基于javaweb+jsp的超市便利店管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Bootstrap Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">公告</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">标题:</td>
<td><b id="info-noticeName"></b></td>
</tr>
<tr>
<td style="width: 15%;">内容:</td>
<if test ='supplierMan != null'>`supplier_man`,</if>
<if test ='supplierSex != null'>`supplier_sex`,</if>
<if test ='supplierTel != null'>`supplier_tel`,</if>
<if test ='supplierAddress != null'>`supplier_address`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='supplierName != null'>#{supplierName},</if>
<if test ='supplierMan != null'>#{supplierMan},</if>
<if test ='supplierSex != null'>#{supplierSex},</if>
<if test ='supplierTel != null'>#{supplierTel},</if>
<if test ='supplierAddress != null'>#{supplierAddress}</if>
</trim>
</insert>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
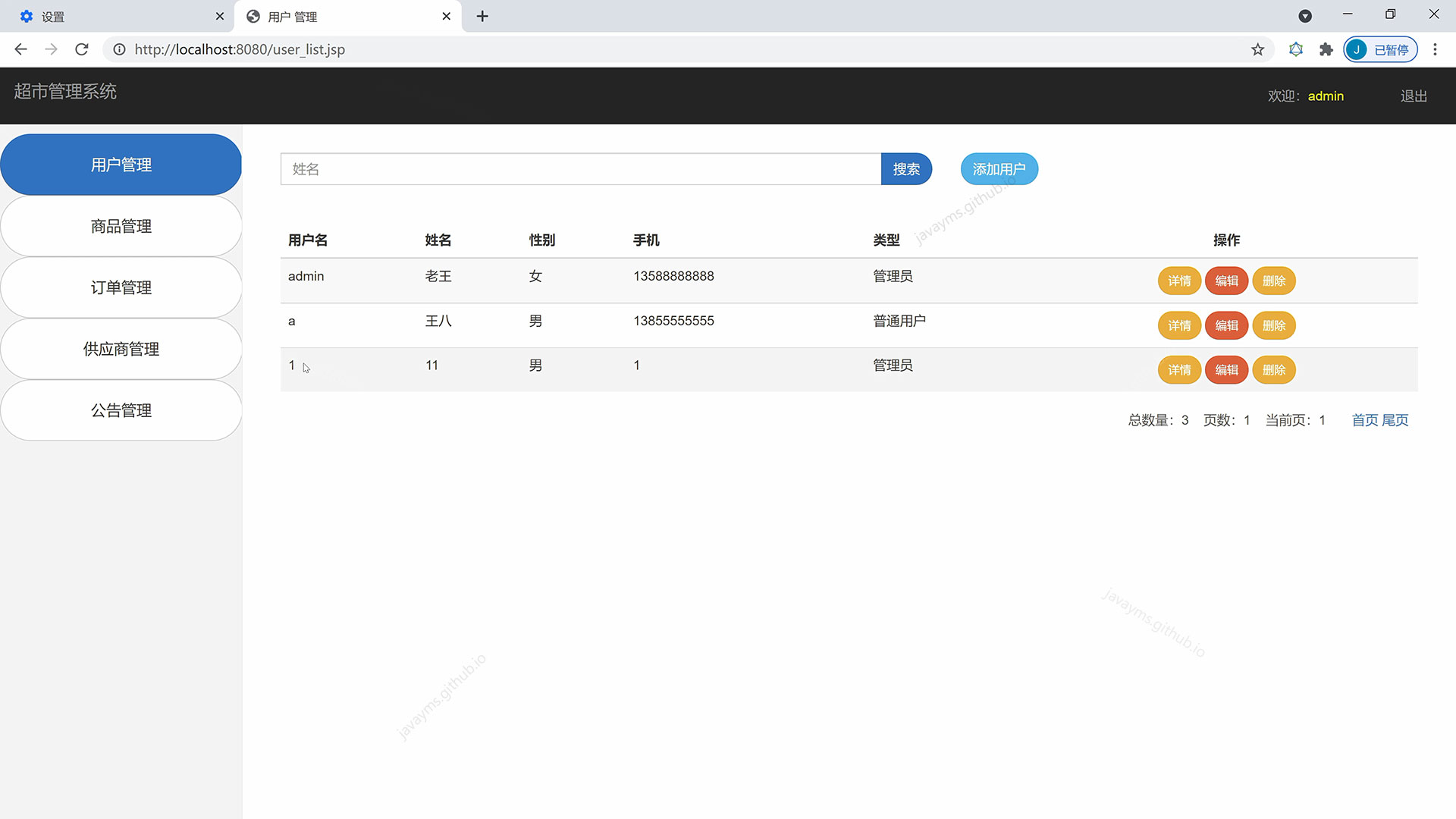
<th>用户名</th>
<th>姓名</th>
<th>性别</th>
<th>手机</th>
<th>备注</th>
<th>类型</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.username}</td>
<td>${vo.realName}</td>
<td>${vo.userSex}</td>
<td>${vo.userPhone}</td>
