Graphics View(图形视图)框架结构取代了之前版本中的QCanvas模块,它提供基于图元的模型/视图编程,类似于QtInterView的模式/视图结构,只是这里的数据是图形。
1、图形视图体系结构
1.1、Graphics View框架结构的主要特点
Graphics View框架结构的主要特点如下:
(1)、在Graphics View框架结构中,系统可以利用Qt绘图系统的反锯齿、OPenGL工具来改善绘图的性能。
(2)、Graphics View支持时间传播体系结构,可以使图元在场景(scene)中的交互能力提高1倍,图元能够处理键盘事件和鼠标事件。其中,鼠标事件包括鼠标被按下、移动、释放和双击,还可以跟踪鼠标的移动。
(3)、在Graphics View框架中,通过二元控件划分树(Binary Space Partitioning,BSP)提供快速的图元查找,这样就能够实时地显示包含上百万个图元的大场景。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
1.2、Graphics View框架结构的三元素
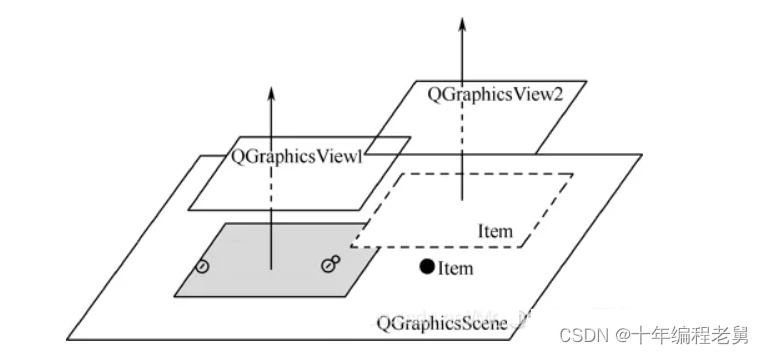
Graphics View框架结构主要包含三个类,即场景类(QGraphicsScene)、视图类(QGraphicsView)和图元类(QGraphicsItem),统称为“三元素”。其中,场景类提供了一个用于管理位于其中的众多图元容器,视图类用于显示场景中的图元,一个场景可以通过多个视图表现,一个场景包括多个几何图形。Graphics View三元素之间的关系如下图所示:

1.2.1、场景类:QGraphicsScene类
它是一个用于放置图元的容器,本身是不可见的,必须通过与之相连的视图类来显示及与外界进行交互操作。通过QGraphicsScene::addItem()可以添加一个图元到场景中。图元可以通过多个函数进行检索。QGraphicsScene::items()和一些重载函数可以返回与点、矩形、多边形或向量路径相交的所有图元。QGraphicsScene::itemAt()返回指定点的顶层图元。
场景类主要完成的工作包括提供对它包含图元的操作接口和传递事件、管理各个图元的状态(如选择和焦点处理)、提供无变换的绘制功能(如打印)等。
事件传播体系结构将场景事件发送给图元,同时也管理图元之间的事件传播。如果场景接收了在某一点的鼠标点击事件,场景会将事件传给这一点的图元。
管理各个图元的状态(如选择和焦点处理)。可以通过QGraphicsScene::setSelectionArea()函数选择图元,选择区域可以是任意的形状,使用QPainterPath表示。若要得到当前选择的图元列表,则可以使用QGraphicsScene::selectedItems()函数。可以通过QGraphicsScene::setFocusItem()函数或QGraphicsScene::focusItem()函数。
如果需要将场景内容绘制到特定的绘图设备,则可以使用QGraphicsScene::render()函数在绘图设备上绘制场景。
1.2.2、视图类:QGraphicsView类
它提供一个可视的窗口,用于显示场景中的图元。在同一个场景中可以有多个视图,也可以为相同的数据集提供几种不同的视图。
QGraphicsView是可滚动的窗口部件,可以提供滚动条来浏览大的场景。如果需要使用OpenGL,则可以使用QGraphicsView::setViewport()函数将视图设置为QGLWidget。
视图接收键盘和鼠标的输入时间,并将它们翻译为场景事件(将坐标转换为场景的坐标)。使用变换矩阵函数QGraphicsView::matrix()可以变换场景的坐标,实现场景缩放和旋转。QGraphicsView提供QGraphicsView::mapToScene()和QGraphicsView::mapFromScene()函数用于与场景的坐标进行转换。
1.2.3、图元类:QGraphicsItem类
它是场景中各个图元的基类,在它的基础上可以继承出各种图元类,Qt已经预置的包括直线(QGraphicsLineItem)、椭圆(QGraphicsEllipseItem)、文本图元(QGraphicsTextItem)、矩形(QGraphicsRectItem)等。当然,也可以在QGraphicsItem类的基础上实现自定义的图元类,即用户可以继承QGraphicsItem实现符合自己需要的图元。
QGraphicsItem主要有以下功能:
处理鼠标按下、移动、释放、双击、悬停、滚轮和右键菜单时间。
处理键盘输入事件。
分组拖拽事件。
分组。
碰撞检测。
此外,图元有自己的坐标系统,也提供场景和图元。图元可以通过QGraphicsItem::matrix()函数来进行自身的交换,可以包含子图元。
2、GraphicsView框架结构的坐标系统
Graphics View坐标基于笛卡尔坐标系,一个图元的场景具有x坐标和y坐标。当使用没有交换的视图观察场景时,场景中的一个单元对应屏幕上的一个像素。
三个Graphics View基本类有各自不同的坐标系,场景坐标、视图坐标和图元坐标。Graphics View提供了三个坐标系统之间的转换函数。在绘制图形时,Graphics View的场景坐标对应QPainter的逻辑坐标、视图坐标和设备坐标。
2.1、场景坐标
场景坐标是所有图元的基础坐标系统。场景坐标系统描述了顶层的图元,每个图元都有场景坐标和相应的包容框。场景坐标的原点在场景中心,坐标原点是x轴正方向向右,y轴正方向向下。
QGraphicsScene类的坐标系以中心为原点(0,0),如下图示:

