Android GridView如何适配不同屏幕
GridView和ListView一样,都是项目中常用的控件之一,针对Android市场层出不穷的手机机型,在实际开发中,我们就需要去做适配,这篇文章就给大家讲解一下GridView的适配。
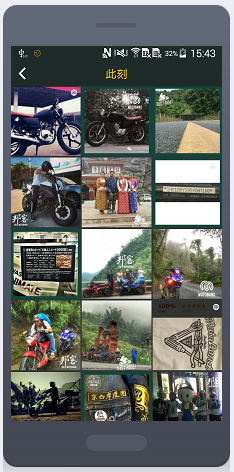
效果图:
GridView.xml
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent"
android:descendantFocusability="blocksDescendants"
android:gravity="center"
android:horizontalSpacing="3dp"
android:numColumns="3"
android:scrollbars="none"
android:verticalSpacing="3dp"
/>android:numColumns=”3” 一行三个
android:horizontalSpacing=”3dp” 子控件item之间的行间距及列间距
android:verticalSpacing=”3dp”
Gridview与ListView用法原理是一样的都需要用到Adapter,一般都是继承BaseAdapter。
接下来介绍在Adapter如何用GridView去做适配,直接上代码:
//宽度高度适配
WindowManager wm = MomentNewsActivity.this.getWindowManager();
int width = wm.getDefaultDisplay().getWidth();
AbsListView.LayoutParams layoutParams = new AbsListView.LayoutParams(width/3, width/3);
convertView.setLayoutParams(layoutParams);上面这段代码写在return convertView之前即可。
Gridview的简单适配就是这样的,接下来介绍一下Gridview稍微复杂一些的适配,主要的就是适配是要显示的主要内容要等比例的放大缩小来适应屏幕的分辨率。
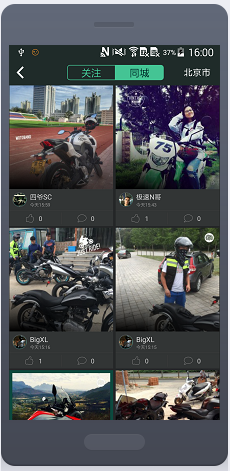
先上效果图:
这次每个展示的item不再是简单的正方形的展现形式了,而是长方形的展示。分析一下,item显示中的整体是长方形,照片展示还是采取正方形展示,我们只需要将长方形等比例的放大缩小,然后将照片展示的正方形采取正方形展示的适配,适配问题就解决了。
xml:
<GridView
android:id="@+id/gridview_samecity"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent"
android:descendantFocusability="blocksDescendants"
android:gravity="center"
android:horizontalSpacing="3dp"
android:numColumns="2"
android:scrollbars="none"
android:verticalSpacing="3dp"
/>item的xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout_the_same_city"
android:layout_width="170dp"
android:layout_height="233dp"
android:background="@color/M323535"
android:orientation="vertical">
<!--//故事照片 -->
<!--标题-->
<RelativeLayout
android:id="@+id/layout_story_pic"
android:layout_width="match_parent"
android:layout_height="@dimen/dp170">
<ImageView
android:id="@+id/img_bitmap"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null" />
<RelativeLayout
android:id="@+id/layout_story"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/M0D493E"
android:contentDescription="@null"
android:scaleType="centerCrop" />
<ImageView
android:id="@+id/img_story_bitmap"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="@dimen/dp5"
android:layout_marginEnd="@dimen/dp5"
android:layout_marginLeft="@dimen/dp5"
android:layout_marginRight="@dimen/dp5"
android:layout_marginStart="@dimen/dp5"
android:layout_marginTop="@dimen/dp5"
android:background="@mipmap/now_default_img"
android:contentDescription="@null"
android:scaleType="centerCrop" />
</RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="@dimen/dp85"
android:layout_alignParentBottom="true"
android:background="@mipmap/story_cover"
android:contentDescription="@null" />
<TextView
android:id="@+id/txt_story_title"
android:layout_width="match_parent"
android:layout_height="@dimen/dp26"
android:layout_alignParentBottom="true"
android:gravity="center|start"
android:paddingEnd="@dimen/dp36"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp36"
android:paddingStart="@dimen/dp10"
android:singleLine="true"
android:textColor="@color/ME6E6E6"
android:textSize="@dimen/sp12" />
<!--//视频-->
<ImageView
android:id="@+id/img_video"
android:layout_width="@dimen/dp35"
android:layout_height="@dimen/dp35"
android:layout_centerInParent="true"
android:background="@mipmap/video_play"
android:contentDescription="@null" />
</RelativeLayout>
<!--头像-->
<!--用户名-->
<!--时间 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp36">
<!--头像-->
<ImageView
android:id="@+id/img_sex_color"
android:layout_width="@dimen/dp25"
android:layout_height="@dimen/dp25"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp5"
android:layout_marginStart="@dimen/dp5"
android:background="@drawable/shape_image_background"
android:contentDescription="@null" />
<com.motoband.widget.RoundImageView
