




在 Vue.js 中,render 函数是一个可选的选项,它允许你自定义组件的渲染逻辑。
如果你没有在 Vue 实例中提供 render 函数,Vue 将使用模板(template)来生成虚拟 DOM。
以下是render / template 两种方式的比较:
- 使用
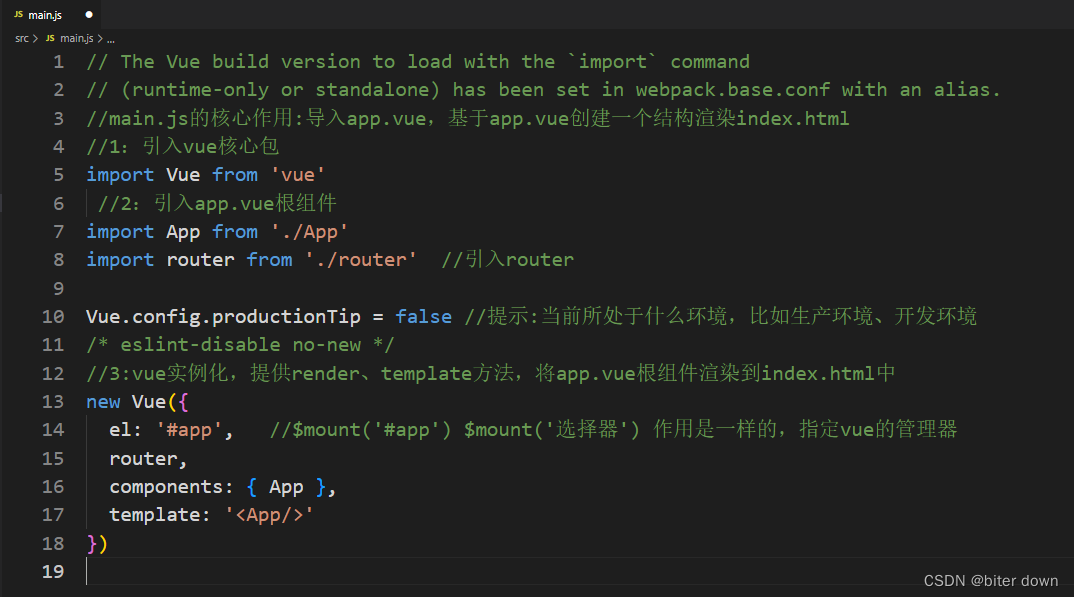
template选项: 这种方式简单直观,适用于大多数情况。Vue 会解析字符串模板,并根据模板内容生成虚拟 DOM。
这种方式简单直观,适用于大多数情况。Vue 会解析字符串模板,并根据模板内容生成虚拟 DOM。
- 使用
render函数:
-
这种方式提供了更多的灵活性和控制,允许你使用 Vue 的
h函数(createElement)来创建虚拟 DOM 节点。这在需要手动控制 DOM 结构或执行更复杂的渲染逻辑时非常有用。 -
在 Vue 2.x 中,
template是更常见的选择,因为它更简洁,易于理解和使用。而render函数通常在需要更高级的自定义时使用,比如动态组件、vnode 操作等。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








