目录
一、什么是 nginx
nginx 是一个高性能的 HTTP 和 反向代理 服务器,也是一个通用的 TCP/UDP 代理服务器。
二、nginx 的用途
- 解决跨域
- 请求过滤
- 配置gzip
- 负载均衡
- 静态资源服务器
三、代理
代理是在服务器和客户端之间假设的一层服务器,代理将接收客户端的请求并将它转发给服务器,然后将服务端的响应转发给客户端。
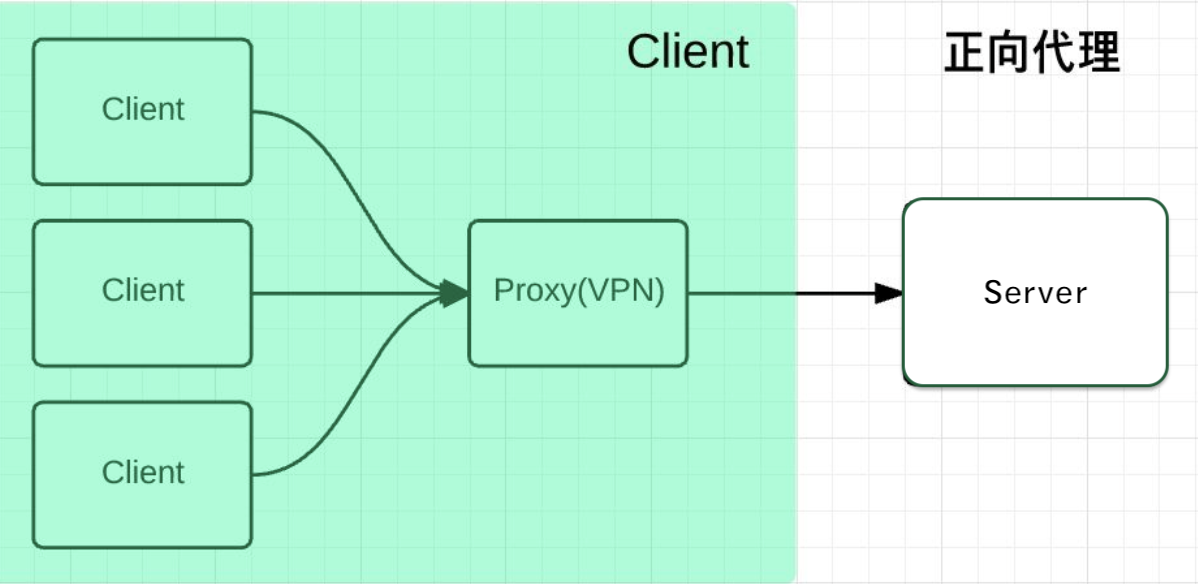
1、正向代理

正向代理:对客户端是透明的,对服务端是非透明的。
客户端可以根据正向代理访问到它本身无法访问到的服务器资源。
服务端并不知道自己收到的是来自代理的访问还是来自真实客户端的访问。
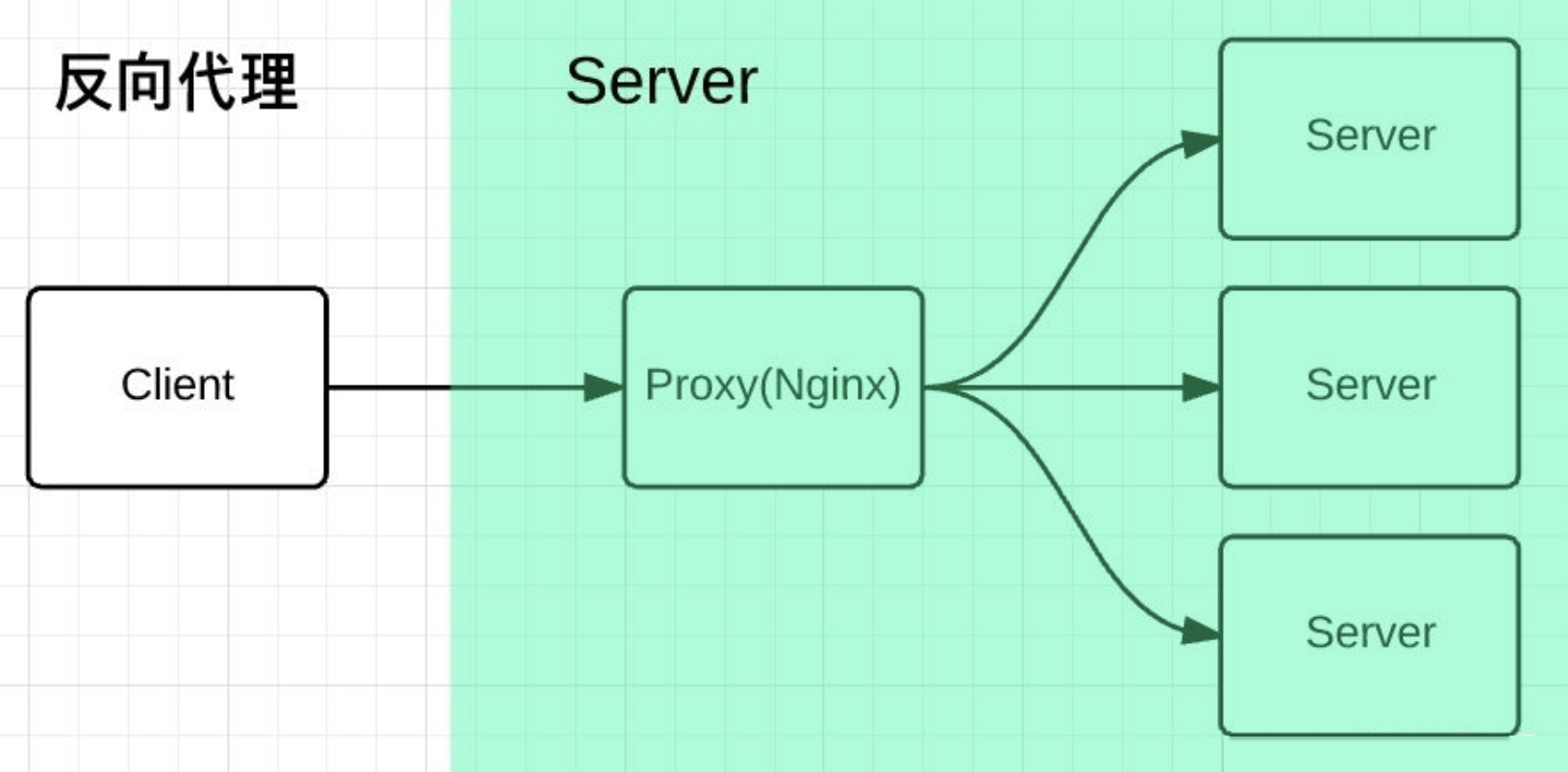
2、反向代理