<td title="${vo.userText}">
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'supplierGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-supplierName').val(vo.supplierName);
modal.find('#edit-supplierMan').val(vo.supplierMan);
for (let val of "男/女".split('/')) {
if (val == vo.supplierSex) {
modal.find('#edit-supplierSex_' + vo.supplierSex).prop("checked", true);
<th>创建时间</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.orderNo}</td>
<td>${vo.orderName}</td>
<td>${vo.orderCount}</td>
<td>${vo.orderJine}</td>
<td>${vo.orderPay}</td>
<td>${vo.orderTime}</td>
<th style="text-align: center;">
<button class="btn btn-line btn-success btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-line btn-success btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-line btn-primary btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
Integer totalRecord = (Integer) map.get("totalCount");//根据查询条件取出对应的总记录数,用于分页
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) userService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("userList");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("user_list.jsp");
}
}
package com.demo.controller;
import com.demo.util.Util;
if (end > this.totalPage) {
//比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
this.end = totalPage;
this.start = end - 5;
}
}
}
//get、set方法。
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getPageSize() {
let modal = $(this);
$.ajax({
url: 'orderGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-orderNo').text(vo.orderNo);
modal.find('#info-orderName').text(vo.orderName);
modal.find('#info-orderCount').text(vo.orderCount);
modal.find('#info-orderJine').text(vo.orderJine);
modal.find('#info-orderPay').text(vo.orderPay);
