Katalon studio学习2系列
Katalon studio学习入门之创建测试项目
Katalon Studio使用步骤
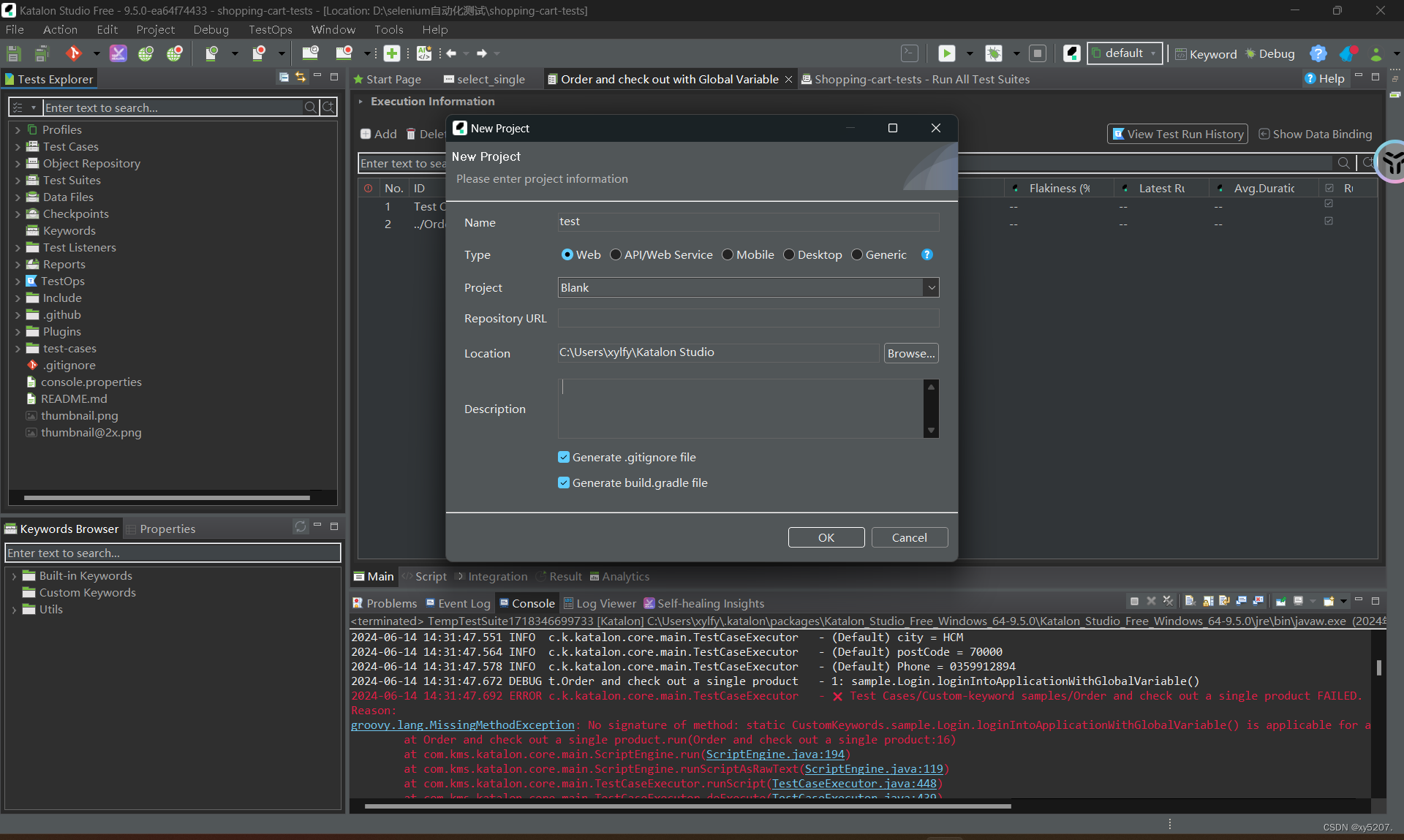
1.新建项目
点击工具栏上的File > New > Project

