1. 普通直接上传
<el-upload action="" :before-upload="doBeforeUpload">
<el-button type="success" size="mini">导入</el-button>
</el-upload>methods:{
doBeforeUpload(file) {
let reader = new FileReader();// 使用 FileReader 对象读取文件内容
// 当文件读取完成时的回调函数
reader.onload = e => {
const xlsx = require('xlsx');
let data = e.target.result;
// 使用 xlsx 库解析 Excel 文件
let workbook = xlsx.read(data, { type: 'binary' });
let sheet = workbook.Sheets[workbook.SheetNames[0]];
// 将 Excel 表格数据转换为 JSON 格式
let json = xlsx.utils.sheet_to_json(sheet, { header: 1, defval: null });
console.log("json", JSON.stringify(json));
// 处理数据,将每一行转换为对象
let headers = json[0];
let result = [];
for (let i = 1; i < json.length; i++) {
let obj = {};
// 将每一行的值与表头对应起来,创建一个新的对象
for (let j = 0; j < headers.length; j++) {
obj[headers[j]] = json[i][j];
}
result.push(obj);// 将对象添加到新的数组中
}
console.log("最终数组==》", result);
}
reader.readAsBinaryString(file);// 以二进制字符串的形式读取文件内容
return false; // 返回 false 阻止默认上传行为
}
}
=======》》输出

如果是第二行读取把
json[0]改成json[1]
for循环的i改成2即可
2. 拖拽上传

重点是handleChange方法,下面拿到json数据了,后面想怎么玩就怎么玩,可以根据上面普通版的整合成数组对象,下面我就不整合了
<template>
<div>
<el-upload ref="upload" accept=".xlsx, .xls"
action="https://jsonplaceholder.typicode.com/posts/"
:on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess"
:on-change="handleChange"
:on-remove="handleRemove"
:auto-upload="false" drag>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitFileForm">导 入</el-button>
</div>
</div>
</template>
<script>
export default {
data(){
return{
params: [], // 存储文件内容的数组对象
}
},
methods:{
/**
* 提交form表单
*/
submitFileForm() {
console.log("提交上传附件内容",this.params)
},
/**
* 文件选择后处理 ------------- 重点,在这里处理数据
* @param file
* @param fileList
* @returns {Promise<void>}
*/
async handleChange(file, fileList) {
console.log("文件选择后处理")
let reader = new FileReader();// 使用 FileReader 对象读取文件内容
// 当文件读取完成时的回调函数
reader.onload = e => {
const xlsx = require('xlsx');
let data = e.target.result;
// 使用 xlsx 库解析 Excel 文件
let workbook = xlsx.read(data, { type: 'binary' });
let sheet = workbook.Sheets[workbook.SheetNames[0]];
// 将 Excel 表格数据转换为 JSON 格式
let json = xlsx.utils.sheet_to_json(sheet, { header: 1, defval: null });
console.log("json", JSON.stringify(json));
}
// 从File对象创建Blob
let blob = file.raw.slice(0, file.raw.size, file.type);
// 将Blob作为二进制字符串读取
reader.readAsBinaryString(blob);
},
/**
* 文件上传中处理
* @param event
* @param file
* @param fileList
*/
handleFileUploadProgress(event, file, fileList) {
console.log("文件上传中处理")
},
/**
* 文件上传成功处理
* @param response
* @param file
* @param fileList
*/
handleFileSuccess(response, file, fileList) {
console.log("文件上传成功处理")
},
/**
* 文件移除后处理
* @param file
* @param fileList
*/
handleRemove(file, fileList) {
console.log("文件移除后处理")
},
}
}
</script>3. 多个Sheet页


这是修改第二个handleChange方法的代码
async handleChange(file, fileList) {
console.log("文件选择后处理");
let reader = new FileReader();
// 当文件读取完成时的回调函数
reader.onload = e => {
const xlsx = require('xlsx');
let data = e.target.result;
// 使用 xlsx 库解析 Excel 文件
let workbook = xlsx.read(data, { type: 'binary' });
// 遍历所有表格名称
workbook.SheetNames.forEach(sheetName => {
let sheet = workbook.Sheets[sheetName];
// 将 Excel 表格数据转换为 JSON 格式
let json = xlsx.utils.sheet_to_json(sheet, { header: 1, defval: null });
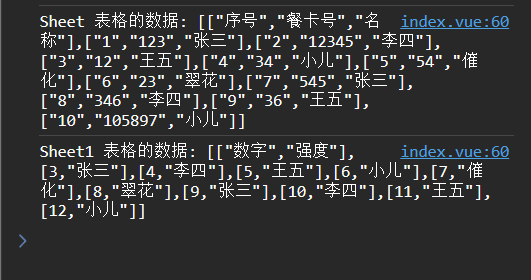
console.log(`${sheetName} 表格的数据:`, JSON.stringify(json));
});
};
// 从 File 对象创建 Blob
let blob = file.raw.slice(0, file.raw.size, file.type);
// 将 Blob 作为二进制字符串读取
reader.readAsBinaryString(blob);
},




















 4290
4290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








