由于看了IOS上面很多开发者开发的APP的视图界面切换动画体验非常好,这些都是IOS自带的,但是Android的Activity等视图切换动画并没有提供原生的,所以特此写了一个可以媲美IOS视图切换动画的Android视图切换动画特效库!SwitchLayout!可以说是目前Android上第一个,也是唯一的一个强大的视图切换动画库引擎!
作者:谭东
QQ:852041173
项目开源!推荐使用jar包形式!
没有经过作者允许,不可修改项目库源码自行发布。
如果你的项目中使用了SwtichLayout,建议你在您的APP关于页面注明SwitchLayout库提供支持!非常感谢!如果您觉得SwitchLayout强大,欢迎推荐给你们的朋友。
如果有什么建议,也可以反馈给我,会及时升级SwitchLayout库。
SwitchLayout 的1.0jar包下载地址和Demo下载地址:http://pan.baidu.com/s/1dD6baLV
源码和demo在github地址:https://github.com/jaychou2012/SwitchLayout
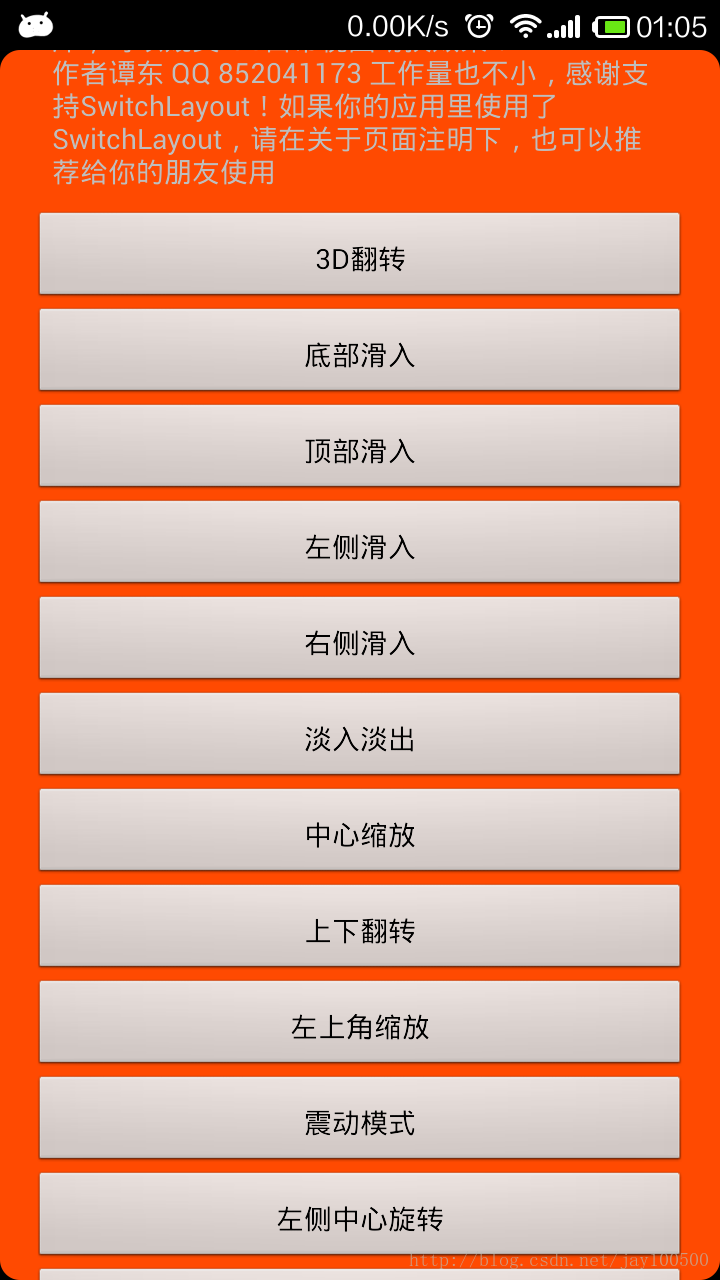
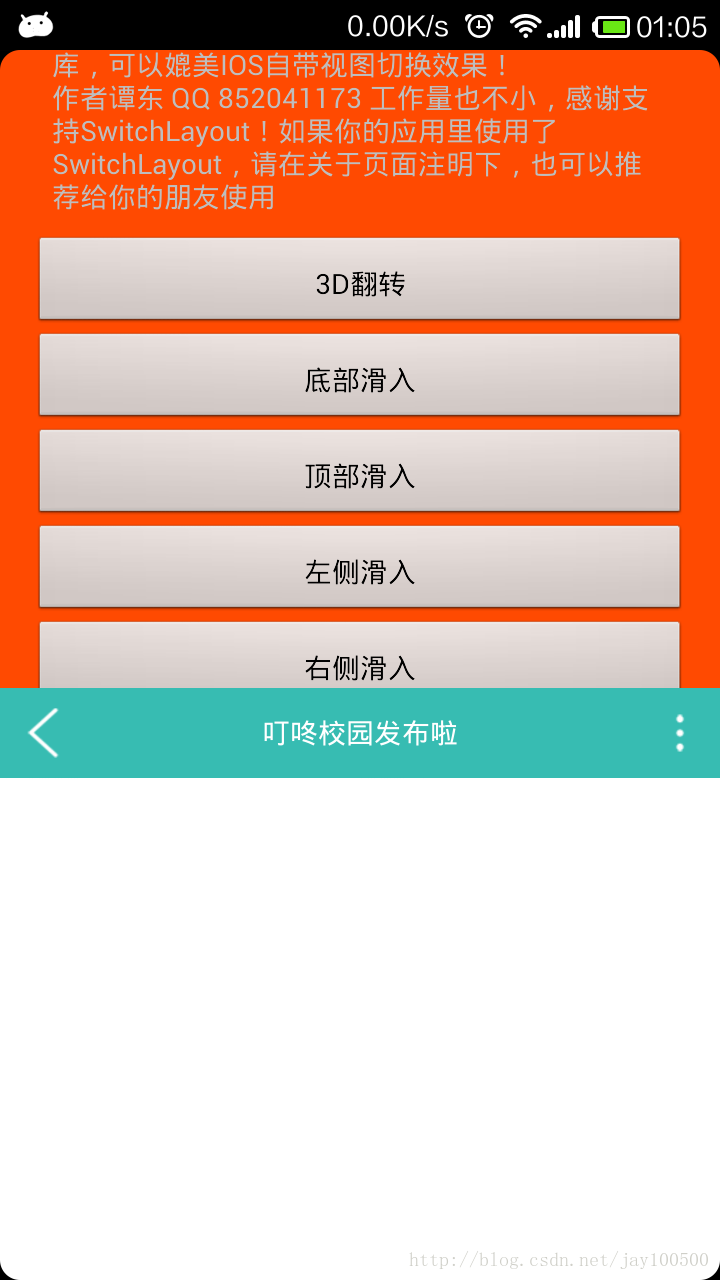
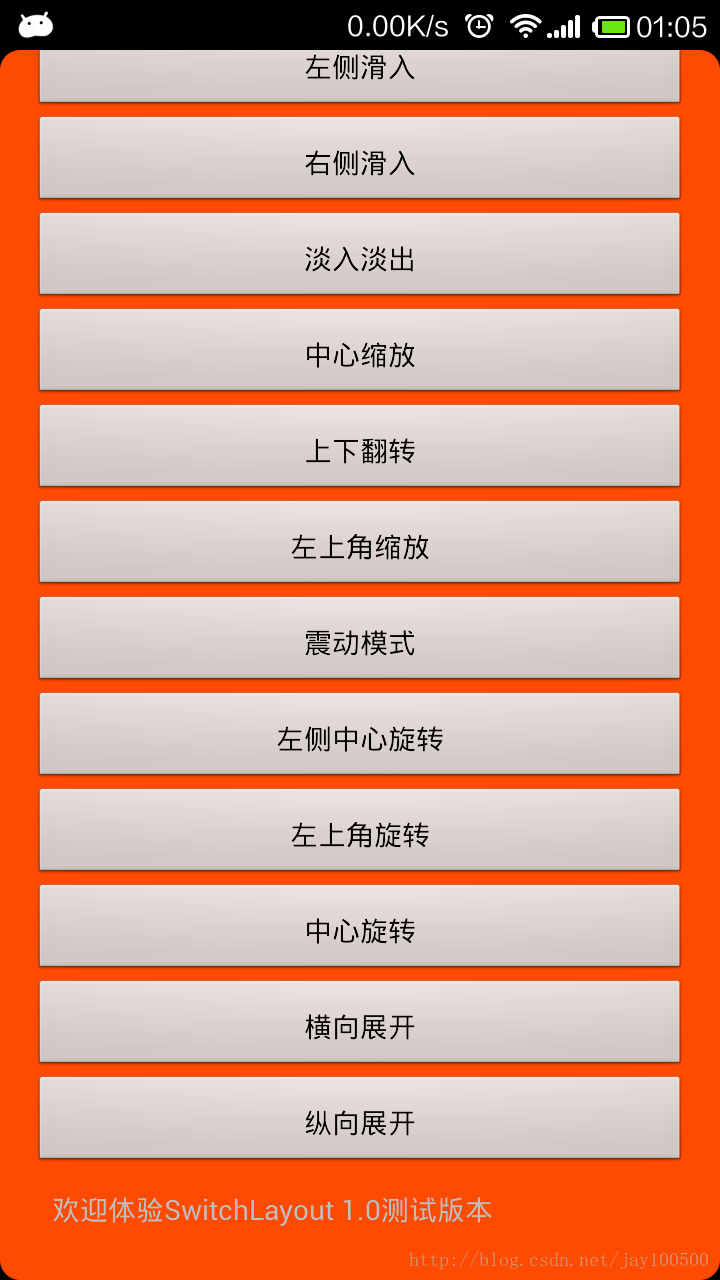
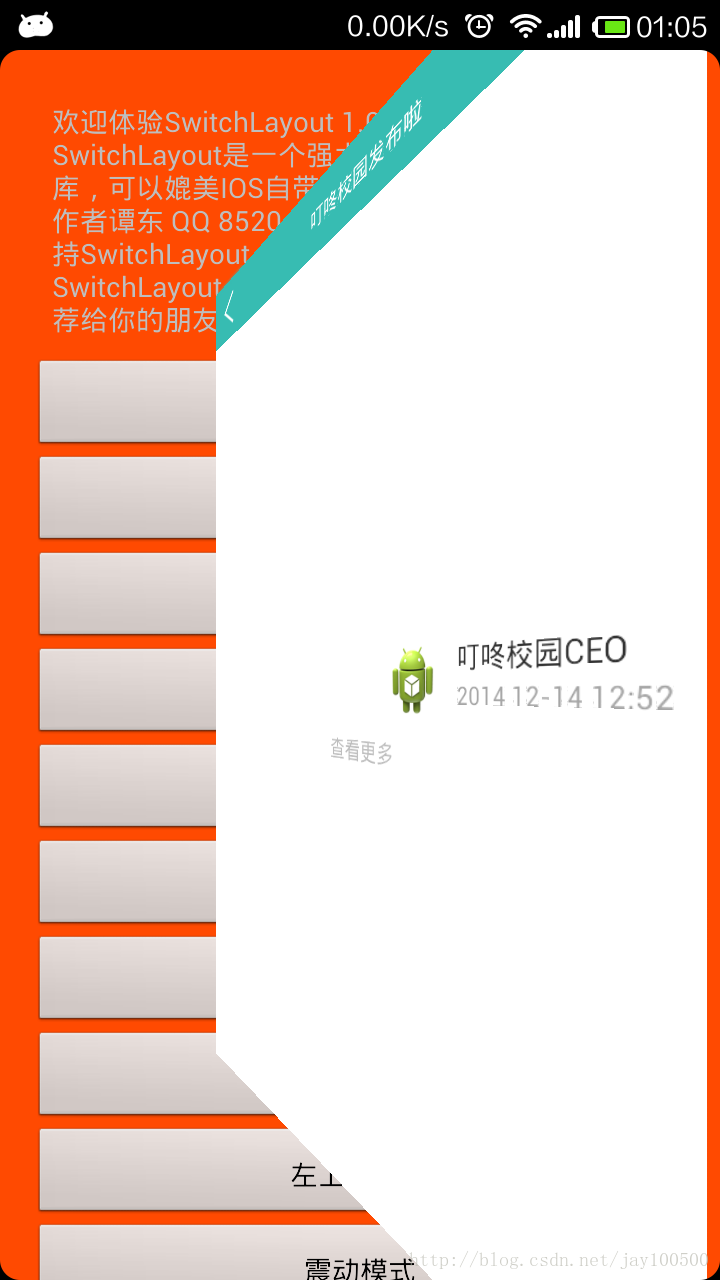
好了,先看下主要的界面支持的视图切换特效吧!(此为Demo截图)

