HTML+css学习第二节
一、嵌套列表
1.初识
列表之前可以互相嵌套形成多个层级列表。


2.定义列表中的嵌套


二、表格标签
1.表格标签
<table>:表格的最外层容器
<tr>:定义表格行
<th>:定义表头
<td>:定义表格单元
<caotion>:定义表格标题
注:标签之间存在嵌套关系,要符合嵌套规范。


2.语义化标签
<thead>、<tbody>、<tfoot>

注:使代码更符合规范,其中<tbody>只能出现一次,<thead>、<tfoot>可出现多次,网页无变化。
三、表格属性
1.表格属性
border:表格边框
cellpadding:单元格内的空间
cellspacing:单元格之前的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式 (left,center,right)
valign:上下对齐方式 (top,middle,bottom)
2.示例


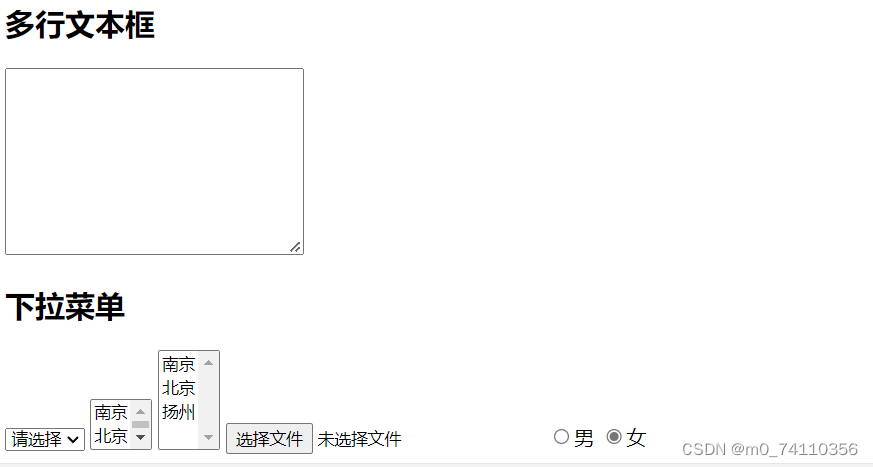
四、表单标签
1.表单标签

注:<input>(单标签)有一个type属性,决定是什么控件。


2.表单标签
<textarea>:多行文本框
<select>、<option>:下拉菜单
<label>:辅助表单


注:表单标签的一些其他属性,如:checked,disabled,name,for…
五、表格表单的组合
1.作用
表格表单之间可以相互组合形成数据展示效果。
2.示例


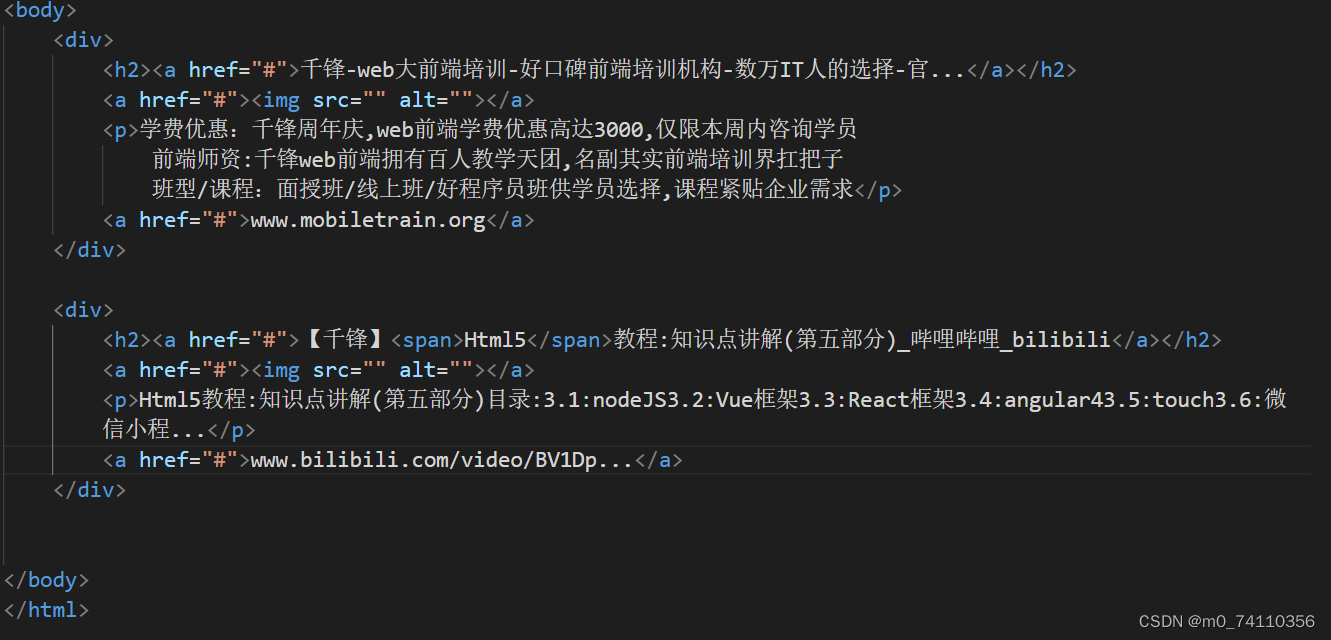
六、<div>与<span>
1. <div>(块):
div全称division,“分割、分区”的意思,<div>标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在
<div>中还可以嵌套多层

