javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。
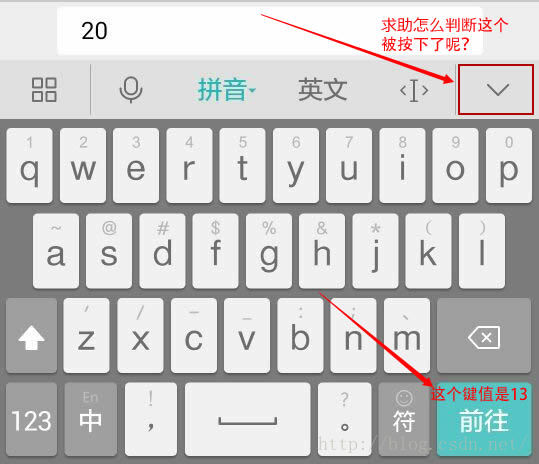
javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到“前往”这个键的keyCode为13)。
javascript检查android软键盘显示,添加click事件即可,点击的话是会自动弹出android软键盘。
javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到“前往”这个键的keyCode为13)。
javascript检查android软键盘显示,添加click事件即可,点击的话是会自动弹出android软键盘。
javascript检查android软键盘隐藏,添加blur事件即可,blur会自动隐藏android软键盘。
对于android软键盘弹出后,点击键盘上的隐藏按钮,可以用计时器检查window.innerHeight,如果改变,说明android软键盘收回隐藏了。
javascript检查android软键盘隐藏显示源代码如下,包括点击键盘隐藏按钮的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<title>javascript检查android软键盘隐藏显示</title>
<input type="text" id="txt" />
<div id="dv"></div>
<script>
var timer, windowInnerHeight;
function eventCheck(e) {
if (e) { //click,focus事件触发的
$('#dv').html('android键盘' + (e.type == 'click' ? '弹出' : '隐藏') + '--通过' + e.type + '事件');
if (e.type == 'click') {//如果是点击事件启动计时器监控是否点击了键盘上的隐藏键盘按钮,没有点击这个按钮的事件可用,keydown中也获取不到keyCode值
setTimeout(function () {//由于键盘弹出是有动画效果的,要获取完全弹出的窗口高度,使用了计时器
windowInnerHeight = window.innerHeight;//获取弹出android软键盘后的窗口高度
timer = setInterval(function () { eventCheck() }, 100);//100ms检查下窗口高度是否改变
}, 500);
}
else clearInterval(timer);
}
else { //计时器执行的,需要判断窗口可视高度,如果改变说明android键盘隐藏了
if (window.innerHeight > windowInnerHeight) {//这里逻辑可以更改下,有可能其他js事件会导致高度变化,这里就只做个简单判断了
clearInterval(timer);
$('#dv').html('android键盘隐藏--通过点击键盘隐藏按钮');
}
}
}
$('#txt').click(eventCheck).blur(eventCheck);
//keydown/keyup获取按键值为0,keypress不执行。。
$('#txt').keydown(function (e) { $('#dv').append('<br>keydown:' + e.keyCode); }).keyup(function (e) { $('#dv').append('<br>keyup:' + e.keyCode); }).keypress(function (e) { $('#dv').append('<br>press:' + e.keyCode); });
</script>
原文地址:http://www.w3dev.cn/article/20150617/javascript-check-android-keyboard-show-hide.aspx























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








