节流函数:在规定时间内,无论函数被触发多少次,其对应的事件处理逻辑都只执行一次。
1.进入节流函数逻辑前,普及一下js的基本知识点-arguments对象。
arguments对象是function自带的属性,保存当前函数所传入的参数,是一个类数组对象。
以下通过uniapp简单举个例子:
export default {
data() {
return {
}
},
onLoad() {
this.outall(0, 1)
},
methods: {
outall() {
console.log(arguments)
}
}
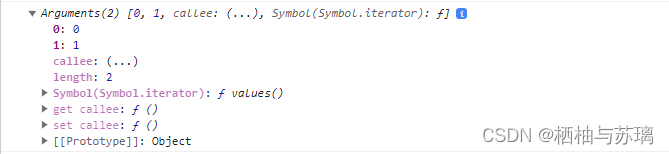
}其打印结果:

可以看到传入的参数已被保存,且可以通过arguments[0]的方式去调用保存的参数。
但是无法对arguments对象直接使用其他的数组方法,因为它并非是一个数组实例。
这里提供两个可以将arguments对象里所有参数转为数组的方法。
第一种:
export default {
data() {
return {
}
},
onLoad() {
this.outall(0, 1)
},
methods: {
outall() {
/*从数组原型链上提取slice方法来使用*/
const slice = Array.prototype.slice
/*通过call函数,指向arguments对象并传入参数值*/
let arr = slice.c







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4829
4829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