2.<span>(内联):
用来修饰文字的,<div>和<span>都是没有任何默认样式的,需要配合css才行。

加入样式后:


七、css基础语法
1.格式
选择器{属性1:值1;属性2:值2}
单位:
px→像素(pixel)、%→百分比
基本样式:
width、height、background-color(背景色)
长度单位:
1.px→像素
2.%→百分比
外容器→600px 当前容器 50%→300px


1.width:100%


2.加入<span>


正确加入span背景色:


2.css注释
/* css注释的内容 */
快捷键:shift+ait+a

八、CSS样式的引入方式
1. 内联(行内、行间)样式
在html标签上添加style属性来实现的


2.内部样式
在**<style>标签**内添加的样式
注:内部样式的优点,可以复用代码。

3.区别
内部样式的代码可以复用,符合w3c的标准,尽量让结构和样式分开处理。


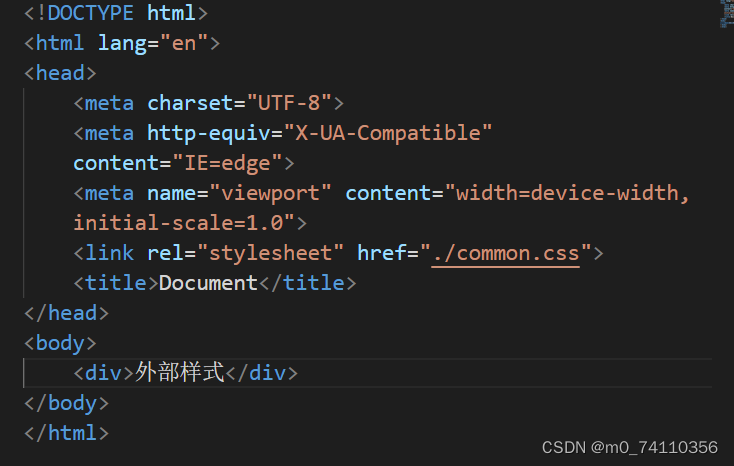
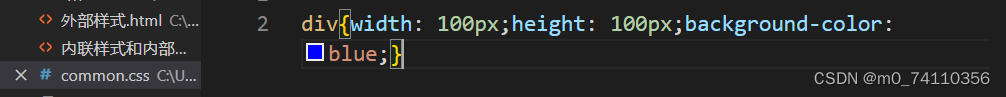
4.外部样式
1.方式一
引入一个单独的css文件,name.css
<link>标签:引入外部资源
rel属性:指定资源与页面的关系
herf属性:指定资源的地址




2.方式二
通过@import引入外部资源
注:这种方式有很多问题,不建议使用。
link与@import的区别
九、css中的颜色表示法
1.单词表示法
red blue green yellow …

