inBuilder零代码新版表单设计器正式上线,此次新版表单设计器相比旧版,优化了界面外观、提升了功能易用性、增加了许多新特性。下面跟随本文简要了解下零代码新设计器主要的几大新特性:
1. 优化设计器界面
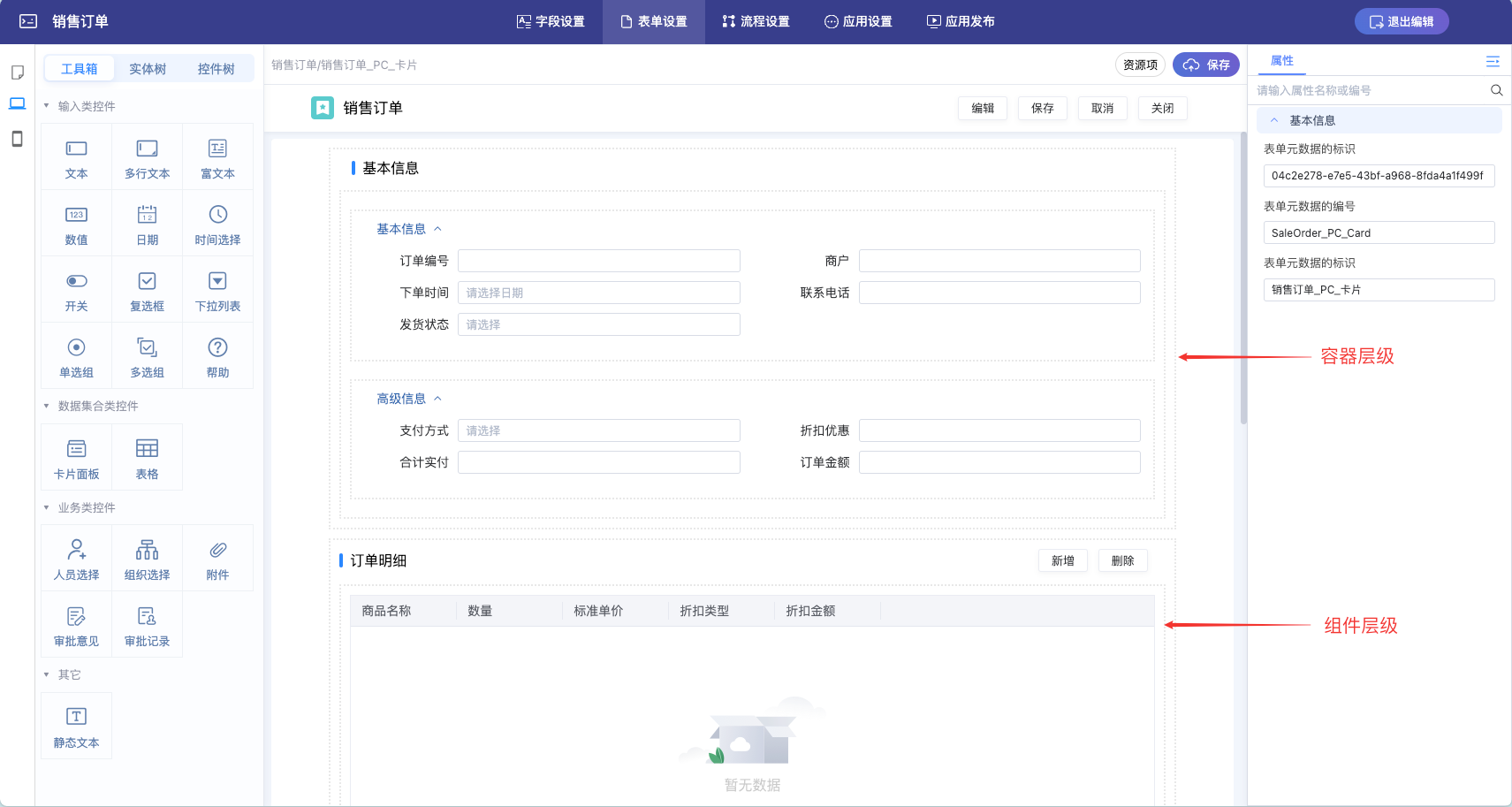