modal.find('#info-orderTime').text(vo.orderTime);
}
})
})
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-noticeName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("edit-noticeType").value.trim().length == 0) {
alert("类型不能为空");
return false;
}
if (document.getElementById("edit-createDate").value.trim().length == 0) {
alert("创建时间不能为空");
return false;
}
return true;
}
</script>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.Serializable;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping
public class OrderController {
@Autowired
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加供应商</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-supplierName" class="control-label">名称:</label>
<input type="text" class="form-control" name="supplierName" id="add-supplierName">
</div>
<div class="form-group">
<label for="add-supplierMan" class="control-label">联系人:</label>
<input type="text" class="form-control" name="supplierMan" id="add-supplierMan">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="supplierSex" id="add-supplierSex_男" type="radio" value="男" checked="checked"/>男
<input name="supplierSex" id="add-supplierSex_女" type="radio" value="女"/>女
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
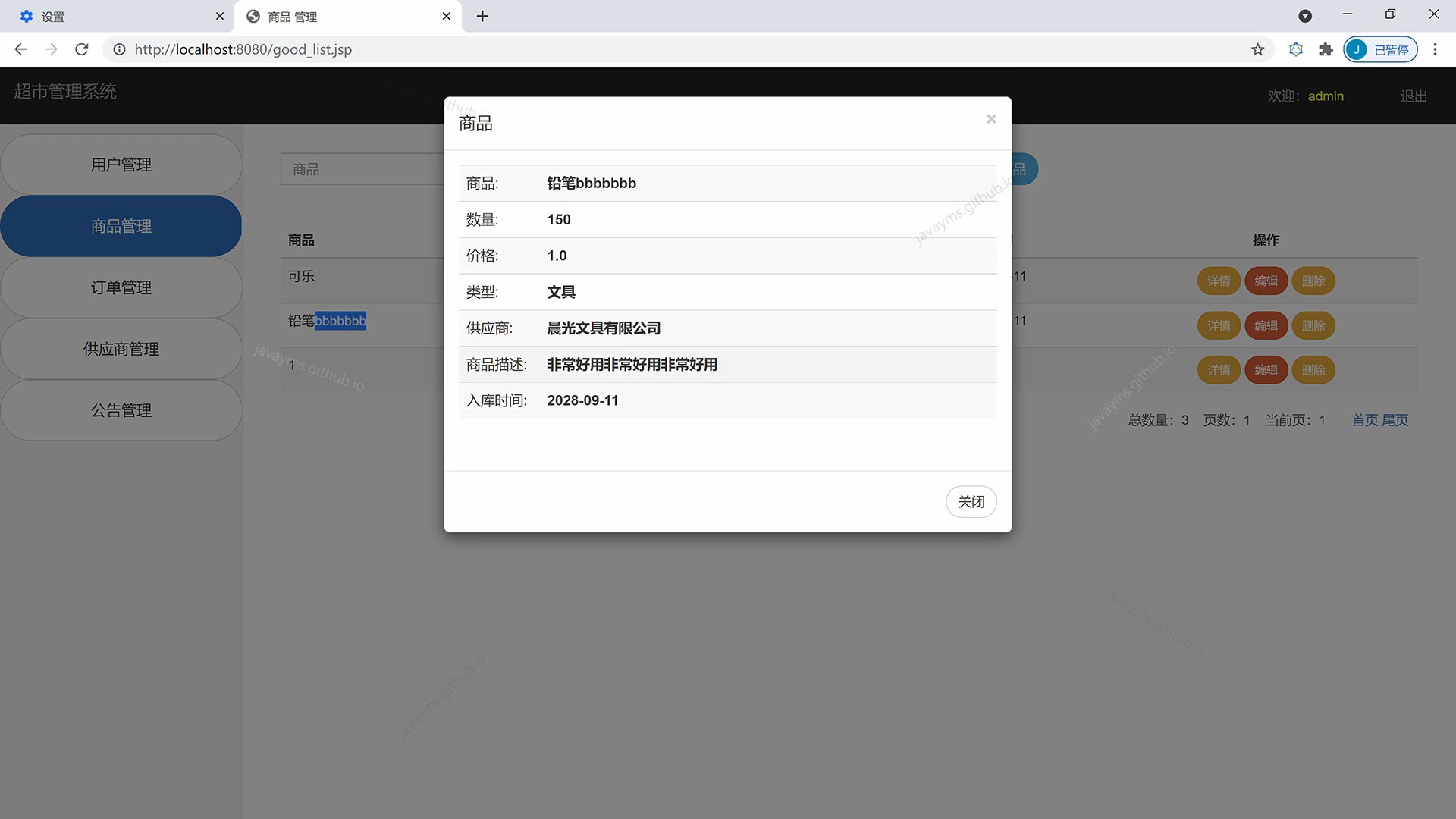
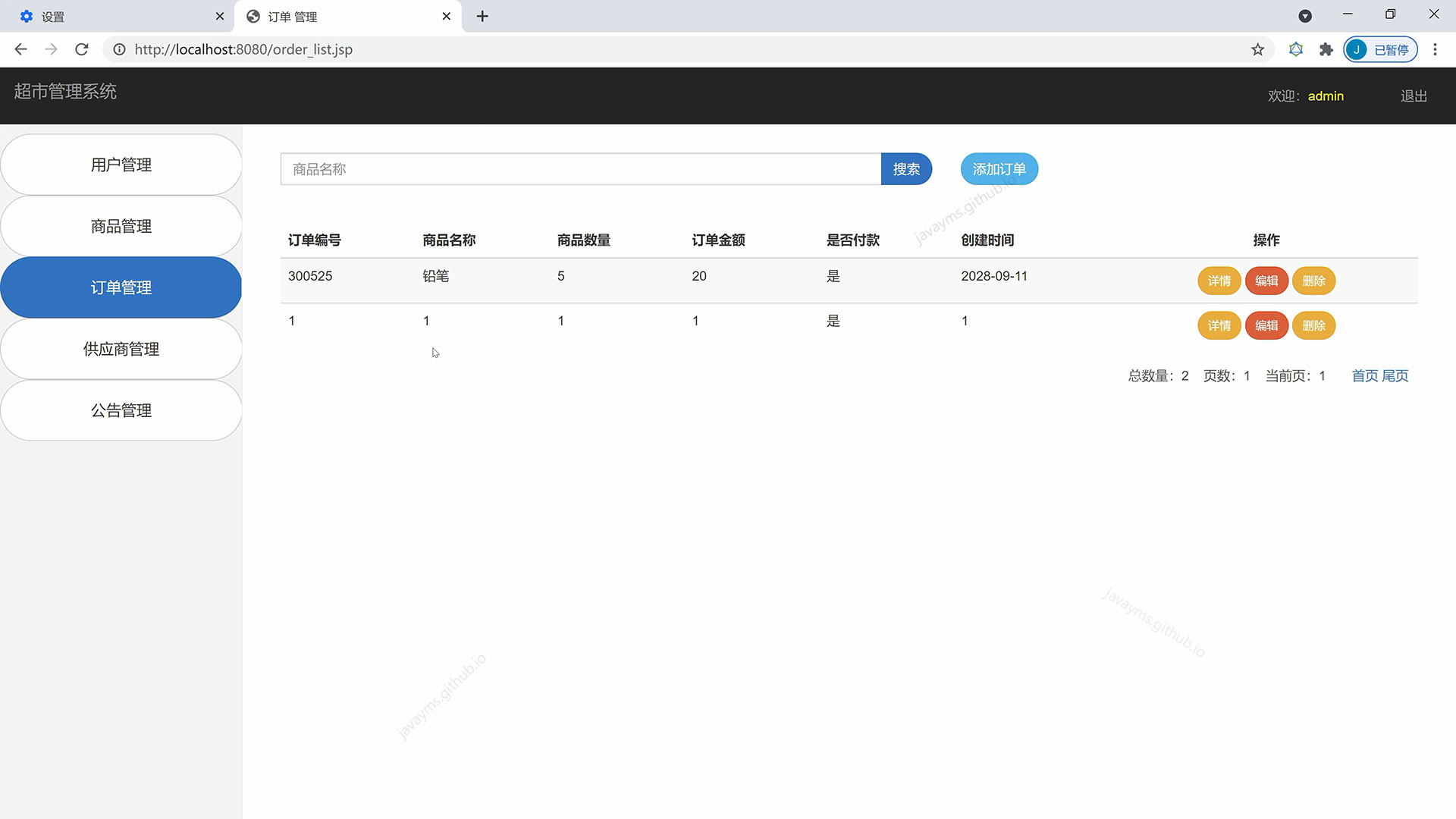
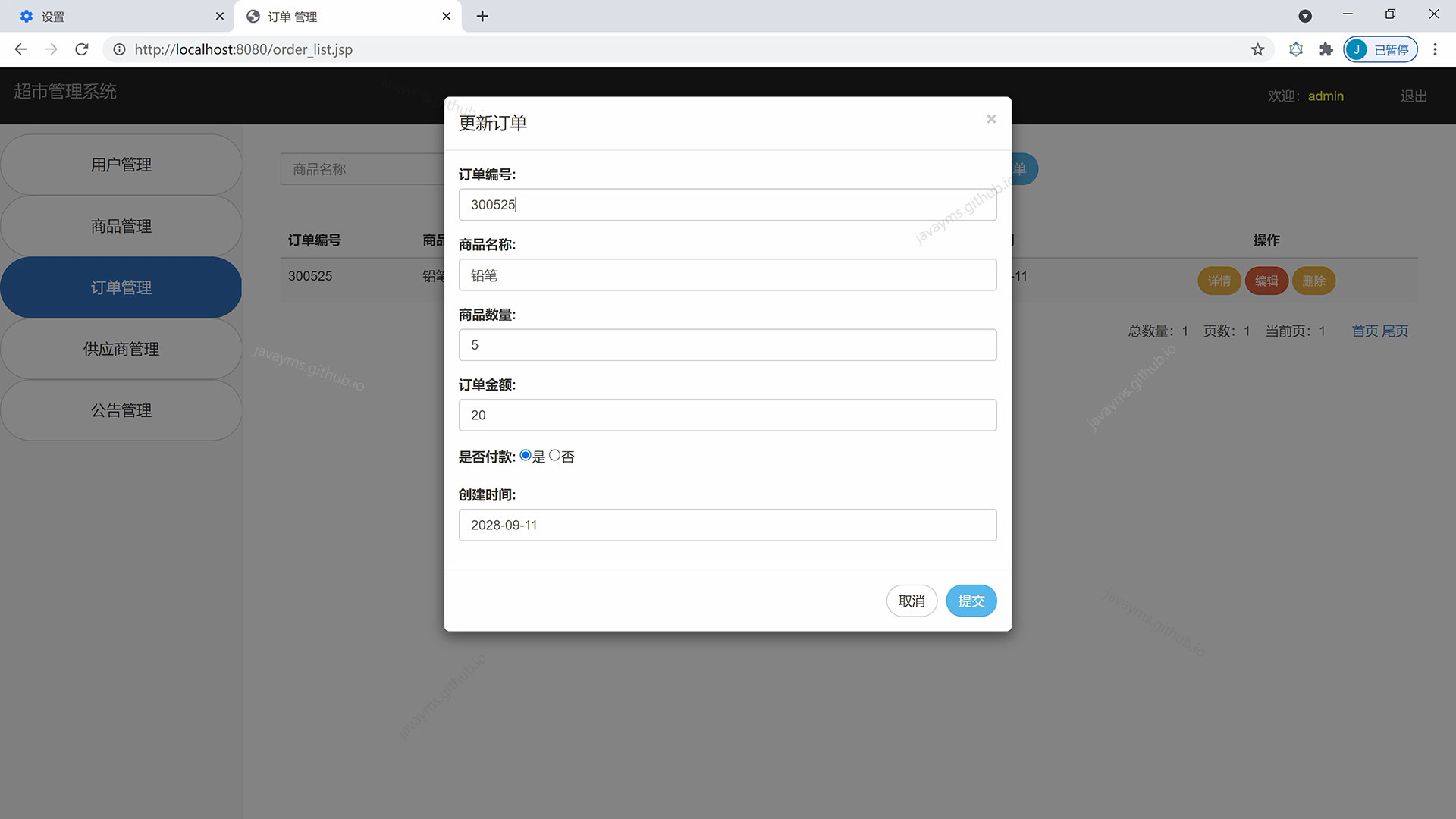
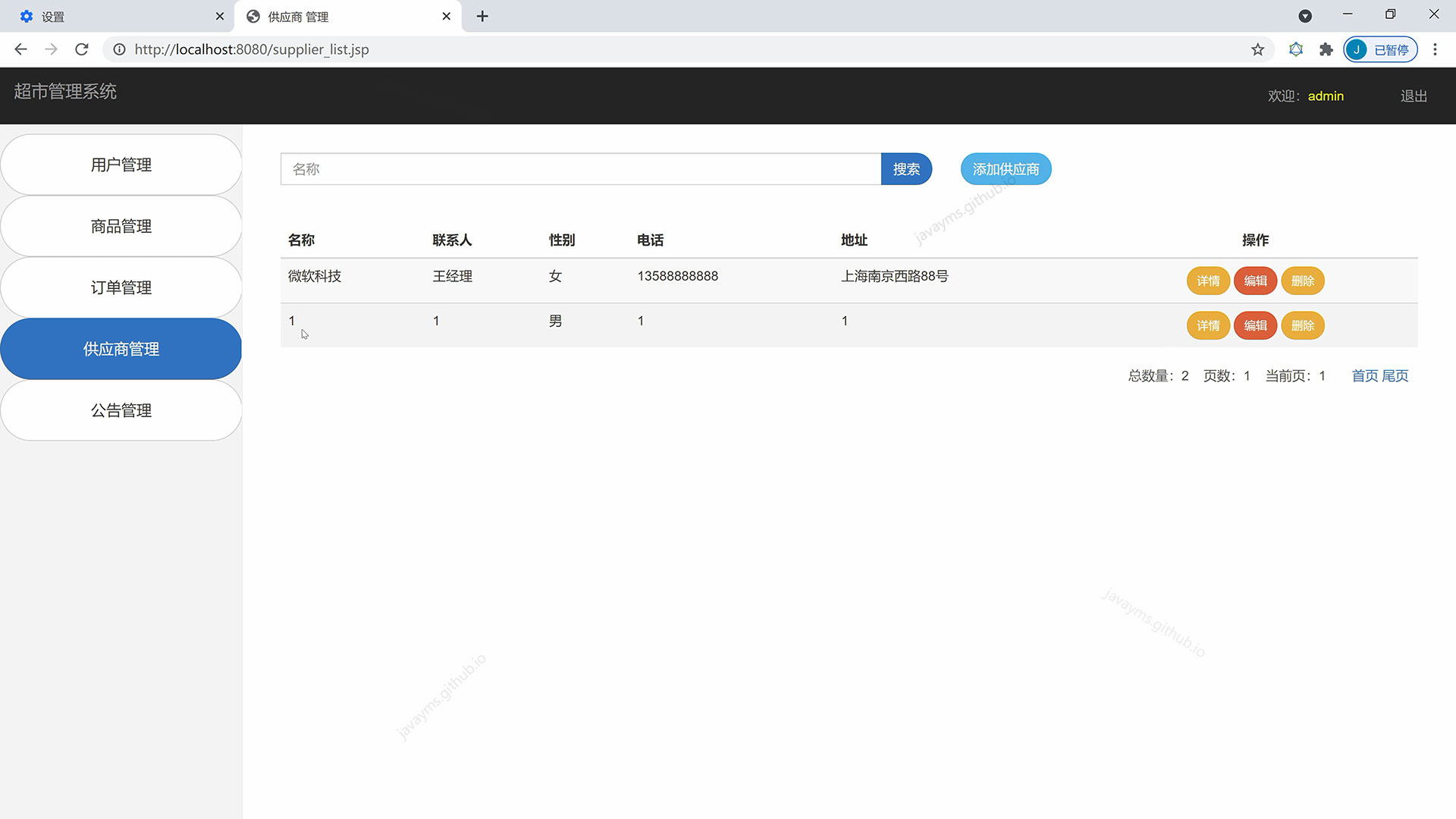
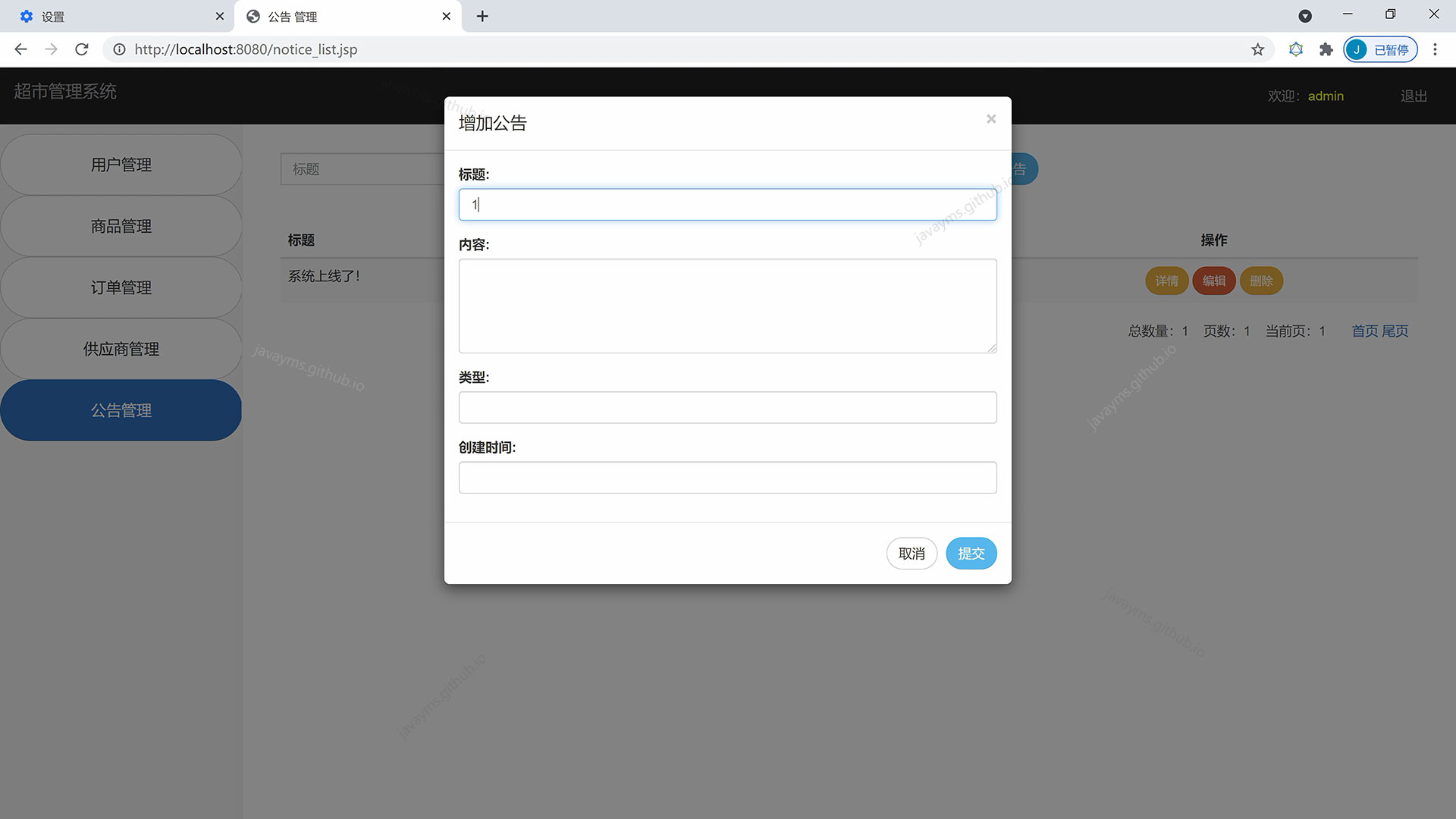
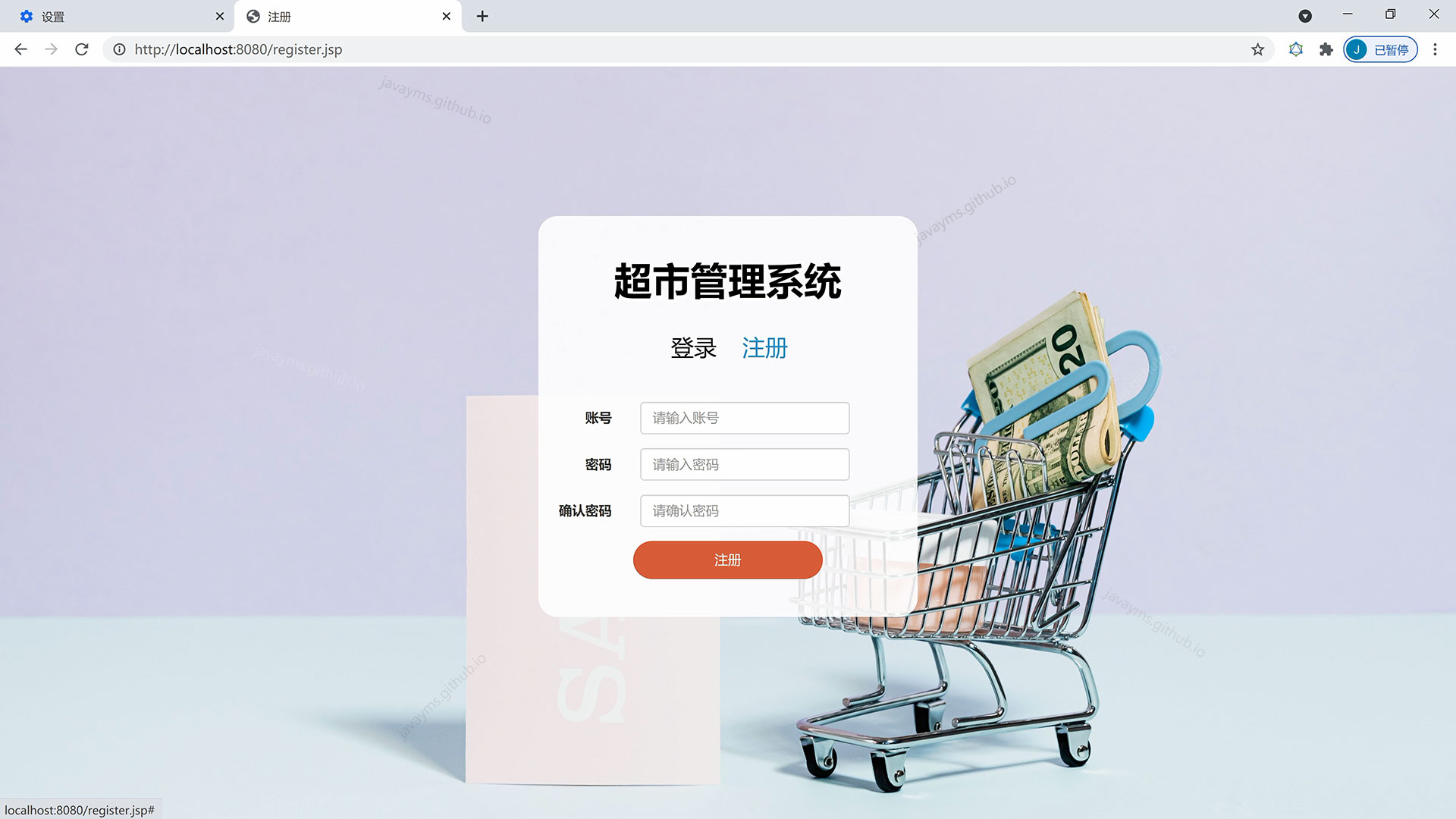
功能说明
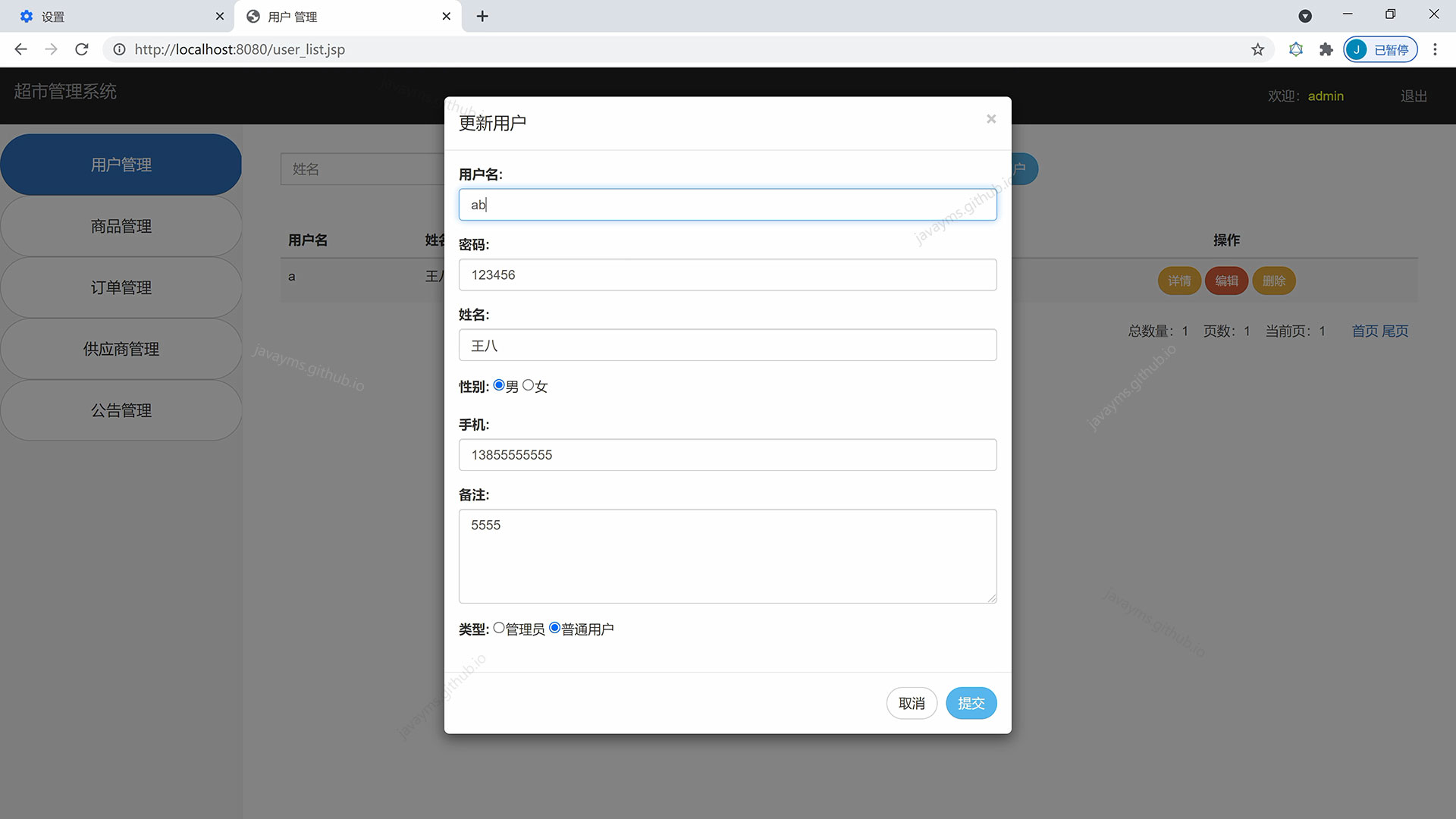
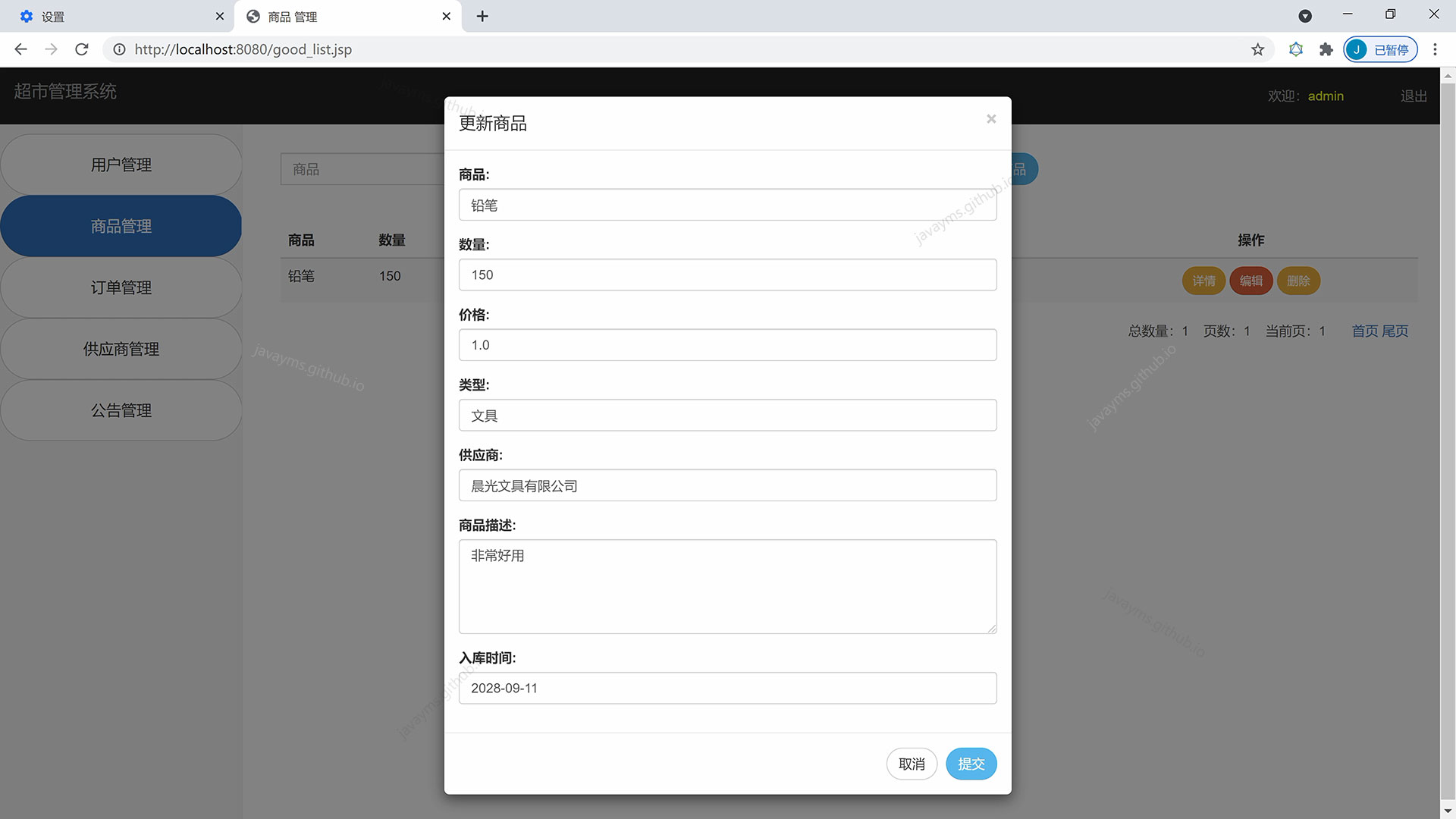
登录、注册、退出、用户模块、公告模块、商品模块、订单模块、供应商模块的增删改查管理



































 2661
2661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








