问题
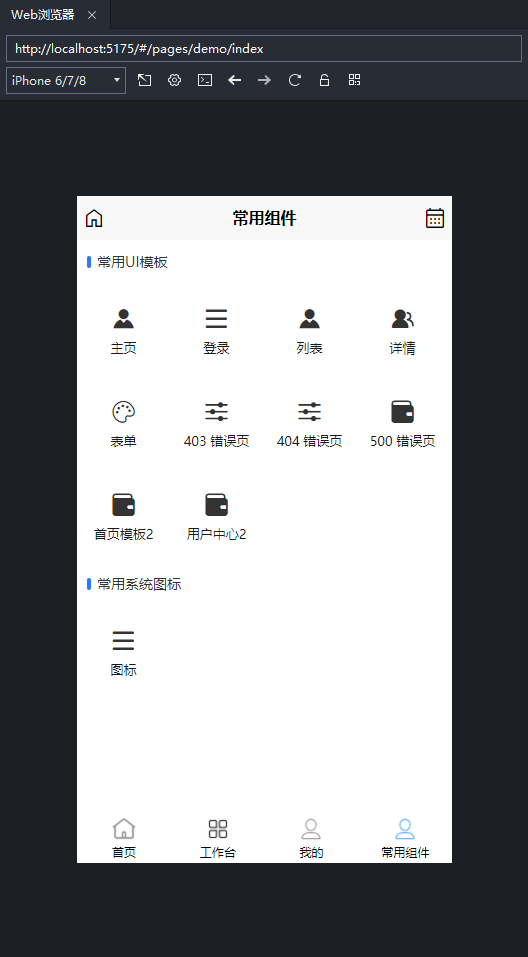
1.导航栏使用自定义图标时,在本地显示正常,打包成APP,图标显示异常的问题,如图所示
{
"path": "pages/demo/index",
"style": {
"navigationBarTitleText": "%component.CommonComponent%",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue965",
"fontSrc": "/static/ecp-font/iconfont.ttf",
"fontSize": "24",
"float": "left"
},{
"text": "\ue908",
"fontSrc": "/static/ecp-font/iconfont.ttf",
"fontSize": "24",
"float": "right"
}]
}
}
}
}本地效果

APP效果
解决办法
iconfont里图标的unicode编码
例如:
改成:\ue98d
把 改成\ue ,并去掉后面的;即可




















 1767
1767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








