一.前端的构成:
前端由HTML,CSS,JavaScript构成,且HTML,CSS,JavaScript都是单独的语言,HTML,CSS,JavaScript一起构成前端的技术基础。 
类似于上述图片的网页都是可以通过web前端制作而成的。
HTML,CSS,JavaScript也有着完美的分工和作用,HTML:负责网页的架构;CSS:负责网页的样式,美化;JS:负责网页的行为。
注:为描述方便,在大前端中,我们通常把JavaScript简述为JS。
二.Visual Studio Code的安装:
1)VC code的介绍
Visual Studio Code是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言和运行时扩展的生态系统。
2)安装:安装官网如下,建议在官网下载
VC code 的安装 https://code.visualstudio.com/
https://code.visualstudio.com/

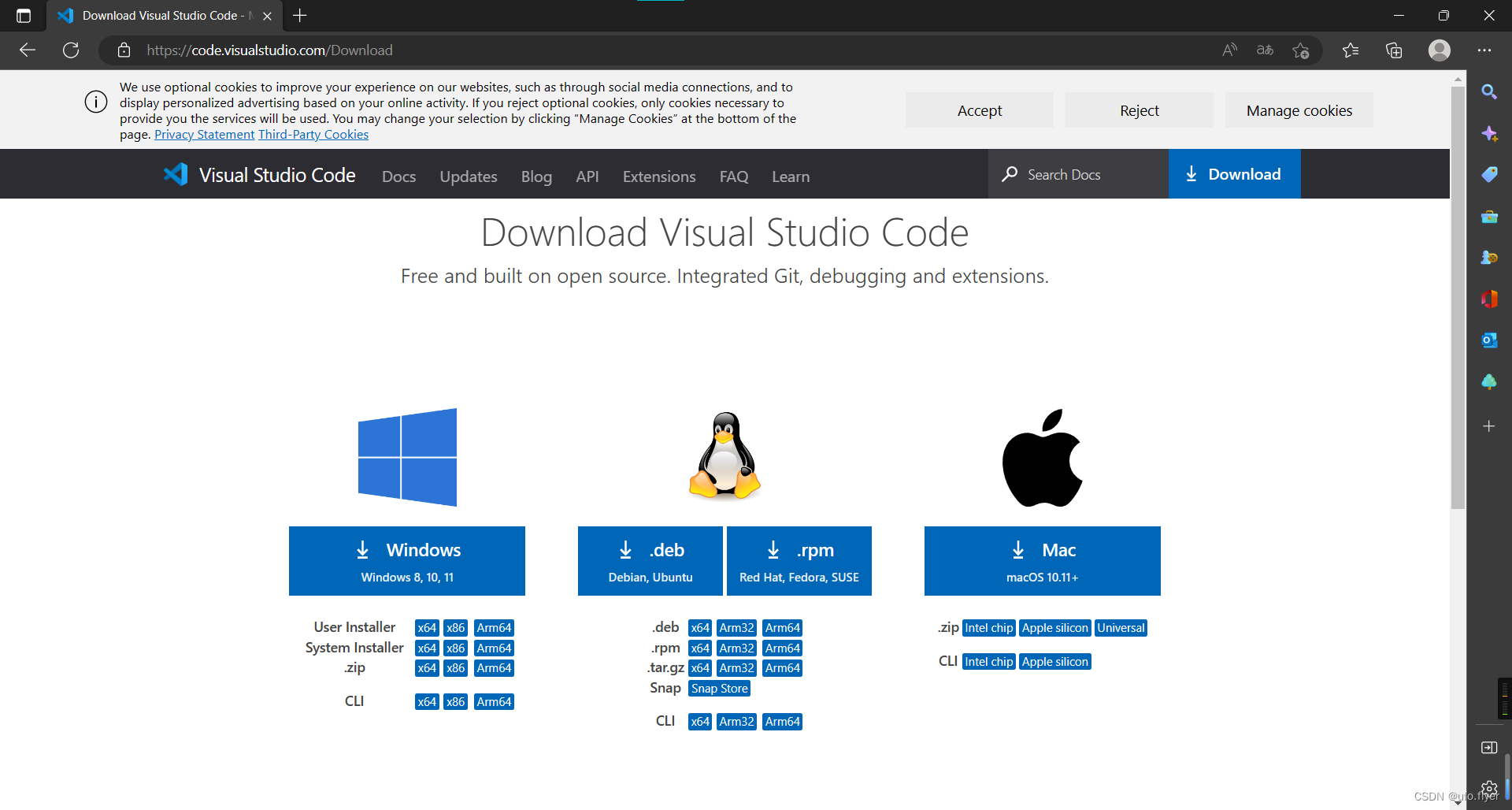
进入Visual Studio Code官网后,点击Download,选择与本电脑配置相符合的版本进行安装
