目录
一、问题描述
网页打开,url默认是/路径,未匹配到组件时,会出现空白。

二、路由重定向
而我们希望的效果是:当一打开/路径,就会自动跳转到/home路径(首页),从而展示首页的内容。
这时候就需要用到重定向:匹配path后,强制跳转path路径。
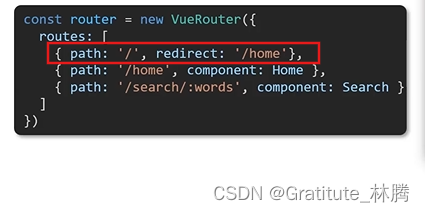
语法:{path:匹配的路径,redirect:重定向到的路径}

所以当匹配到/路径后,就会强制跳转到'/home'路径了。
三、Vue路由-404
作用:当路径找不到匹配时,给个提示页面
位置:配置在路由最后
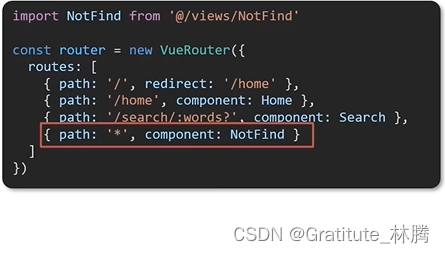
语法:path:"*"(任意路径)-前面不匹配就命中最后这个

NotFind组件就是我们自己编写的提示页面组件。
四、Vue路由-模式设置
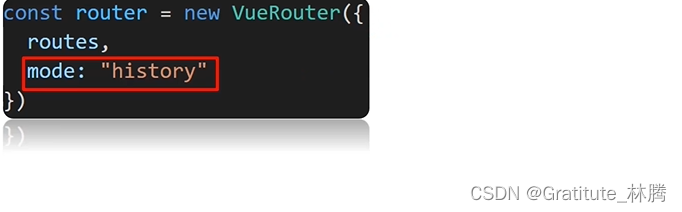
问题:路由的路径看起来不自然,有#,能否切换成正在路径形式?
- hash路由(默认) 例如:http://localhost:8080/#/home
- history(常用) 例如:http://localhost:8080/home(以后上线需要服务器端支持)























 4510
4510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