新版设计器对表单上控件层级做了一致性处理,不同层级之间使用虚线区分,提升了控件属性设置的使用体验。


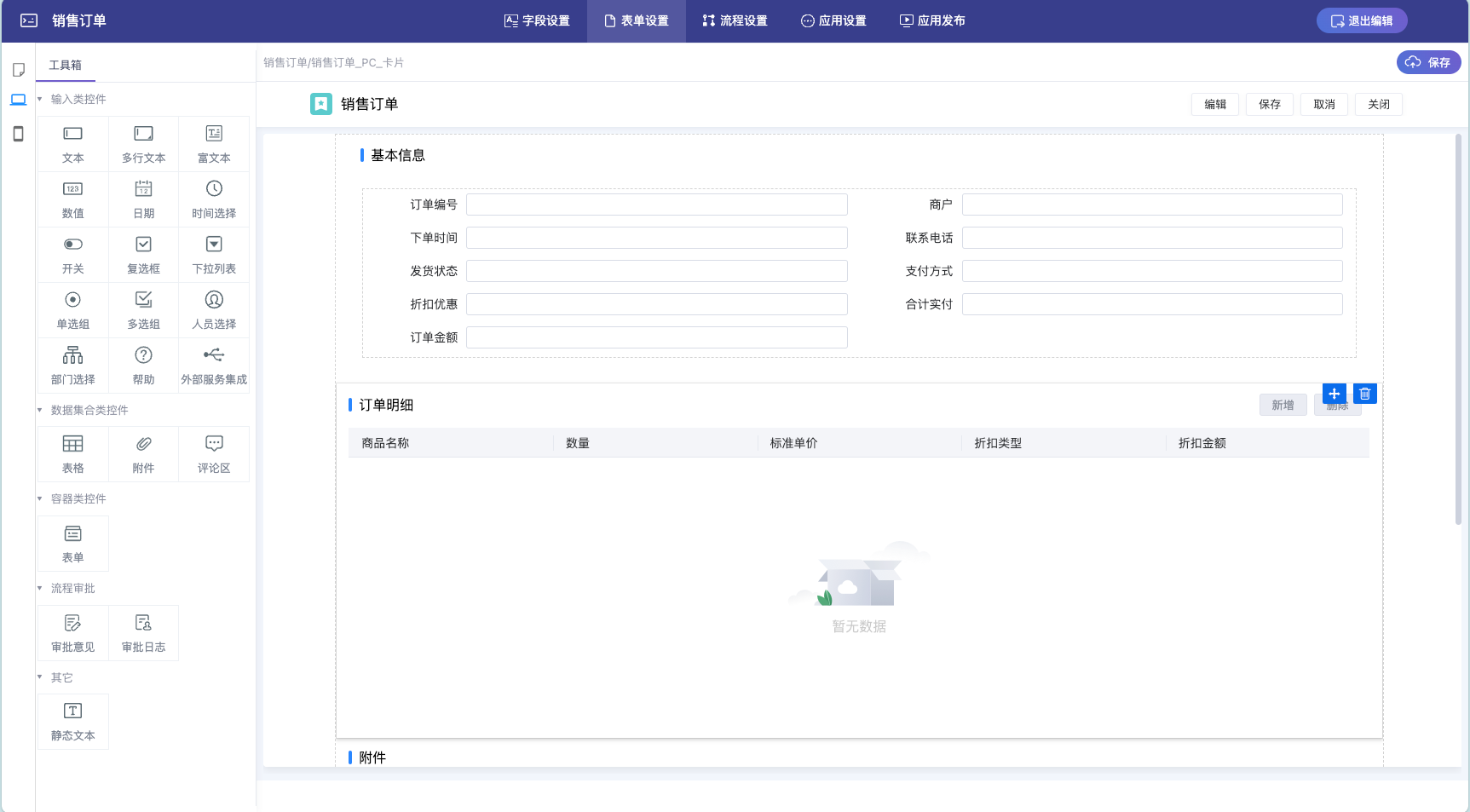
图 1.1 新旧版设计器界面对比

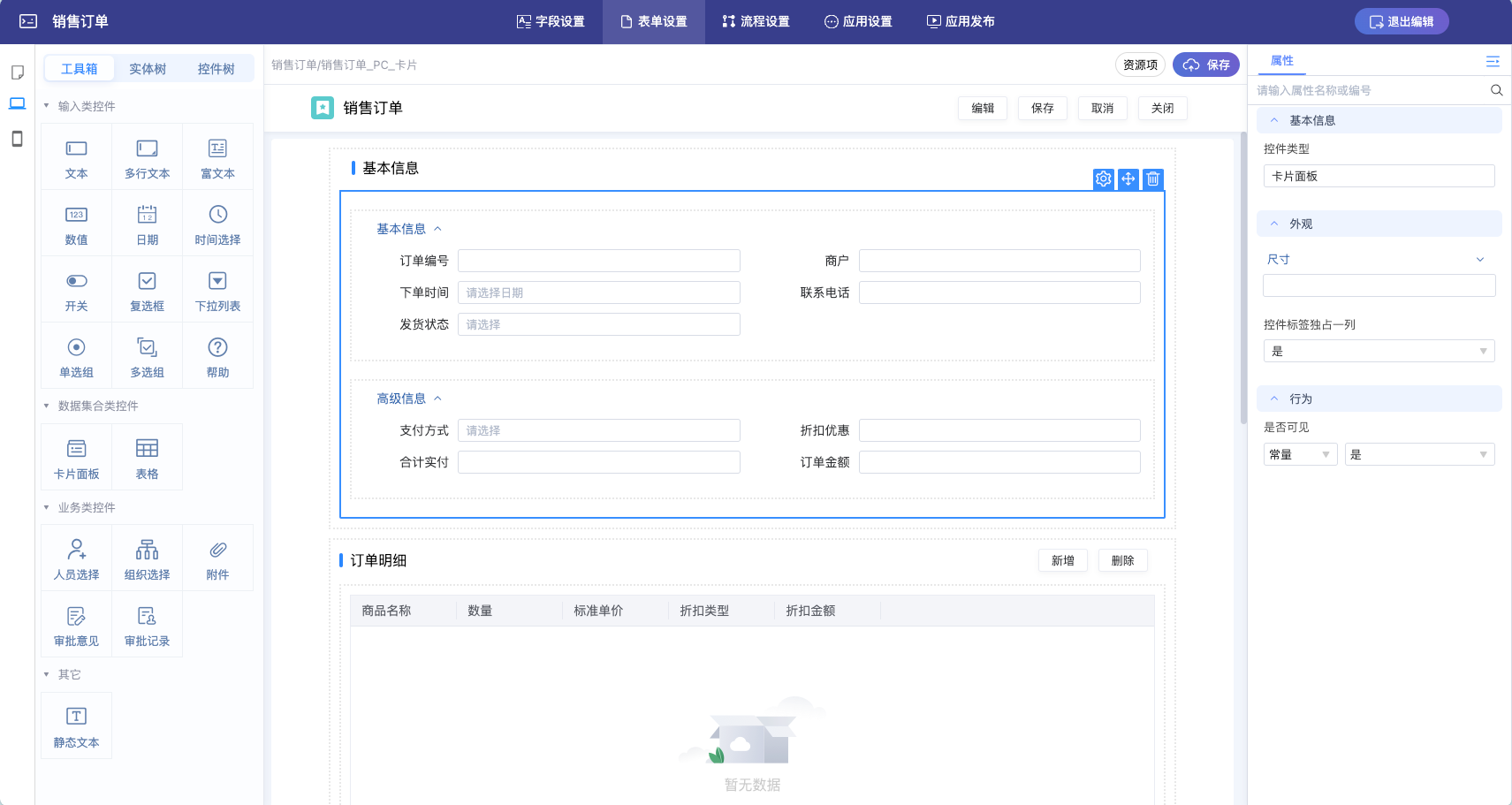
图 1.2 选中层级效果展示
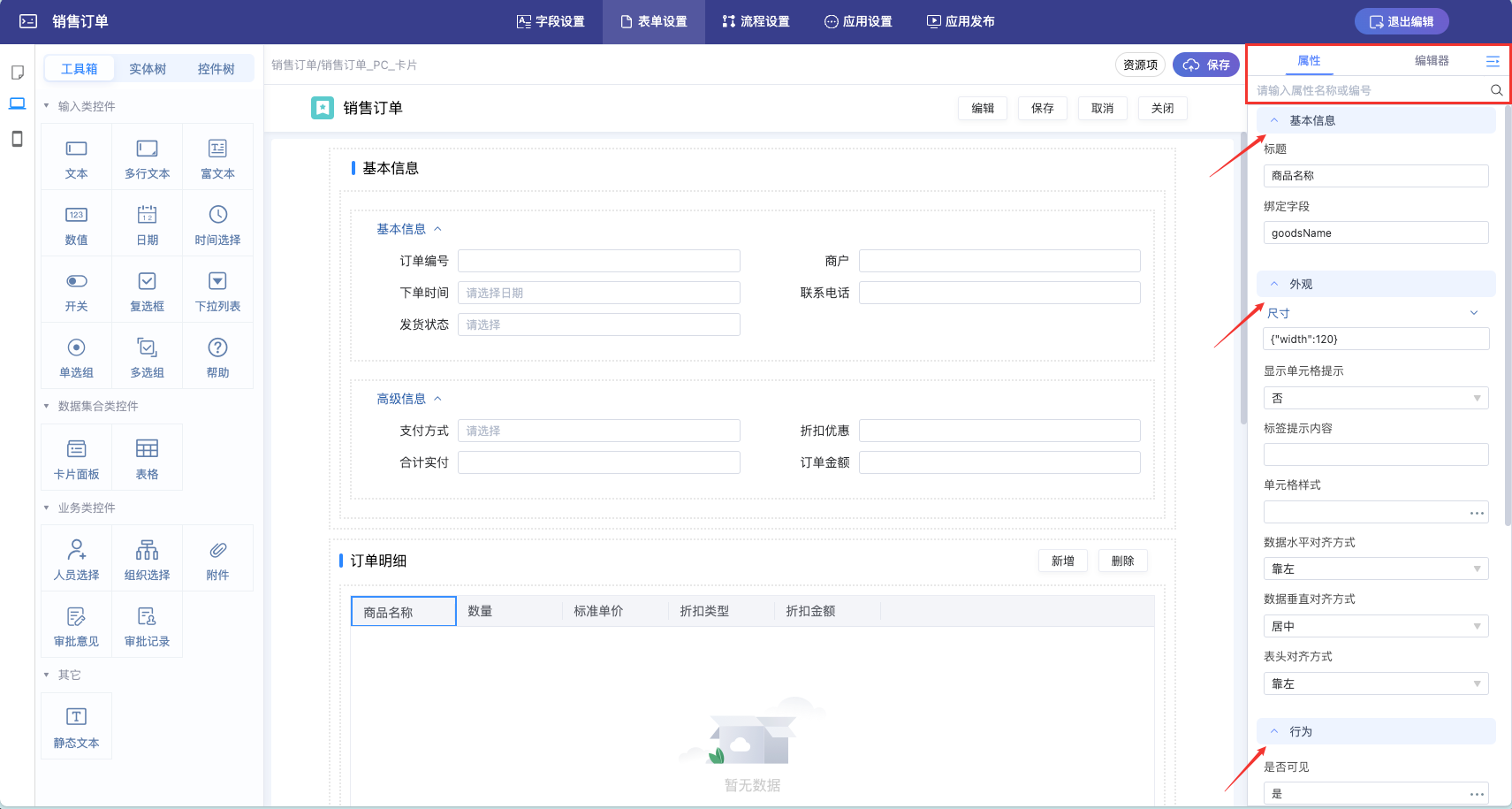