反向代理:对服务端是透明的,对客户端是非透明的。
反向代理可以帮助服务器接收来自客户端的请求,帮助服务器做请求转发,负载均衡等。
客户端并不知道自己访问的是代理服务器,而服务器知道反向代理在为他服务。
四、nginx.conf 配置文件的基本结构
events {
# ...
}
http
{
server
{
location path
{
# ...
}
location path
{
# ...
}
}
server
{
# ...
}
}
- main:nginx 的全局配置,对全局生效。
- events:配置影响 nginx 服务器或与用户的网络连接。
- http:可以嵌套多个 server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。
- server:配置虚拟主机的相关参数,一个 http 中可以有多个 server。
- location:配置请求的路由,以及各种页面的处理情况。
- upstream:配置后端服务器具体地址,负载均衡配置不可或缺的部分。
五、nginx 的内置变量
| 变量名 | 功能 |
|---|---|
| $host | 请求信息中的Host,如果请求中没有Host行,则等于设置的服务器名 |
| $request_method | 客户端请求类型,如GET、POST |
| $remote_addr | 客户端的IP地址 |
| $args | 请求中的参数 |
| $content_length | 请求头中的Content-length字段 |
| $http_user_agent | 客户端agent信息 |
| $http_cookie | 客户端cookie信息 |
| $remote_addr | 客户端的IP地址 |
| $remote_port | 客户端的端口 |
| $server_protocol | 请求使用的协议,如HTTP/1.0、·HTTP/1.1 |
| $server_addr | 服务器地址 |
| $server_name | 服务器名称 |
| $server_port` | 服务器的端口号 |
六、nginx 解决跨域的原理
假设:
- 前端server的域名为:a.server.com;
- 后端服务的域名为:b.server.com。
现在我在 a.server.com 对 b.server.com 发起请求一定会出现跨域(不遵守同协议、同域名、同端口的同源策略的通信就会产生跨域)。
现在我们只需要启动一个 nginx 服务器,将 server_name 设置为 a.server.com,然后设置相应的 location 以拦截前端需要跨域的请求,最后将请求代理回 b.server.com。如下面的配置:
server {
listen 80;
server_name fe.server.com;
location / {
proxy_pass dev.server.com;
}
}
这样可以完美绕过浏览器的同源策略:a.server.com 访问 nginx 的 a.server.com 属于同源访问,而 nginx 对服务端转发的请求不会触发浏览器的同源策略。
七、nginx 对请求进行过滤
1、根据状态码过滤
error_page 500 501 502 503 504 506 /50x.html;
location = /50x.html {
#将跟路径改编为存放html的路径。
root /root/static/html;
}
2、根据URL名称过滤
根据URL名称过滤,精准匹配URL,不匹配的URL全部重定向到主页。
location / {
rewrite ^.*$ /index.html redirect;
}
3、根据请求类型过滤
if ( $request_method !~ ^(GET|POST|HEAD)$ ) {
return 403;
}
八、nginx 配置gzip
GZIP是规定的三种标准HTTP压缩格式之一。目前绝大多数的网站都在使用GZIP传输 HTML、CSS、JavaScript 等资源文件。
对于文本文件,GZip 的效果非常明显,开启后传输所需流量大约会降至 1/4 ~ 1/3。
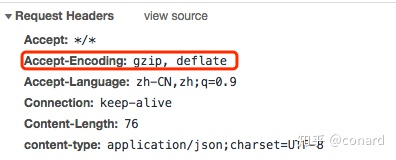
并不是每个浏览器都支持gzip的,如何知道客户端是否支持gzip呢,请求头中的Accept-Encoding来标识对压缩的支持。