2.2、视图坐标
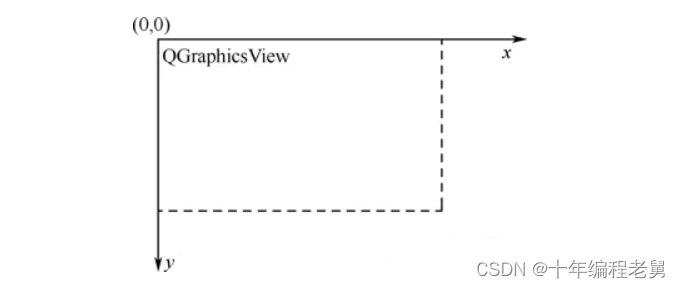
视图坐标是窗口部件的坐标。视图坐标的单位是像素。QGraphicsView视图的左上角是(0,0),x轴正方向向右,y轴正方向向下。所有的鼠标事件最开始都是使用视图坐标。
QGraphicsView类继承自QWidget类,因此它与其他的QWidget类一样,以窗口的左上角作为自己坐标系的原点,如下图示:

2.3、图元坐标
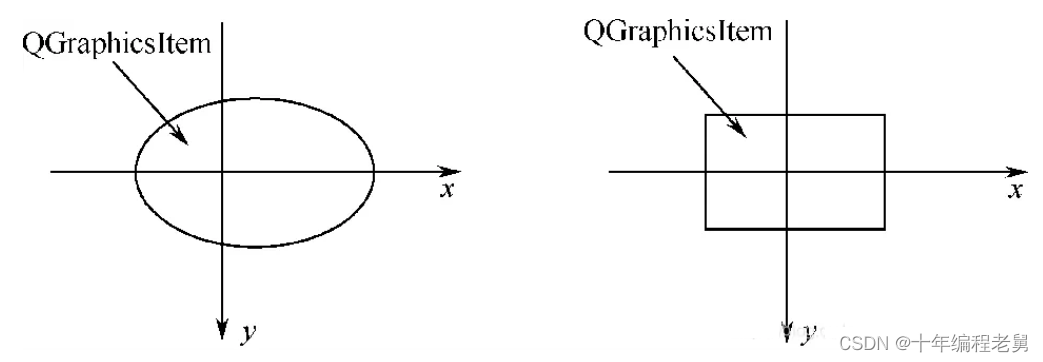
图元使用自己的本地坐标,这个坐标通常以图元中心为原点,这也是所有变换的原点。图元坐标方向是x轴正方向向右,y轴正方向向下。创建图元后,只需注意图元坐标就可以了,QGraphicsScene和QGraphicsView会完成所有的变换。
QGraphicsItem类的坐标系,在调用QGraphicsItem类的paint()函数重绘图元时,则以此坐标系为基准,如下图示:

根据需要,Qt提供了这三个坐标系之间的互相转换函数,以及图元与图元之间的转换函数,若需要从
QGraphicsItem坐标中的某一点坐标转换到场景中的坐标,则可调用QGraphicsItem的mapToScene()函数进行映射。而QGraphicsItem的mapToParent()函数则可将QGraphicsItem坐标系中的某点坐标映射到它的上一级坐标系中,有可能是场景坐标,也有可能是另一个QGraphicsItem坐标。
Graphics View框架提供了多种坐标变换的函数,总结如下:

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓






















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








