1、注释标签
<!--注释内容-->
注释的目的是为了提高代码的可读性;注释的内容不会显示在界面上。
也可以使用Ctrl+/快捷键进行注释/取消注释。
2、标题标签
标题标签有6个:h1~h6,数字越大,字体越小
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>

可以看到,每个标题标签都是独占一行的,这样的标签也叫做“块级元素”。
3、段落标签
把一段较长的文字放在html文件中,它并不会进行分段,所以我们需要使用段落标签来处理。
段落标签:<p>一段内容</p>


可以看到,每两段内容之间有一定的间隔。
注意:
(1) 当前的p标签描述的段落,并没有缩进,需要搭配CSS来缩进;
(2) 段落内容自动根据浏览器宽度进行排版;
(3) HTML首尾处使用空格、换行,都是无效的换行和缩进,在HTML中,文字之间输入的多个空格只相当于一个空格。
4、换行标签
在HTML中直接输入换行并不会真的换行,而是相当于一个空格,换行需要使用换行标签。
换行标签:br
br是break的缩写,表示换行;
br是一个单标签,不需要结束标签;
<br/>是规范写法,不建议写成<br>。


可以看到换行和段落之间的间隔是明显不同的~
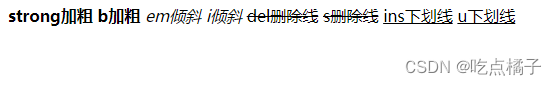
5、格式化标签
<strong>strong加粗</strong>
<b>b加粗</b></body>
<em>em倾斜</em>
<i>i倾斜</i></html>
<del>del删除线</del>
<s>s删除线</s>
<ins>ins下划线</ins>
<u>u下划线</u>


像格式化标签这样不独占一行(一行内有多个标签)的标签,也叫做“行内元素”。
6、图片标签
图片标签:img
图片标签也是一个单标签,没有结束标签;
图标标签中必须带有src属性,用来指定图片的路径,路径可以是绝对路径/相对路径/网络路径。
![]()

img标签的其他属性:
alt:替换文本,当文本不能正确显示的时候,会显示一个替换的文字;
title:提示文本,鼠标放到图片上面会有提示;
width/height:控制图片的宽度和高度,宽度和高度改一个就可以,另一个会等比例缩放;
border:边框,参数是宽度的像素,但是一般使用CSS来设定。
注意:
(1) 属性可以有多个,不分先后顺序,但不可以写在标签之前;
(2) 属性之间可以使用空格或换行来分隔;
(3) 属性之间使用键值对表示。
7、超链接标签
<a href="https://www.baidu.com">百度</a>
href:必须具备,表示点击后跳转到哪个页面;
target:表示打开方式,默认是_self,如果是_blank则用新的标签页打开。
超链接的几种形式:
(1) 外部链接:href引用其他网站的地址;
<a href="https://www.baidu.com">百度</a>
(2) 内部链接:多个html文件之间的链接;
<a href="test2.html">点击这里跳转到test2</a>
<a href="test.html">点击这里跳转到test.html</a>
(3) 空链接:使用#在href中占位。
<a href="#">空链接</a>
(4) 下载链接:href路径对应的是一个文件.(可以使用zip文件)
<a href="test.zip">下载test文件</a>
(5) 网页元素链接:可以给图片等任何元素添加链接
<a href="https://www.sougou.com"><img src="d:/鸡哥打篮球.gif" alt=""></a>
(6) 锚点链接:可以快速定位到页面中的某个位置
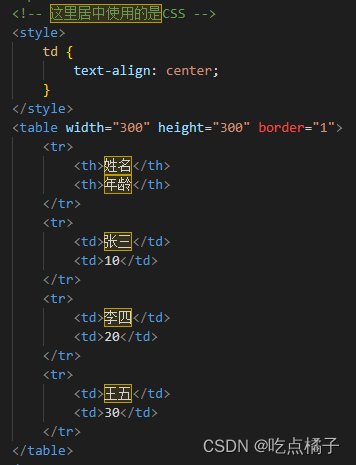
8、表格标签
8.1、基本使用
表格标签包含一组标签:
table标签:表示整个表格
tr:表示表格的一行
td:表示一个单元格
th:表示表头单元格,会自动居中加粗
thead:表格的头部区域(范围比th更大)
tbody:表格的主体区域

表格标签还可以包含一些属性,用于设置表格的大小边框。但是一般使用CSS来设置~
align:是表格相对周围元素的对齐方式;
border:表示边框;1表示有边框,""表示没边框,数字越大,边框越粗;
cellpadding:表示内容距离边框的距离,默认为1像素;
cellspacing:单元格之间的距离,默认为2像素;
width/height:设置表格的宽度和高度。


8.2、合并单元格
跨行合并:rowspan="n"
跨列合并:colspan="n"
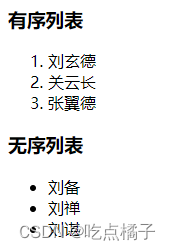
9、列表标签
有序列表:ol
无序列表:ul
列表项:li
注意:
ul/ol中只能放li标签,不能放其他标签;li标签中可以放其他标签。


10、表单标签
10.1、form标签
form标签:构造一个HTTP请求,进行前后端交互。
10.2、input标签
(1) 单行输入框
<input type="text">
<h4>单行输入框</h4>
<input type="text"> 
(2) 密码框
<input type="password">
<h4>密码框</h4>
<input type="password">
(3) 单选框
<input type="radio" name=""> 选项
<input type="radio" name=""> 选项
<!-- checked表示默认选项 -->
<input type="radio" name="gender" checked="checked"> 男
<input type="radio" name="gender" > 女 
注意:两个选项的name相同时,才会产生“互斥”的单选效果。
单选框标签搭配下文中的label标签,点击选项“男”“女”时,也可以选中选项:
<input type="radio" name="gender" id="male" > <label for="male"> 男 </label>
<input type="radio" name="gender" id="female"> <label for="female"> 女 </label>id是一个特殊的属性,每个html元素都有id,使用时,要求一个页面上的id都必须是唯一的。
(4) 复选框
<input type="checkbox" name="action"> 吃饭
<input type="checkbox" name="action"> 睡觉
<input type="checkbox" name="action"> 学习
<input type="checkbox" name="action"> 游戏
(5) 普通按钮
<input type="button" value="普通按钮">
需要搭配JS来使用。
(6) 提交按钮
<input type="submit" value="提交按钮"> 
需要搭配form表单使用。
(7) 清空按钮
<input type="reset" value="清空按钮">
(8) 选择文件按钮
<input type="file" value="选择文件按钮"> 

10.3、label标签
搭配input使用;在单选框/复选框中,点击label也能选中对应的选项
for属性:指定当前label和哪个相同id的input标签对应(指定之后点击才有效)
10.4、select标签
select标签表示下拉菜单
option中定义selected="selected"表示默认选中该选项。
<select>
<option selected="selected">陕西</option>
<option>甘肃</option>
<option>宁夏</option>
<option>其他</option>
</select> 
10.5、textarea标签
<textarea cols="30" rows="10"></textarea>
textarea表示多行文本框,rows,cols分别表示文本框能写多少行、列。
<textarea cols="30" rows="10"></textarea>
11、无语义标签
div标签:division的缩写,意思是分割,默认是独占一行的块级元素;
span标签:意思是跨度,默认是不独占一行的行内元素。
如果有些数据不知道搭配什么标签时,就可以使用这两个标签~























 3008
3008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