同时对控件属性也更新了统一分组处理,主要有基本信息、外观、行为、表达式几大主类。其中基本信息中主要展示当前选中的层级的控件类型;控件的高度、标签等显示属性都归类到外观分类;控件常见的功能属性归类到行为分类;除了更清晰明了的分组更改,还加上属性搜索栏,用户可输入关键字快速配置目标属性。

图 1.3 属性分组及属性搜索栏展示
2. 实体树和控件树
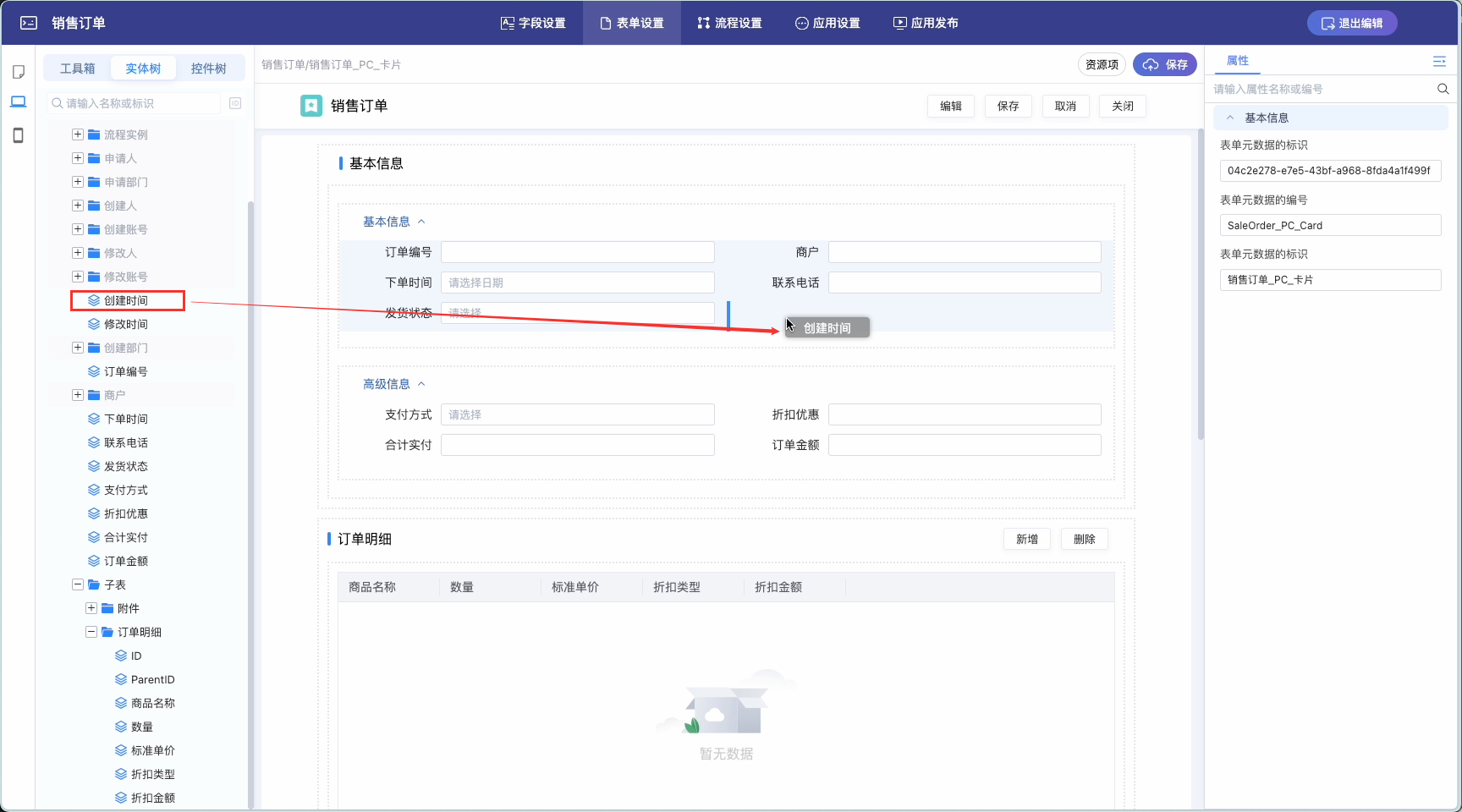
新版设计器中开放了实体树和控件树的常驻。实体树展示目前所有字段信息,可以将实体树上的叶子节点信息拖拽至画布快速创建与字段类型匹配的控件。

控件树新增组件移动、筛选方案功能、Tab索引功能的右键菜单。