以windows系统为例,点击下载windows即可(只限8,10,11)
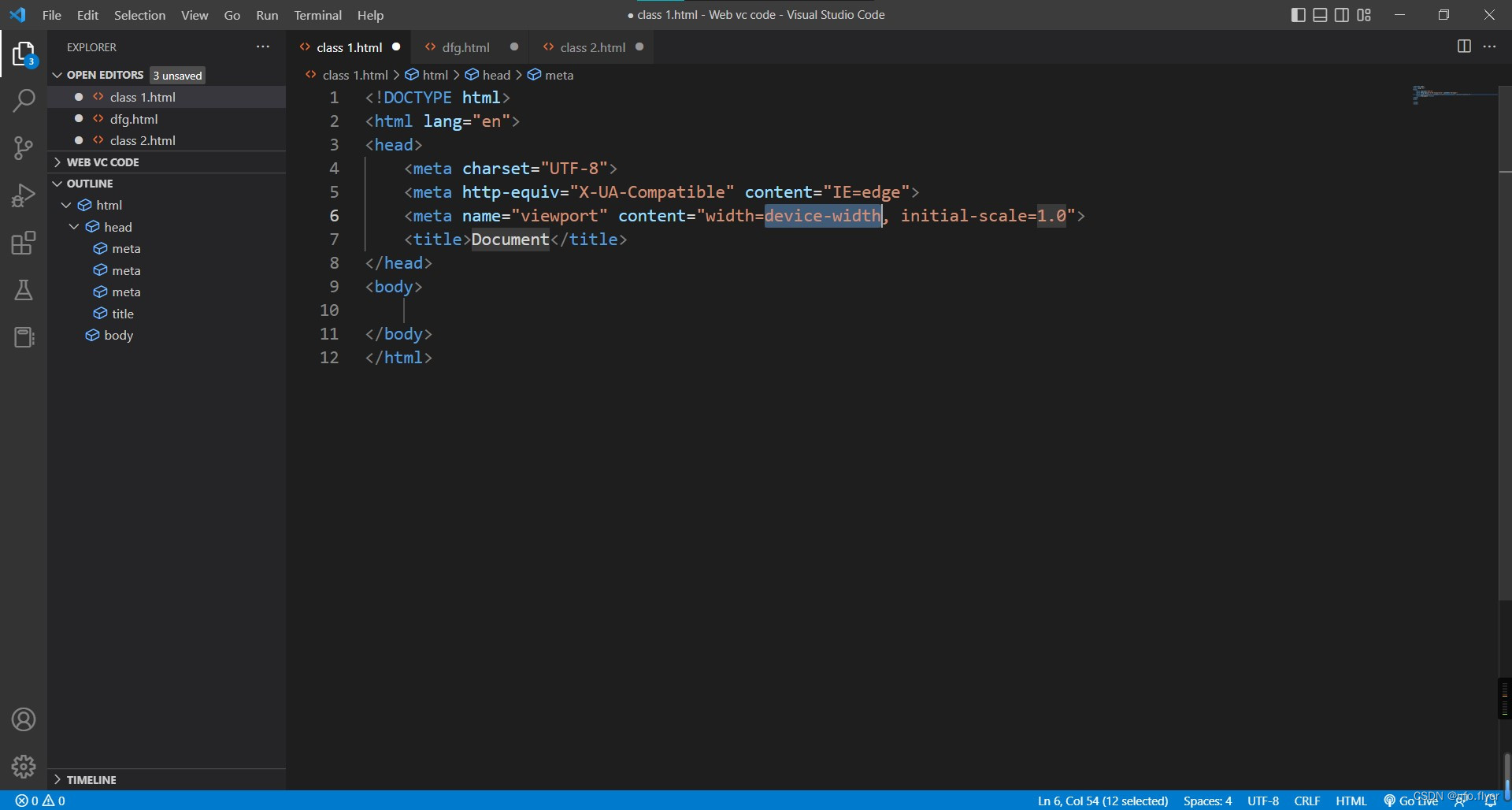
3)使用:安装成功后,我们打开Visual Studio Code
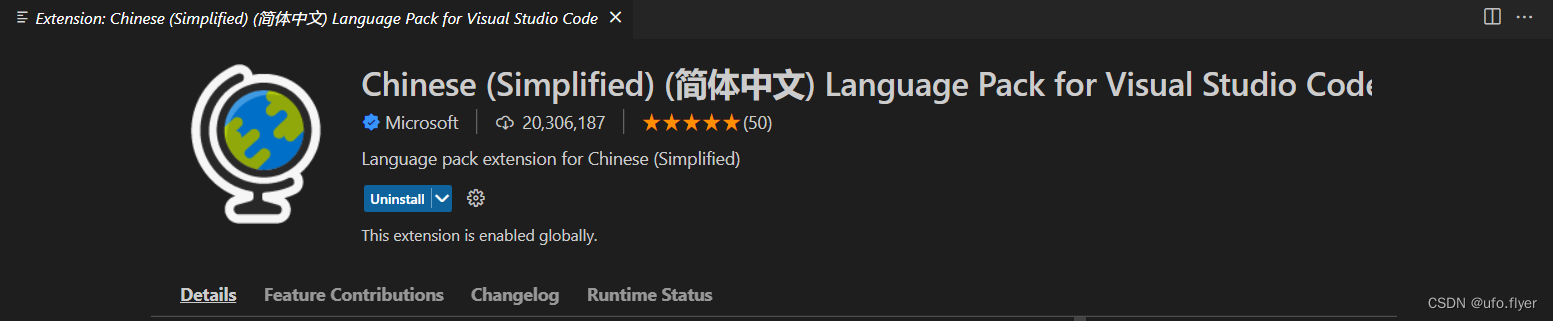
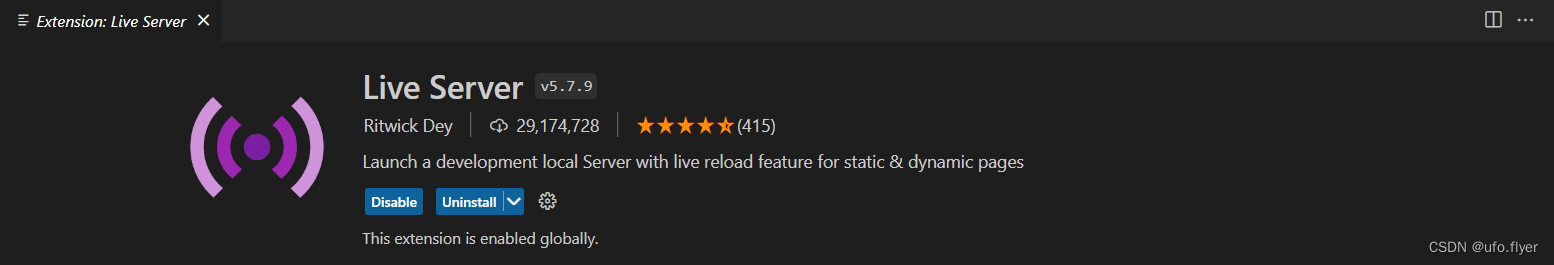
在我们编写网页代码时,我们通常需要代码来帮助我们辅助编写,这个时候就涉及到了在VC code中为使用者提供的一系列辅助插件。
 注:Extension是为VC code 中的插件安装
注:Extension是为VC code 中的插件安装




以上四个插件是我所推荐大家下载使用的,还有其他的如下:
1. jshint : js 代码规范检查。
2. Beautify :⼀键美化代码的插件。
3. Javascript(ES6) code snippets : ES6 语法提示。
4. Auto Close Tag :⾃动闭合标签。针对⼀些⾮标准的标签,这个插件还是很有⽤的。