android:id="@+id/img_story_head_portrait"
android:layout_width="@dimen/dp23"
android:layout_height="@dimen/dp23"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp6"
android:layout_marginStart="@dimen/dp6"
android:background="@mipmap/me_headportrait_2"
android:scaleType="centerCrop"
app:maskType="CIRCLE" />
<TextView
android:id="@+id/txt_story_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp5"
android:layout_marginStart="@dimen/dp5"
android:layout_marginTop="@dimen/dp5"
android:layout_toEndOf="@+id/img_sex_color"
android:layout_toRightOf="@+id/img_sex_color"
android:singleLine="true"
android:textColor="@color/MD9D9D9"
android:textSize="@dimen/sp12" />
<TextView
android:id="@+id/txt_story_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/txt_story_name"
android:layout_marginLeft="@dimen/dp5"
android:layout_marginStart="@dimen/dp5"
android:layout_toEndOf="@+id/img_sex_color"
android:layout_toRightOf="@+id/img_sex_color"
android:singleLine="true"
android:textColor="@color/M969696"
android:textSize="@dimen/sp8" />
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_gravity="center_vertical"
android:background="@color/M3C3C3C" />
<!--点赞-->
<!--评论-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp27"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/layout_story_like"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:id="@+id/txt_story_like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp50"
android:layout_marginStart="@dimen/dp50"
android:gravity="center"
android:text="@string/zero"
android:textColor="@color/MC8C8C8"
android:textSize="@dimen/sp11"
/>
<ImageView
android:id="@+id/img_story_like"
android:layout_width="@dimen/dp18"
android:layout_height="@dimen/dp18"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp26"
android:layout_marginStart="@dimen/dp26"
android:contentDescription="@null" />
<!--android:background="@drawable/select_dynamic_like"-->
</RelativeLayout>
<TextView
android:layout_width="0.5dp"
android:layout_height="@dimen/dp20"
android:layout_gravity="center_vertical"
android:background="@color/M3C3C3C" />
<RelativeLayout
android:id="@+id/layout_story_comment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/img_story_comment"
android:layout_width="@dimen/dp18"
android:layout_height="@dimen/dp18"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp26"
android:layout_marginStart="@dimen/dp26"
android:background="@mipmap/select_dynamic_comment"
android:contentDescription="@null" />
<TextView
android:id="@+id/txt_story_comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp50"
android:layout_marginStart="@dimen/dp50"
android:gravity="center"
android:text="@string/zero"
android:textColor="@color/MC8C8C8"
android:textSize="@dimen/sp11"
/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>注:实际开发中根据自身的项目需求去调整
适配还是在Adapter中去写:
//宽度高度适配
//外层的整体item
WindowManager wm = NewsActivity.this.getWindowManager();
int width = wm.getDefaultDisplay().getWidth();
AbsListView.LayoutParams layoutParams = new AbsListView.LayoutParams((width - PixelOrdpManager.dip2px(getBaseContext(), 6)) / 2,
(width - PixelOrdpManager.dip2px(getBaseContext(), 6)) / 2 + PixelOrdpManager.dip2px(getBaseContext(), 63));
convertView.setLayoutParams(layoutParams);
//展示中的正方形照片
LinearLayout.LayoutParams layoutParamsStory = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
layoutParamsStory.width = (width - PixelOrdpManager.dip2px(getBaseContext(), 6)) / 2;
layoutParamsStory.height = (width - PixelOrdpManager.dip2px(getBaseContext(), 6)) / 2;
storyHodelView.layout_story_pic.setLayoutParams(layoutParamsStory);这里用到了dp与px的转换: xml中一般是dp,代码中是px.
(这里参考 Utils(上)一些常用的工具类)
同理还是写在 return convertView; 之前
GridView的适配就说到这里了,希望有什么问题大家可以共同讨论,相互学习,相互进步。
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