组件调整位置除手动拖拽外,可以在控件树右键需要调整的控件节点精准调整。
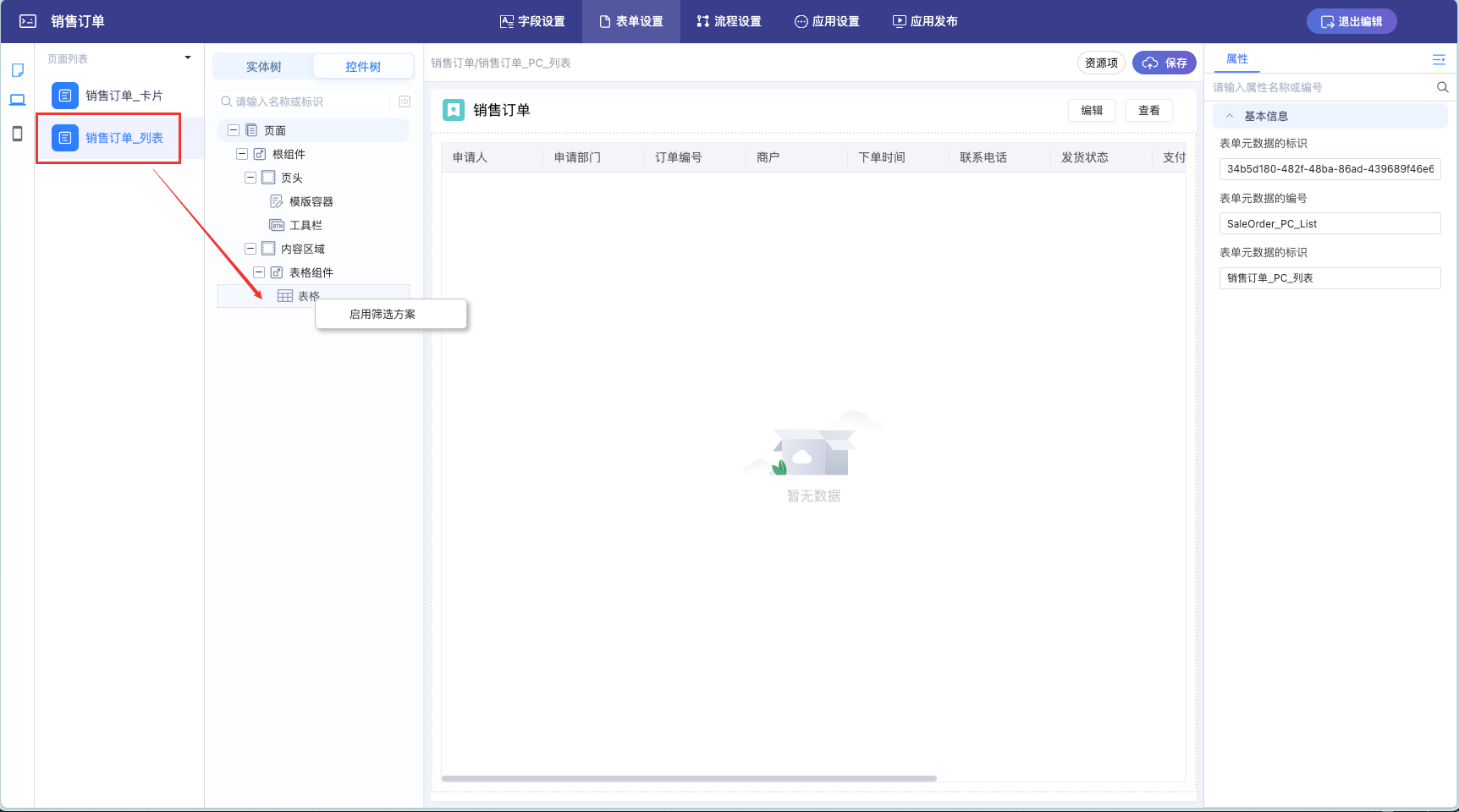
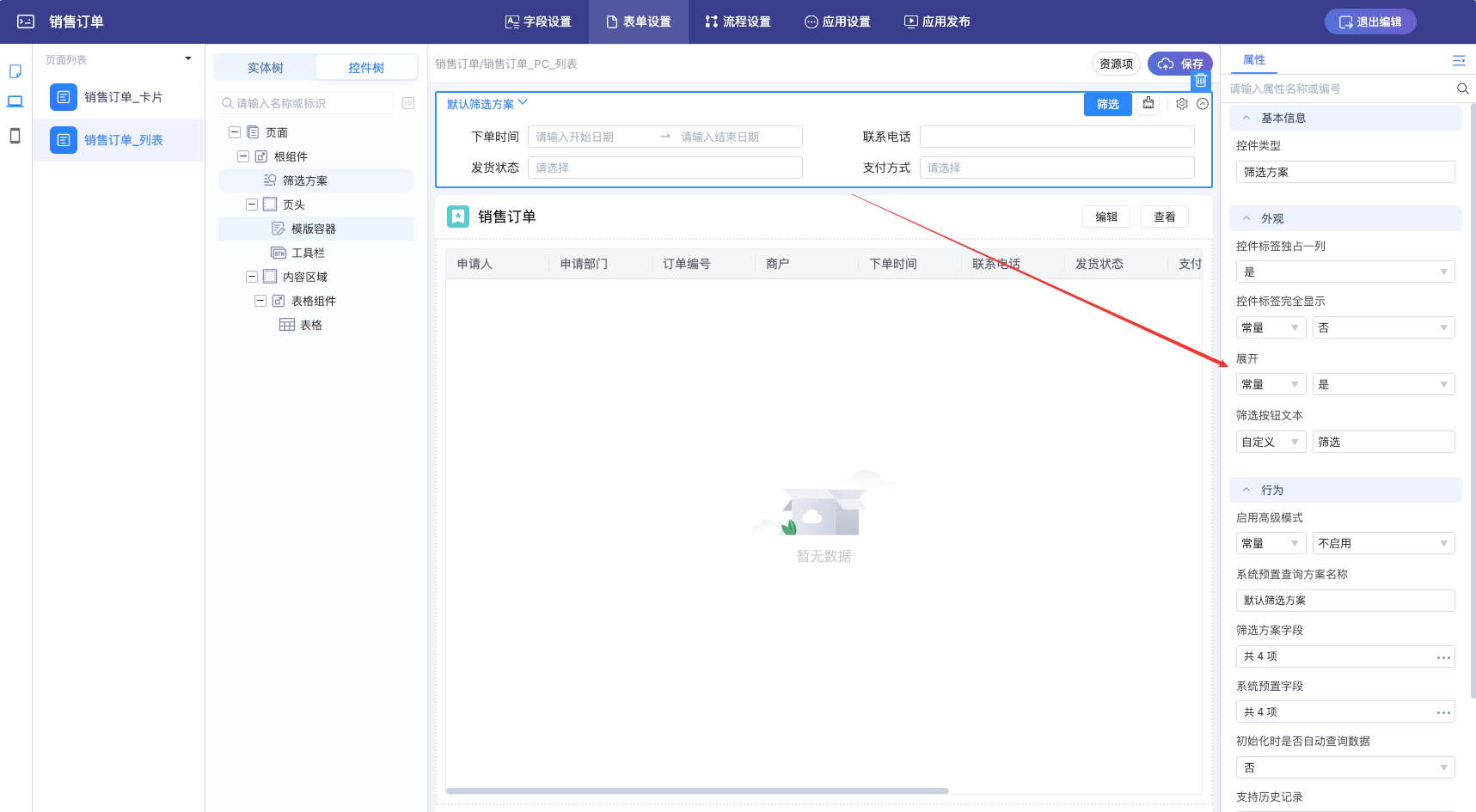
新版设计器使用筛选方案替代旧版设计器的筛选条,筛选方案的功能更加全面和强大。