2.十六进制表示法
1 2 3 4 5 6 7 8 9 a b c d e f
#000000 最小值 
#ffffff 最大值

3.RGB三原色表示法
rab(255,255,255)
取值范围:0~255

提取颜色下载地址
提取颜色的工具:photoshop工具
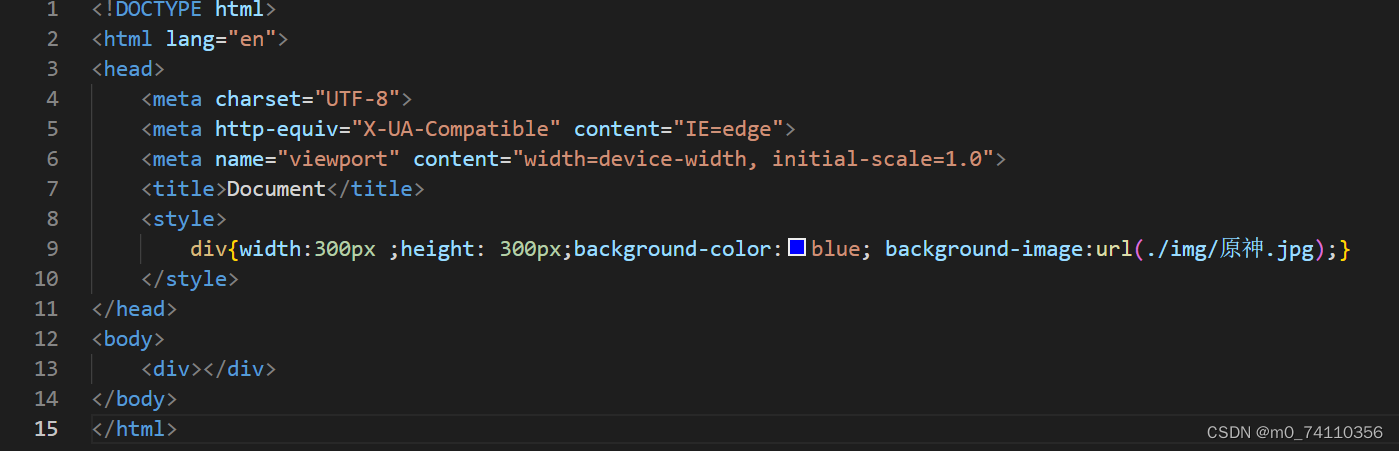
十、css的背景样式
1.背景样式
background-color:背景颜色
background-image:背景图片
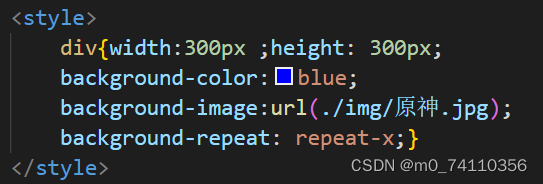
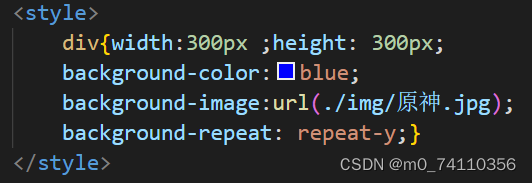
background-repeat:背景图片的平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat(x,y 都进行平铺,默认值)
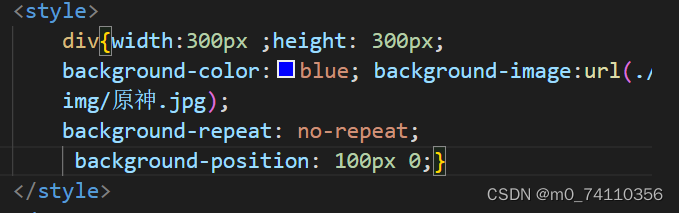
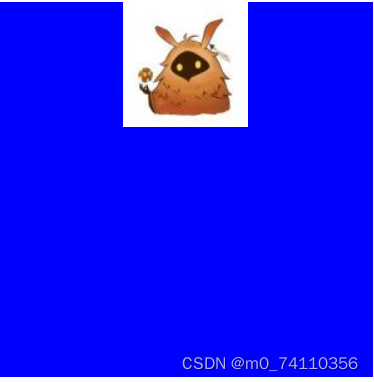
background-position:背景图片的位置
background-attachment:背景图随滚动条的移动方式
url(背景地址)


默认:水平垂直都铺满
2.平铺情况






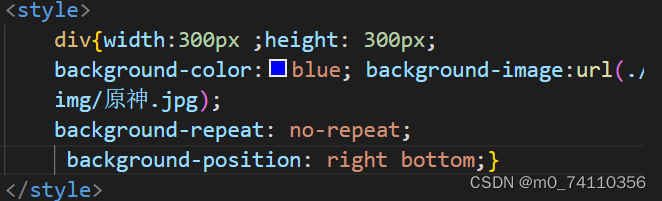
3.背景位置
background-position:背景位置
x y : number (px %) | 单词
x :left center right
y : top center bottom