5. vscode-icons :提供了很多类型的⽂件夹 icon ,不同类型的⽂件夹使⽤不同的icon ,会让⽂件查找更直观。
6. open in browser :右键可以选择在默认浏览器中打开当前⽹⻚。
三.HTML初识:
1)HTML是什么:
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
简单来说,HTML文件也可以直接称为网页,而浏览器的作用就是去读取HTML文件,并且以网页的形式去展示它们
注:HTML不是一种编程语言,而是一种标记语言。示它们。
2)标签介绍:
HTML标签是由尖括号包围起来的关键词,如<html>*****</html>
3)HTML的基本构架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>注释:
<!DOCTYPE html> :向浏览器声明当前的⽂档类型是 html
<html></html>是⽹⻚当中最⼤的标签,我们称之为根标签
<head></head> :为⽹⻚的头部,它⾥⾯的内容主要⽤来定义⽹⻚标签及给浏览器查看的
⼀些信息
<meta charset="UTF-8"> : 定义⽹⻚的编码为UTF- 8
<title></title> :为⽹⻚标题标签,它⾥的内容会显示在浏览器的标签⻚上
<body></body> :为⽹⻚主体标签,它⾥⾯的内容都会显示在浏览器的⽩⾊窗⼝区域
4)创建文件夹:
在我的电脑中创建Web专用的文件夹,在VC code中打开,新建.html文件

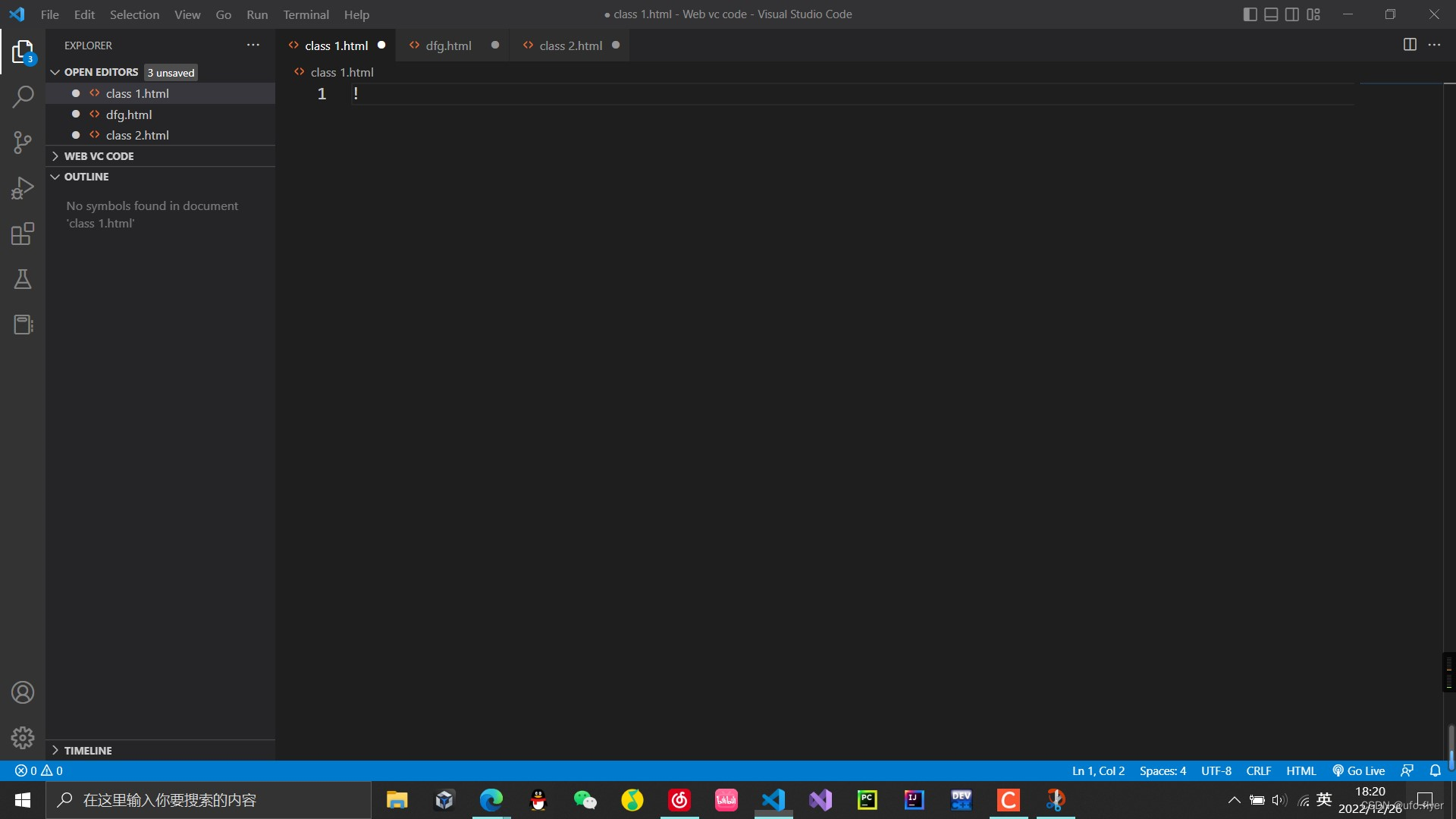
建立好文件后,我们要开始编辑代码,通常情况下,HTML的框架不需要我们手动输入,将输入法换成英文后,输入!,接Enter,VC code会自动生成编辑架构


之后我们便可在编辑区内进行网页制作了。





 本文介绍了前端开发的基础知识,包括HTML、CSS和JavaScript的作用与分工,以及如何使用Visual Studio Code进行前端开发。
本文介绍了前端开发的基础知识,包括HTML、CSS和JavaScript的作用与分工,以及如何使用Visual Studio Code进行前端开发。
















 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








