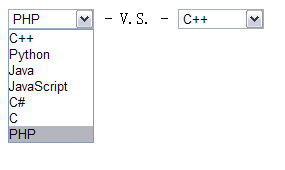
如果要做一个PK的feature,左边选一个,右边选一个,但不能自己和自己PK,该怎么写?

解决方法很多:
1. 提示出错信息:
两个select都全员,如果选择一样的,就提示出错信息。但如果是i18n的feature,那出错信息就要翻译成各个语言。
2. disabled掉一个:
比如:
<option value="a" disabled="disabled">A</option>
在js里边
select.options[i].disabled = true
因此,如果第一个select已经选了,第二个select在相应的option上将其disabled掉就行了。
这个在Firefox, Chrome, IE8上是好的,但很遗憾,当前用户量巨大的IE6不支持,这不白搞了嘛...
这位大哥给出了解决方案,这个还挺折腾的
http://www.lattimore.id.au/2005/07/01/select-option-disabled-and-the-javascript-solution/
3. 在第二个select中去掉已被第一个选中的元素:
就是每次onchange后,要重新生成第二个select
中间有些细节:
如何清除select.options
如何插入复制和插入option
option.selected不要乱设,否则会诡异地导致select无法被选择






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