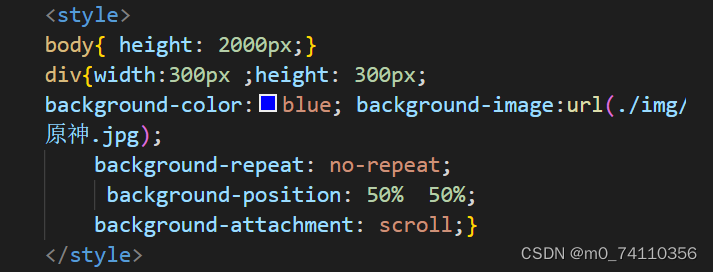
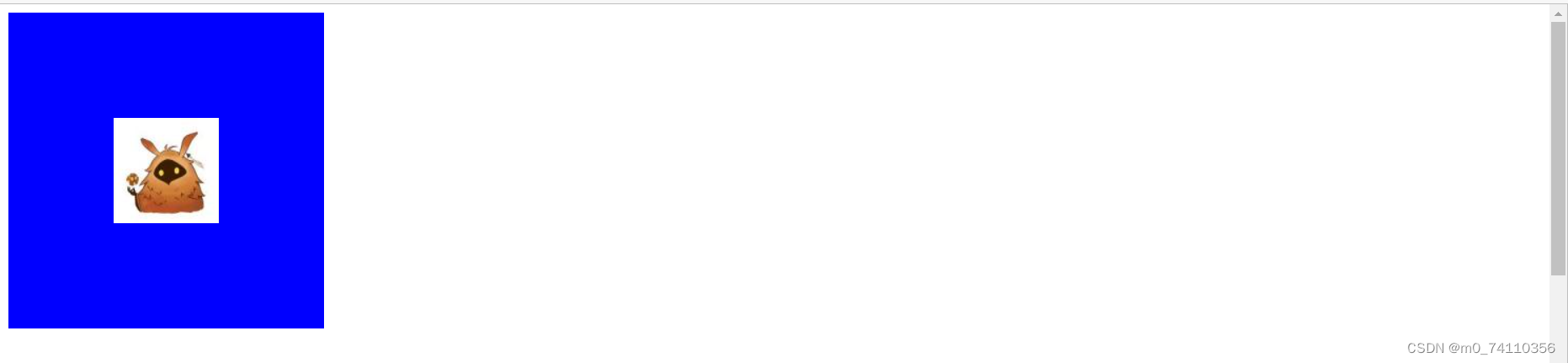
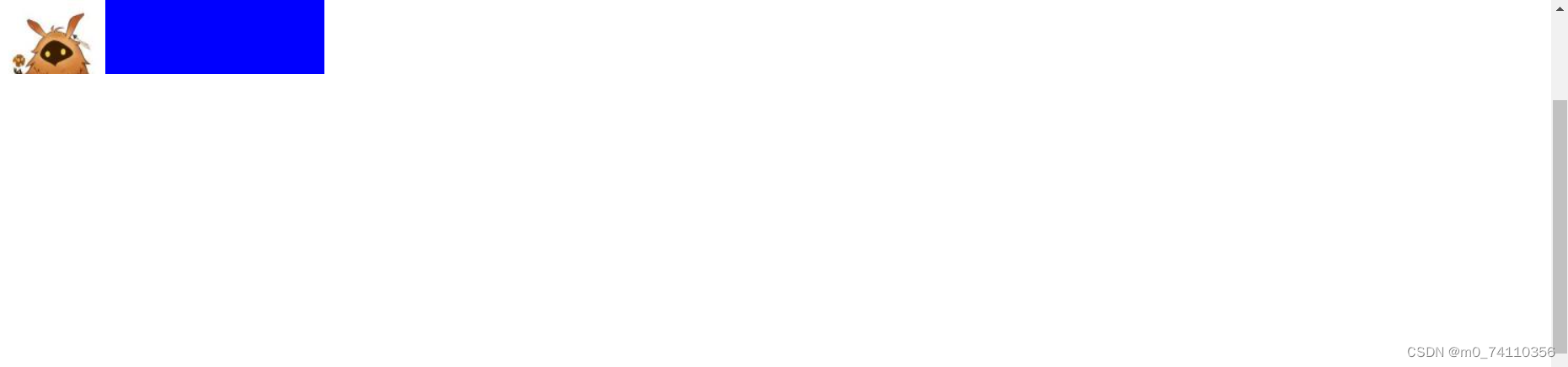
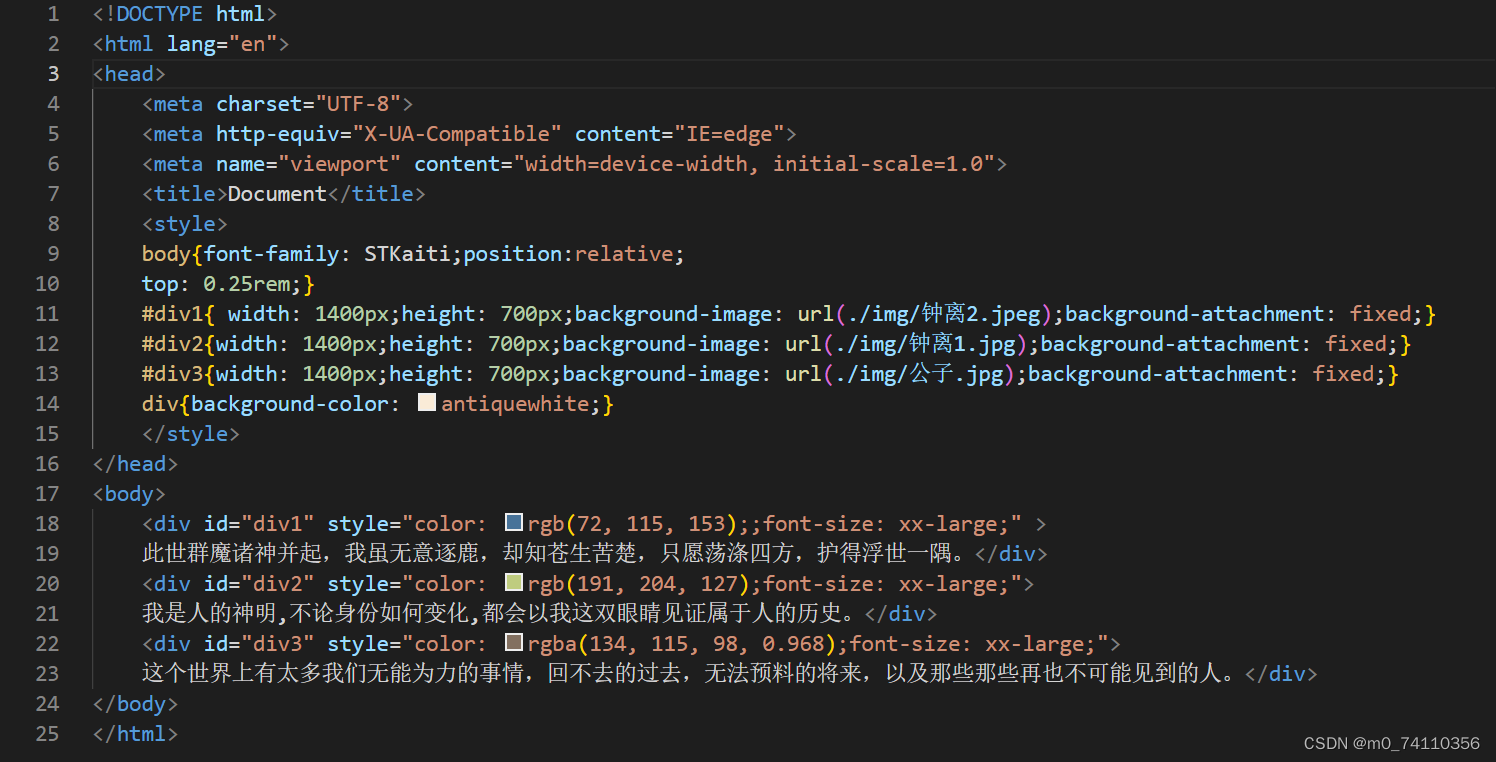
4.背景图随滚动条移动的方式
scroll : 默认值
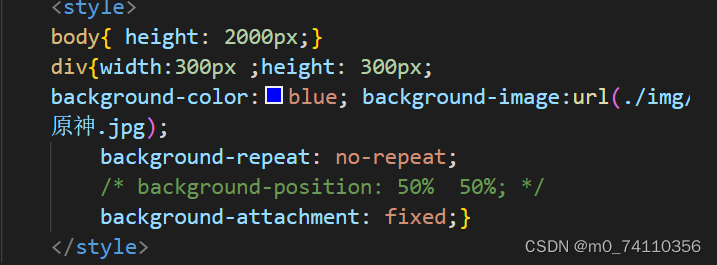
fixed :固定
1.默认值


