介绍
本示例展示了如何通过ArkTS卡片的Canvas自定义绘制能力实现一个简单的五子棋游戏卡片。
- 使用Canvas绘制棋盘和黑白棋子的落子。
- 通过卡片支持的点击事件进行交互,让用户在棋盘上进行黑白棋子的对局。
- 通过TS的逻辑代码实现五子棋输赢判定、回退等逻辑计算,整个游戏过程无需拉起FormExtensionAbility。 效果预览
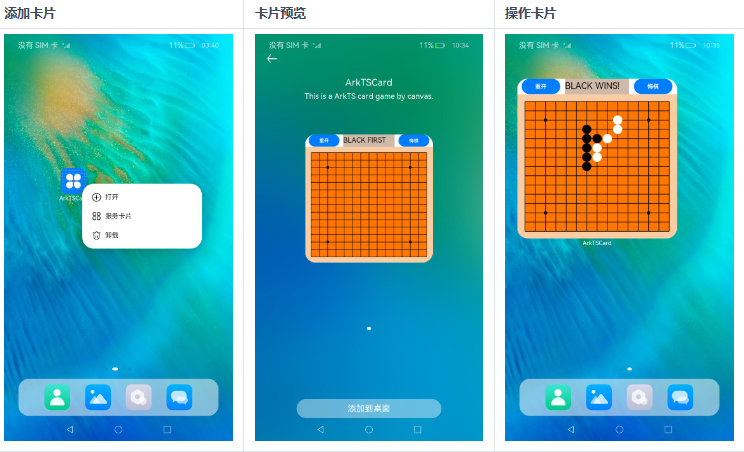
效果预览

使用说明:
1.部分设备的桌面不支持卡片,可以通过自己开发的卡片使用方,进行卡片的创建、更新和删除等操作。
2.安装应用,并在桌面上长按本应用的桌面图标,长按后弹出选项列表。
3.点击弹出列表中的服务卡片选项进入卡片预览界面。
4.点击正下方的添加到桌面按钮,卡片就会出现在桌面上。
5.卡片添加到桌面后就可以在桌面进行五子棋游戏,包含黑白棋子的落子、重新开始、悔棋等操作。
工程目录
entry/src/main/
├── ets
│ ├── entryformability
│ │ └── EntryFormAbility.ts // FormExtensionAbility生命周期调度入口
│ ├── entryability
│ │ └── EntryAbility.ts // UIAbility生命周期调度入口
│ ├── model
│ │ └── Logger.ts // 日志打印工具类
│ ├── pages
│ │ └── Index.ets // 入口页面
│ └── game
│ └── pages
│ └── GameCard.ets // 卡片页面,使用Canvas实现了一个简单的五子棋小游戏
├── module.json5
└── resources
└── base
├── element
│ ├── color.json // 配置文件中$color对于的资源文件
│ └── string.json // 配置文件中$string对于的资源文件
├── media
│ └── icon.png // 桌面安装图标
└── profile
├── form_config.json // 卡片配置文件
└── main_pages.json // 页面配置文件
具体实现
- 界面绘制:通过Canvas画布组件进行绘制,在Canvas组件收到onReady回调时取出context的width和height作为画布的大小。
- 逻辑处理:通过注册Canvas画布onClick点击事件,并取出回调中的ClickEvent入参,这个对象中包含了点击的x轴和y轴坐标,通过坐标信息进行点击位子匹配就可以实现黑白棋子的落子。
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行,支持设备:RK3568。
2.本示例为Stage模型,支持API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0 Release)。
3.本示例需要使用DevEco Studio 版本号(4.0 Release)及以上版本才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo ability/ArkTSCard/CanvasGame/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

鸿蒙 (Harmony OS)开发学习手册
一、入门必看https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

























 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








