文章转自:http://blog.sina.com.cn/s/blog_13e5320140102wbpq.html
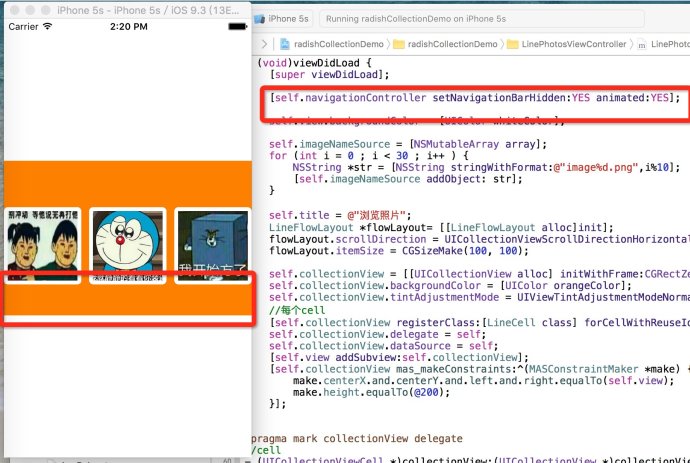
最近在学习UICollectionView遇到了一个坑。总归还是对原理不熟悉所导致的。先上问题所在:
很明显,隐藏和不隐藏navbar 会发现collectionviewcell的位置。这让我有点摸不着头。
另外,navigationBar.translucent = YES或navigationBar.translucent = NO改变时,同样会出现这个问题
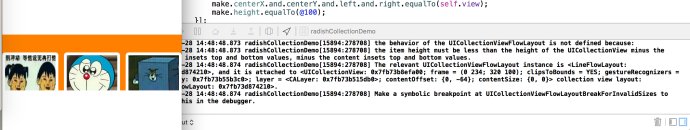
但是认真看了下,虽然把navbar隐藏了,但是整个cell也还是没居中,总觉得缺少了些什么。这时候我把collectionview的高度该小一点,出现了如下的布局错误:
The relevant UICollectionViewFlowLayout instance is , and it is attached to ; layer = ; contentOffset: {0, -64}; contentSize: {0, 0}> collection view layout: .
2016-03-28 14:48:48.874 radishCollectionDemo[15894:278708] Make a symbolic breakpoint at UICollectionViewFlowLayoutBreakForInvalidSizes to catch this in the debugger.

从这个布局错误里面,可以获取到一些信息 contentOffset: {0, -64};
也就是我们没设置什么的时候,整个cell就 已经便宜了 64 的位置。
这时候在结合下刚刚我设置navbar隐藏,这个时候。这个64变成了 20
ok
可以下结论。这个偏移的 64 = 44 + 20 也就是navbar的高度加上状态栏的高度。为什么会偏移这个高度呢?首先看下官方的解释是怎样的

起因:由于设计师的对需求的严(jian)格(zhi)把(zuo)控(si),当我们在我们在Storyboard或者Nib上对NavigationBar进行上色时,运行出来的效果与设计图出现色差,后来才发现是iOS7及以上对导航栏(工具栏亦同)的高斯模糊处理,也就是可以把导航栏后面的视图或者对导航栏的背景(或背景图)显示出来,如果单纯的设置背景颜色也是有高斯模糊处理的效果,对纯色高斯模糊处理过后相当于纯色的70%(猜测)透明化处理,但是反正就是有色差啦。
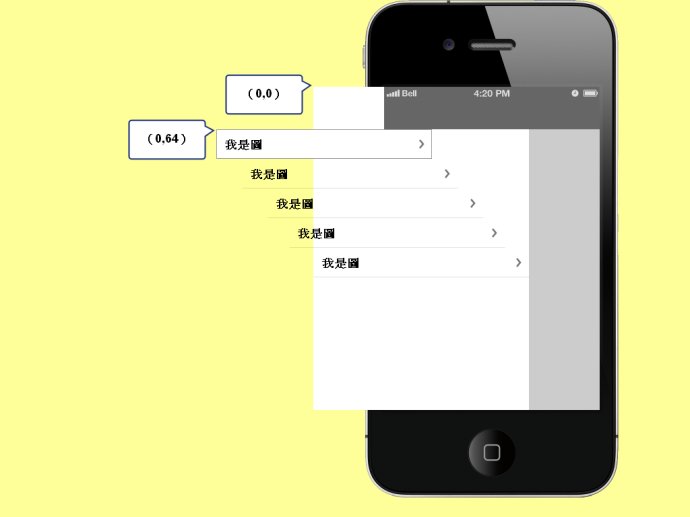
上面就是废话,不用看 直接看下图