2.固定值


注:scroll 背景位置是按照当前元素进行偏移的
fixed 背景图是按照浏览器进行偏移的
5.示例

十一、css边框样式
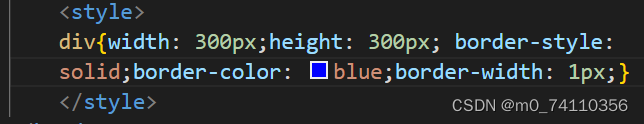
border-style : 边框的样式
border-width :边框的大小
border-color : 边框的颜色
注:针对某一条边进行单独设置
solid:实线
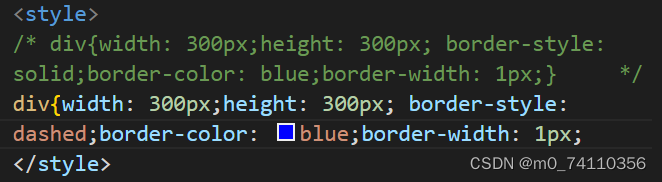
dashed:虚线
dotted:点线
border-width :边框大小 px …
border-color :边框颜色 red #f00 …
1.单线

2.虚线

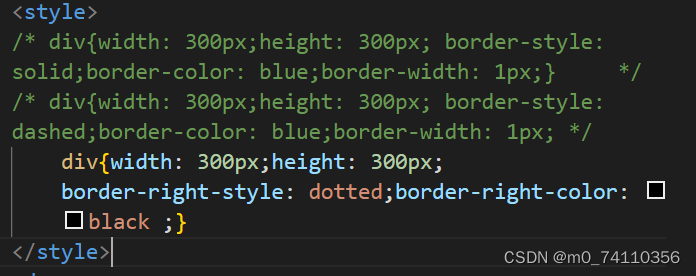
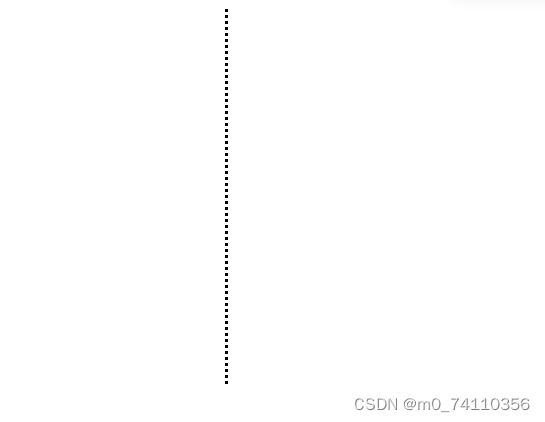
3.单边框设置
边框也可以进行单独设置:border-left-style:中间是方向 left right
bottom top