Type:
- Web:Web网页UI测试
- API/Web Server:接口测试
- Mobile:移动端测试
- Desktop:电脑桌面测试
- Generic:通用类型测试
Project:项目模板,可选择Katalon自带项目模板
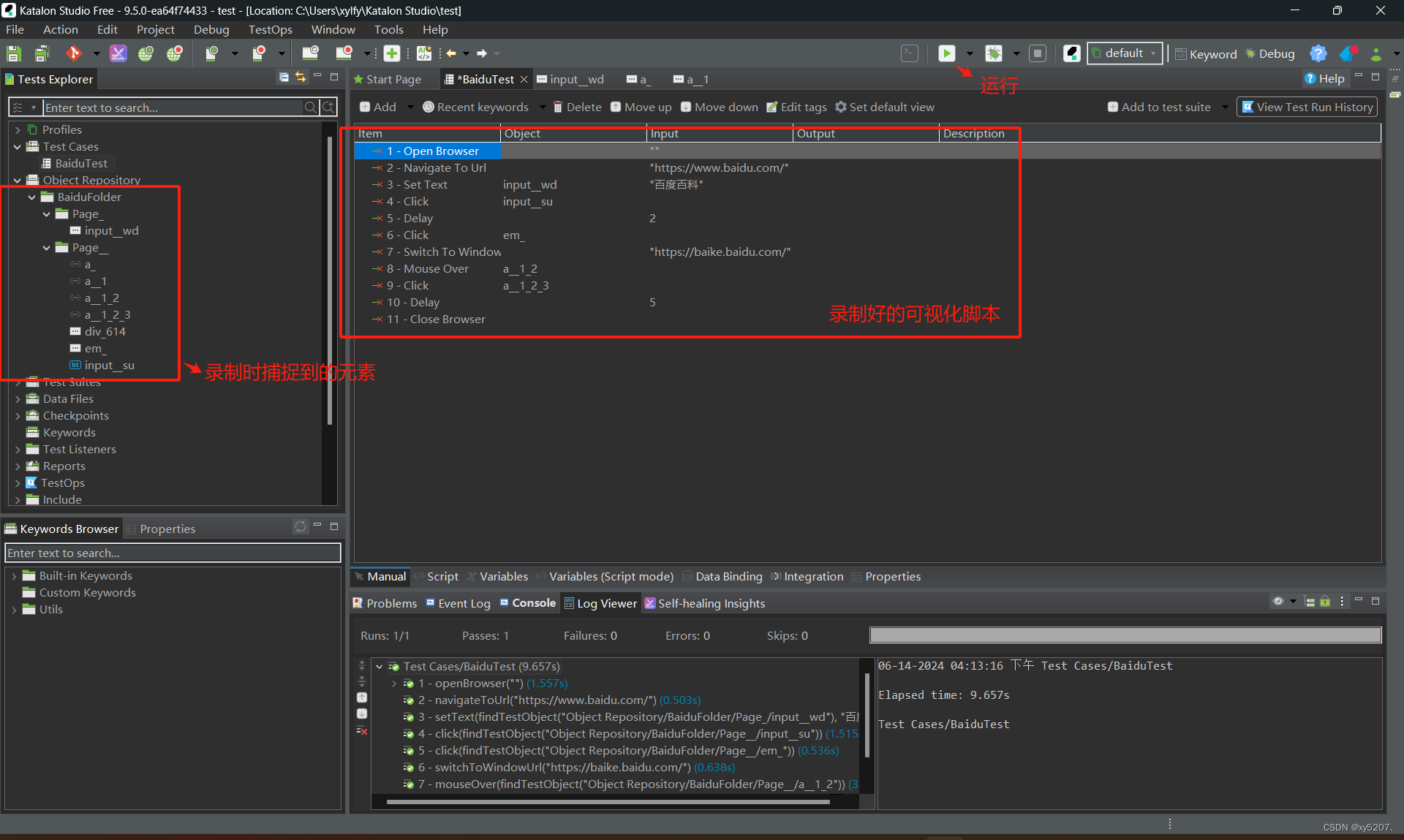
2.录制脚本
创建完成后点击
- Spy (元素捕捉):打开相应的页面,选择需要保存的“元素”(后面菜单会提到)。