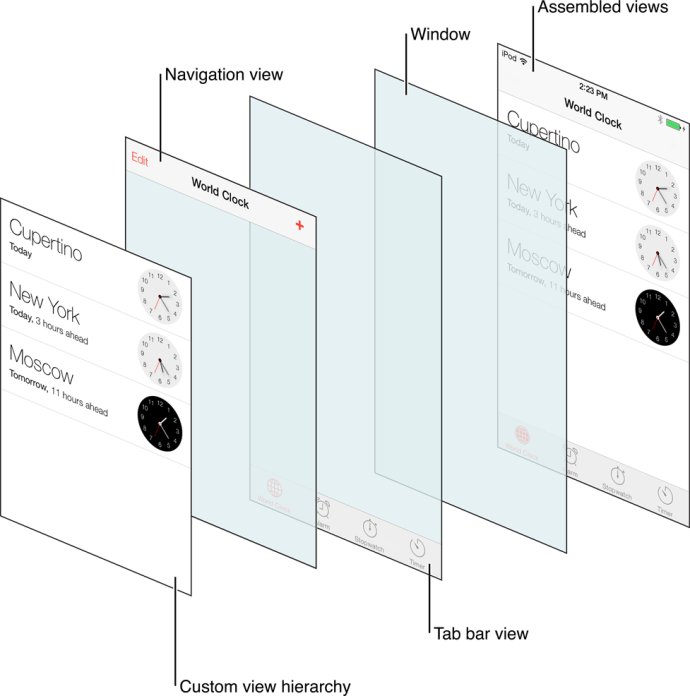
上面是在导航视图内Push进来的以“TableView”(没有ScrollView截图,就将就一下)为主View的视图,本来我们的cell是放在(0,0)的位置上的,但是考虑到导航栏、状态栏会挡住后面的主视图,而自动把我们的内容(cell、滚动视图里的元素)向下偏移离Top64px(下方位置如果是tarbar向上偏移离Buttom49px、toolbar是44),也就是当我们把navigationBar给隐藏掉时,滚动视图会给我们的内容预留部分的空白Top(所有内容向下偏移20px,因为状态栏的存在)。出来的效果可以脑补一下。 那么,当我们不想自动为我们下移可以设置:
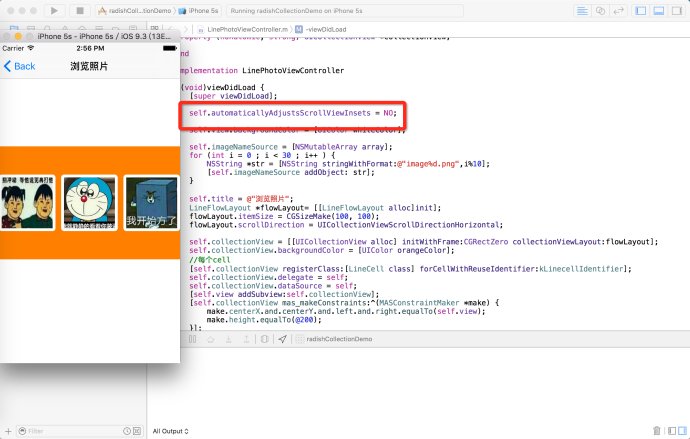
- self.automaticallyAdjustsScrollViewInsets = NO;// 自动滚动调整,默认为YES
- 上面的是引入博文:
- http://www.cocoachina.com/bbs/read.php?tid=280826
- 感谢这位博主的精彩解说
- ok 我们只要加入
- self.automaticallyAdjustsScrollViewInsets = NO;

























 710
710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








