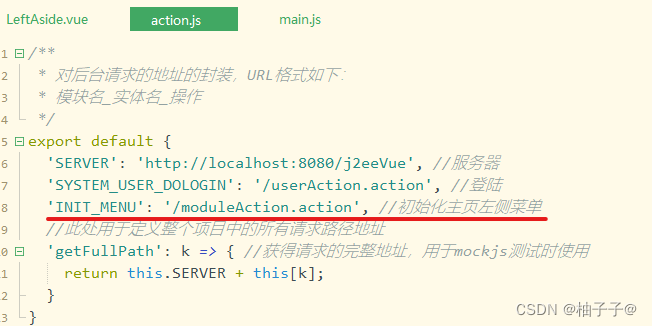
第一步:封装一个

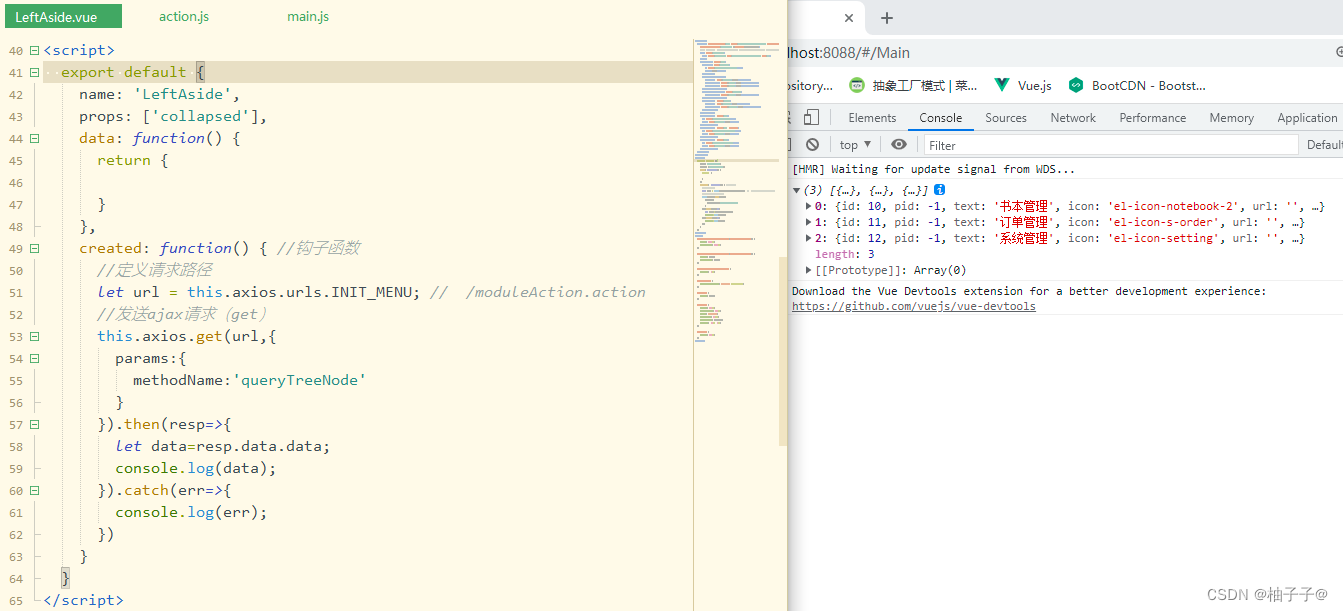
第二步:写一个钩子函数,一进主页就获取数据

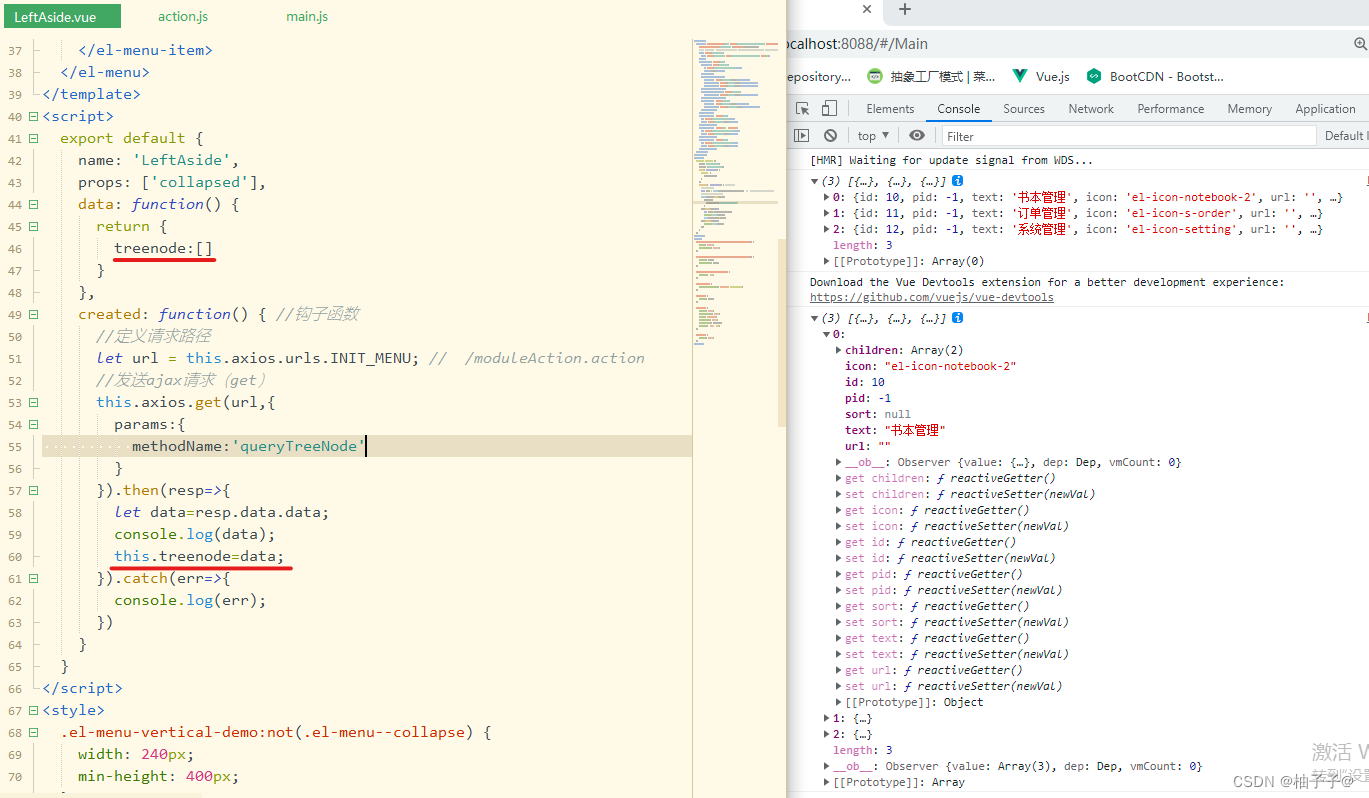
第三步:给treenode进行赋值

动态生成NavMenu导航菜单(只支持2级菜单)
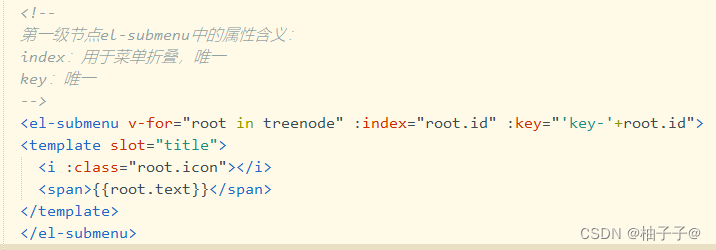
4.1 给左侧菜单第一级进行绑值
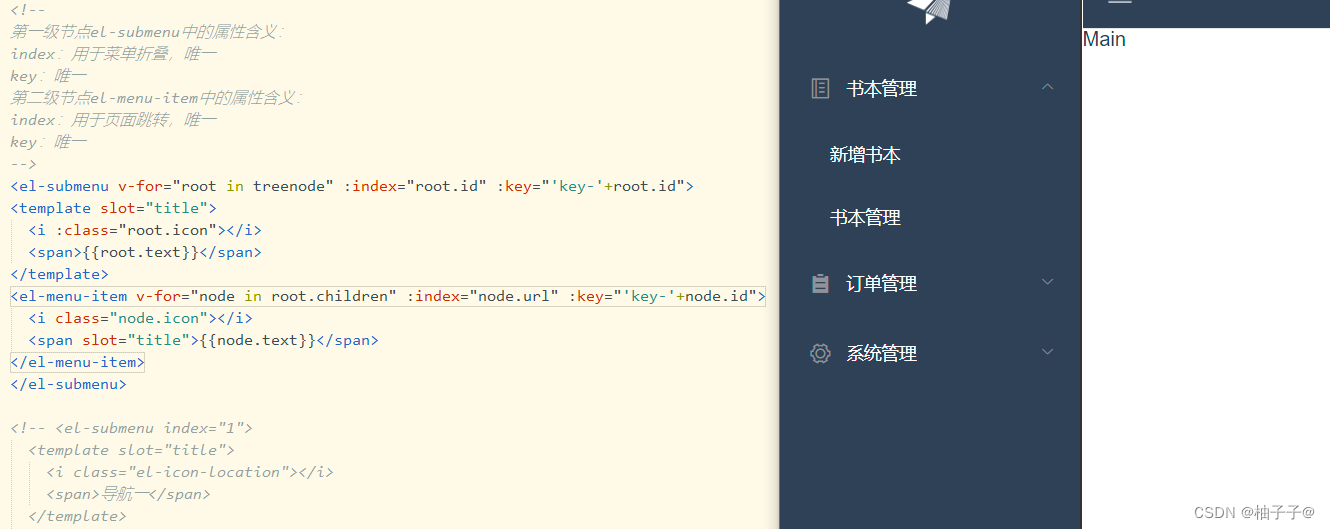
第一级节点el-submenu中的属性含义:
index:用于菜单折叠,唯一
key:唯一

 4.2 第二级进行绑值
4.2 第二级进行绑值
第二级节点el-menu-item中的属性含义:
index:用于页面跳转,唯一
key:唯一

vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
默认激活哪个菜单
:index="node.url" ==> 放到this.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5009
5009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