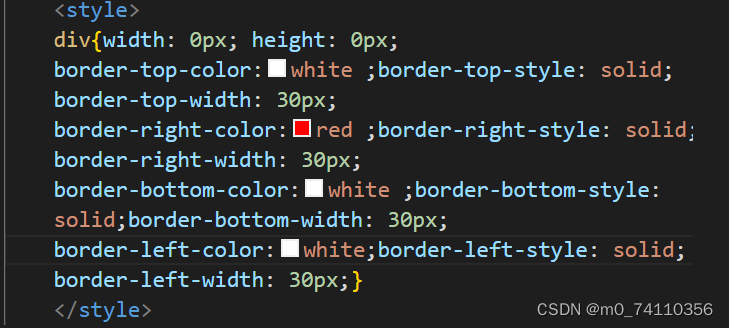
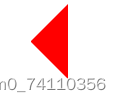
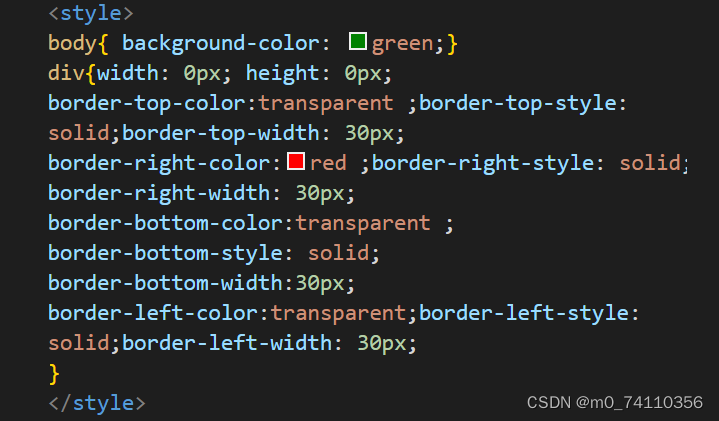
4.制作边框三角形
1.背景图为白色


2.制作通法


十二、css文字样式
1.字体类型
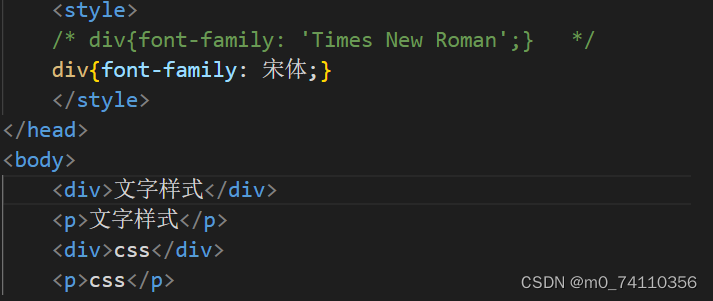
font-family :字体类型
英文字体:Arial (微软雅黑)’ Times New roman’(宋体)
中文字体:微软雅黑(‘Microsoft YaHei’), 宋体(SimSun)
注:font-family 的英文字体只支持英文,不支持中文,但中文均可识别


2.衬线体与非衬线体
衬线体:有棱角
非衬线体:扁平化、简约、直观
注意事项:
1.多个字体类型的设置目的
2.引号的添加的目的
3.字体大小
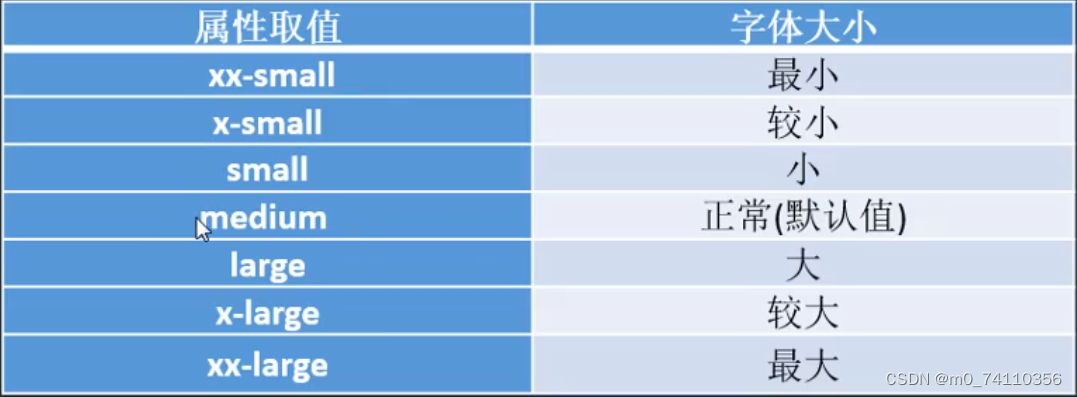
font-size : 字体大小
默认大小 : 16px
写法 : number(px)| 单词 (small large … 不推荐使用)
注:字体大小一般为偶数