- Record(录制):录制脚本,不仅可以录制操作的步骤,而且连关联的元素也会一起保存起来。

或者
元素捕获:点击Action > Spy > Spy Web
录制:点击Action > Record > Record Web
输入要测试的网页地址,点击Record就可以录制脚本了,旁边的小三角可以切换其他浏览器驱动
录制好脚本点击Sava Script保存脚本

3.运行脚本
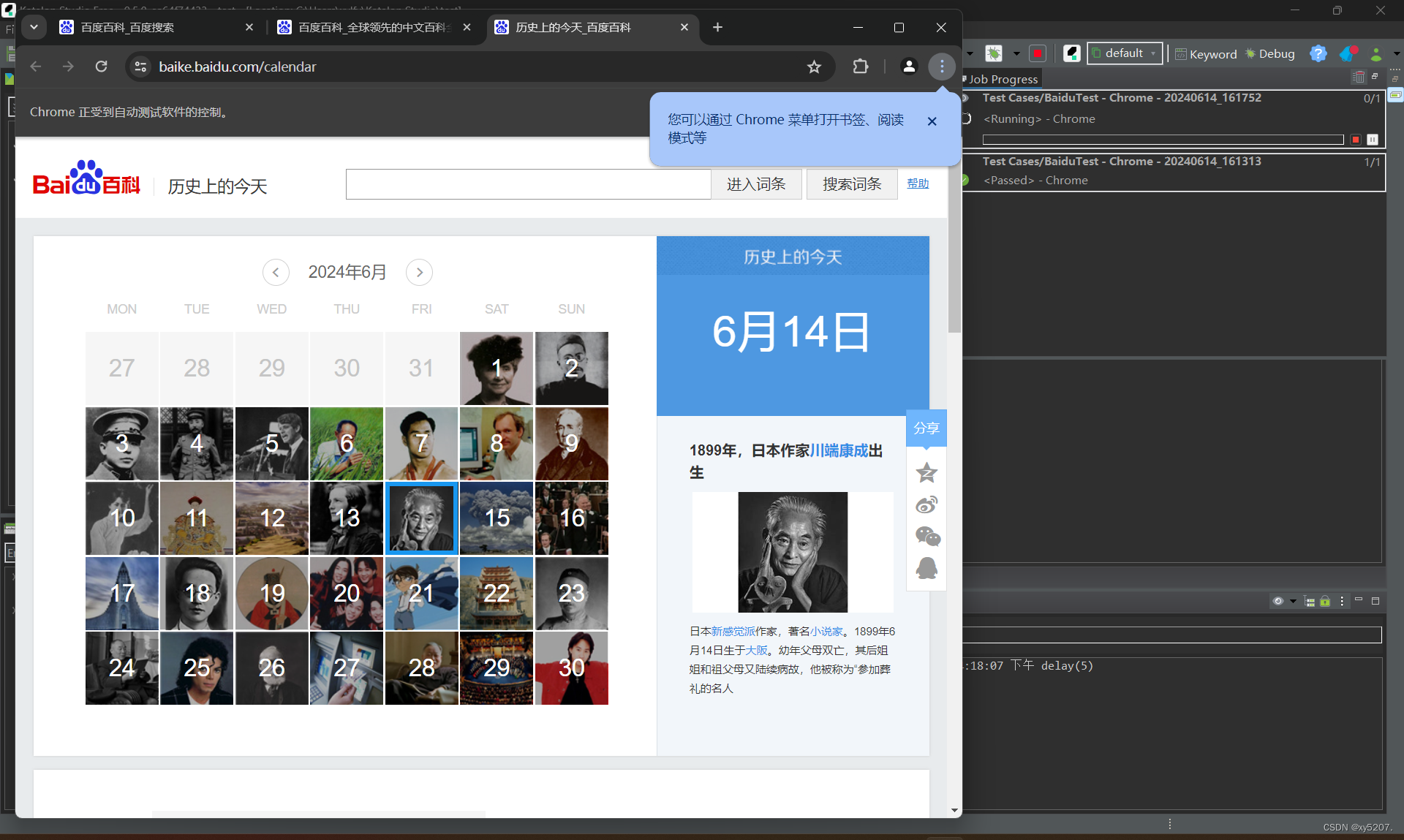
点击运行按钮,脚本就可以执行了

执行完成后,可在下方控制块查看运行日志






















 1585
1585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