筛选方案的功能菜单在列表模板下,控件树表格节点右键菜单中。选中筛选方案控件后,可以在属性栏配置筛选方案各种功能属性。


3. 容器类组件快捷菜单
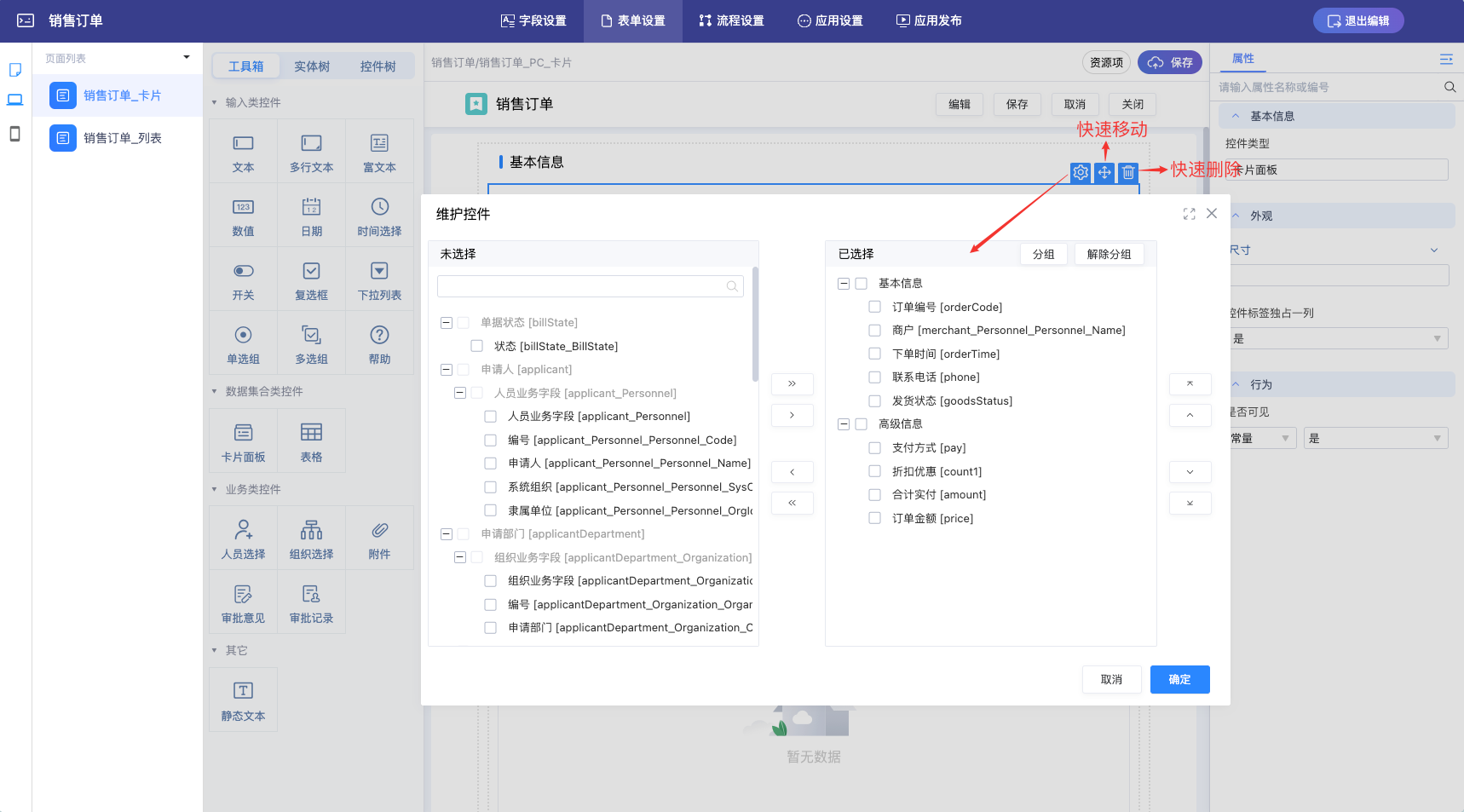
目前在容器、卡片面板、分组控件、组件层级,选中后在右上角都会显示对应的快捷开关,例如在卡片面板区域,可以使用快捷键快速配置当前区域的控件顺序、分组及调整分组信息、移动和删除。

以上是部分新版零代码设计器较为直观的更新优化点,此外各输入控件也新增了许多特性、新增资源项功能以支持零代码应用国际化、新增审批日志支持显示类型、新增审批意见支持设置可见属性等等,具体体验欢迎各位读者使用新版零代码设计器,不用代码更快速更高效地开发属于自己的轻应用表单吧!
欢迎大家积极留言共建,期待与各位技术大咖的深入交流!
此外,欢迎大家下载我们的inBuilder低代码平台开源社区版,可免费下载使用,加入我们,开启开发体验之旅!























 1168
1168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