4.字体粗细
font-weight : 字体粗细
两种模式: 正常(normal) 加粗(bold)
写法: 单词(normal、bold) | number(100 200 …900 100500都是正常的,600900都是加粗的)
5.字体样式
font-style:字体样式
模式: 正常(normal) 斜体(italic)
写法:单词 (normal、italic)
注:oblique也是表示斜体,用的比较少,一般了解即可。
区别:1.italic 带倾斜属性的可以设置
2.oblique没有倾斜属性的字体也可以设置倾斜操作
6.字体颜色
font-color:字体颜色
十三、css段落样式
1.文本装饰
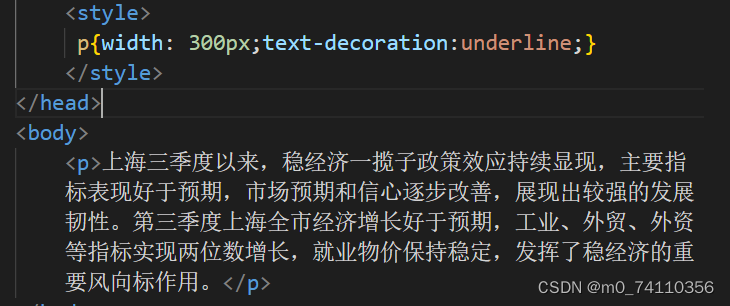
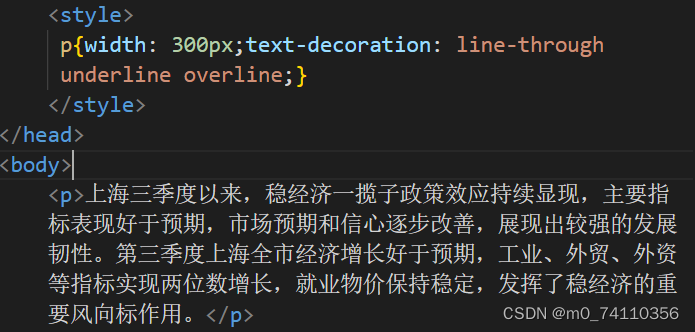
text-decoration : 文本装饰
1.取值

2.引入多个


注:添加多个文本修饰,利用空格隔开。
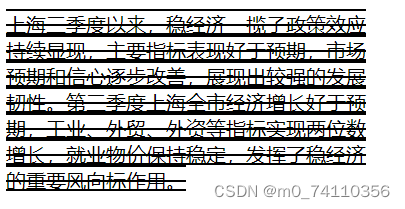
下划线: underline

删除线 :line-through


上划线 :overline


不添加任何装饰: none
2.文本大小写
text-transform :文本大小写(针对英文段落)
取值
小写:lowercase


大写:uppercase


首字母大写: capitalize


3.文本缩进
text-indent : 文本缩进
1.首行缩进
2.em单位
4.文本对齐方式
text-align :文本对齐方式
取值


左对齐: left


右对齐:right


居中对齐:center


两端点对齐:justify


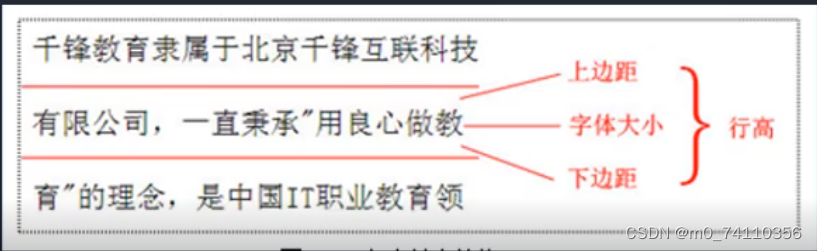
5.定义行高
line-height : 定义行高

定义:一行文字的高度,上边距和下边距的等价关系。
默认值:不固定,根据当前字体的大小不断变化。
|
取值:1.number(px)| scale(比例值,跟文字大小)


6.定义字间距、定义词间距
-
letter-spacing :定义字间距


-
word-spacing : 定义词间距(针对英文)


7.强制折行
强制折行:(针对英文)
1.word-break : break-all ; (非常强烈的折行)
2.word-wrap : break-word ;(不是那么强烈的折行,会产生一些空白区域)


8.例题


十四、css复合样式
1.一个css属性只控制一种样式,叫做单一样式。
2.一个css属性控制多种样式,叫做复合样式。
复合样式
复合的写法是通过空格的方式实现的。复合写法有的是不需要关心顺序,例如background、border;有的是需要关心顺序,例如 font 。
background : red url () repeat 0 0 ;
border : 1px red solid ;
font :
注:最少要有两个值 size family
weight style size family 正确
style weight size family 正确
weight style size/line-height family 正确
注:尽量不要混写,如果非要混写,那么一定要先写复合样式再写单一样式,这样才不会被覆盖掉。