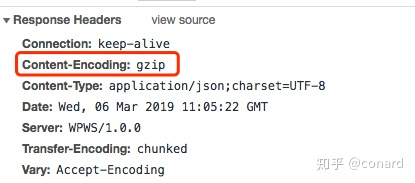
启用gzip同时需要客户端和服务端的支持,如果客户端支持gzip的解析,那么只要服务端能够返回gzip的文件就可以启用gzip了,我们可以通过nginx的配置来让服务端支持gzip。下面的respone中content-encoding:gzip,指服务端开启了gzip的压缩方式。

gzip on;
gzip_http_version 1.1;
gzip_comp_level 5;
gzip_min_length 1000;
gzip_types text/csv text/xml text/css text/plain text/javascript application/javascript application/x-javascript application/json application/xml;
| 属性 | 功能 |
|---|---|
| gzip | 开启或者关闭gzip模块,默认值为off,可配置为on / off |
| gzip_http_version | 启用 GZip 所需的HTTP 最低版本,默认值为HTTP/1.1 |
| gzip_comp_level | 压缩级别,级别越高压缩率越大,当然压缩时间也就越长(传输快但比较消耗cpu),默认值为 1,压缩级别取值为1-9 |
| gzip_min_length | 设置允许压缩的页面最小字节数,Content-Length小于该值的请求将不会被压缩,默认值为 0,当设置的值较小时,压缩后的长度可能比原文件大,建议设置1000以上 |
| gzip_types | 要采用gzip压缩的文件类型(MIME类型),默认值为 text/html(默认不压缩 js/css) |
九、nginx 实现负载均衡
1、什么是负载均衡?
就像在银行排队处理业务那样,前面是众多的服务窗口,下面有很多用户需要服务,我们需要一个工具或策略来帮助我们将如此多的用户分配到每个窗口,来达到资源的充分利用以及更少的排队时间。
把前面的服务窗口想像成我们的后端服务器,而后面终端的人则是无数个客户端正在发起请求。负载均衡就是用来帮助我们将众多的客户端请求合理的分配到各个服务器,以达到服务端资源的充分利用和更少的请求时间。
2、nginx 如何实现负载均衡?
Upstream指定后端服务器地址列表:
upstream balanceServer {
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
在server中拦截响应请求,并将请求转发到Upstream中配置的服务器列表:
server {
server_name fe.server.com;
listen 80;
location /api {
proxy_pass http://balanceServer;
}
}
上面的配置只是指定了nginx需要转发的服务端列表,并没有指定分配策略。
3、nginx实现负载均衡的策略
(1)、轮询策略
默认情况下采用的策略,将所有客户端请求轮询分配给服务端。这种策略是可以正常工作的,但是如果其中某一台服务器压力太大,出现延迟,会影响所有分配在这台服务器下的用户。
upstream balanceServer {
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
(2)、最小连接数策略
将请求优先分配给压力较小的服务器,它可以平衡每个队列的长度,并避免向压力大的服务器添加更多的请求。
upstream balanceServer {
least_conn;
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
(3)、最快响应时间策略
依赖于NGINX Plus,优先分配给响应时间最短的服务器。
upstream balanceServer {
fair;
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
(4)、客户端ip绑定
来自同一个 ip 的请求永远只分配一台服务器,有效解决了动态网页存在的 session 共享问题。
upstream balanceServer {
ip_hash;
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
十、nginx 配置静态资源服务器
location ~* \.(png|gif|jpg|jpeg)$ {
root /root/static/;
autoindex on;
access_log off;
expires 10h;# 设置过期时间为10小时
}
匹配以 png|gif|jpg|jpeg 为结尾的请求,并将请求转发到本地路径,root 中指定的路径即nginx本地路径。同时也可以进行一些缓存的设置。
参考文章:
前端开发者必备的nginx知识–知乎
推荐阅读:
nginx–脚本之家
利用Nginx代理如何解决前端跨域问题详析–脚本之家
Nginx 安装配置–菜鸟教程
Nginx 中文文档























 5646
5646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