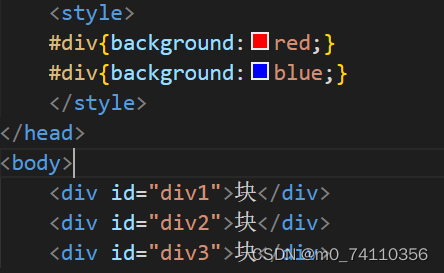
十五、css选择器
1.ID选择器
css:#elem{}
html:id=“elem”

注:
1.在一个页面中,ID值是唯一的。
2.命名规范,字母_-数字(命名的第一位不能是数字)。
3.命名方式,驼峰式、下划线式、短线式。
驼峰写法:searchButton(小驼峰) SearchButton (大驼峰) searchSmallButton
短线写法:search-small-button
下划线写法:search_small_button
css命名规范
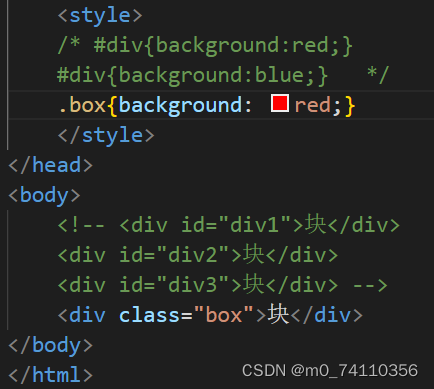
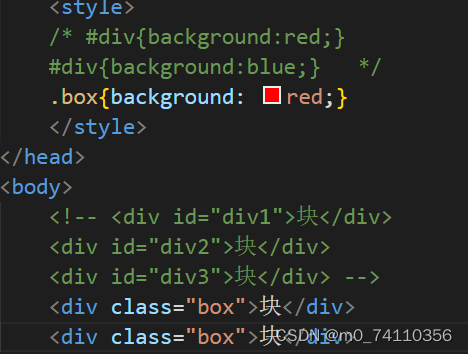
2.class选择器
css:.elem{}
html:class = “elem” 

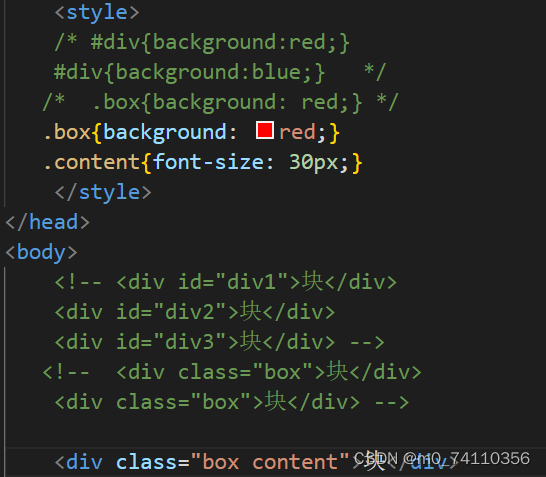
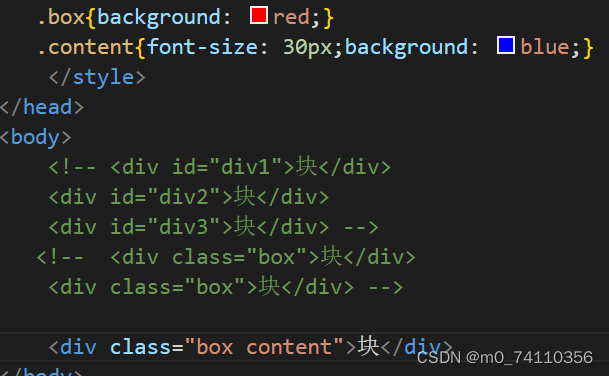
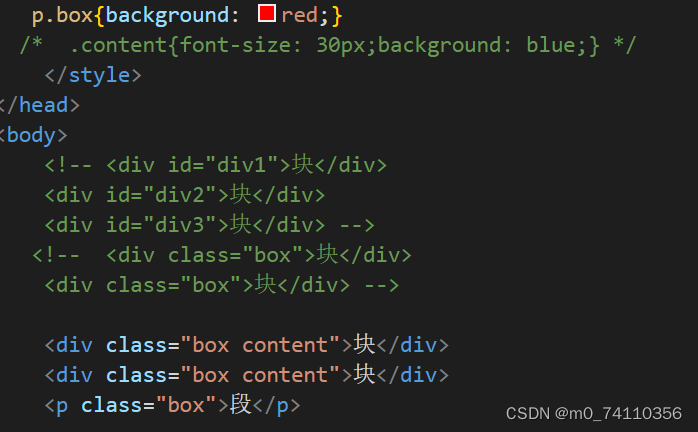
2.可以添加多个class样式。
3.多个样式的时候,样式的优先级根据css决定,而不是class属性中的顺序。


4.标签+类的写法





















 1147
1147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