效果引擎足够媲美IOS了。
里面的列表中,每个特效暴露的自定义扩展特效引擎接口大概可以扩充8个特效。所以一共大概可以扩充105种特效!足够强大!
好了,下面说下大致的用法:
1.导入SwitchLayout1.0.jar或者下载开源库。
2.每个Activity实现接口implements SwichLayoutInterFace。推荐这种用法;接口里分别实现2个方法:setEnterSwichLayout();和setExitSwichLayout();这两个方法分别是设置进入Activity动画和离开Activity的动画的。
在onCreate()里调用setEnterSwichLayout(); 在关闭Activity操作里调用setExitSwichLayout(); 如果需要的话在onKeyDown里拦截返回按键,调用setExitSwichLayout();
3.具体特效调用(举一个例子): SwitchLayout.getSlideFromBottom(this, false,BaseEffects.getMoreSlowEffect());
// 三个参数分别为(Activity/View,是否关闭Activity,特效(可为空));每个特效支持8种扩种,也可以不填特效。
4.注意,在项目注册清单里,每个Activity要设置主题为透明主题。 android:theme="@android:style/Theme.Translucent",API在11以上即可。
下面贴下SwitchLayoutDemo里的代码:
- package com.tandong.swichlayoutdemo;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.Window;
- import android.widget.Button;
- import com.tandong.swichlayout.BaseEffects;
- import com.tandong.swichlayout.SwitchLayout;
- /**
- * SwitchLayout
- *
- * QQ 852041173
- *
- * 为Android提供IOS平台自有的界面视图切换动画而开发此库,工作量也不小,感谢支持SwitchLayout
- *
- * 如果想自定义特效动画时长的话,请在此四个变量对应设置 SwitchLayout.animDuration = 1000;
- * SwitchLayout.longAnimDuration = 2000; BaseAnimViewS.animDuration = 1000;
- * BaseAnimViewS.longAnimDuration = 2000;即可。单位毫秒。
- *
- * 以后SwitchLayout将会划分入我的SmartUI库下面
- *
- * @author Tan Dong(谭东) 2014.12.28
- *
- */
- public class MainActivity extends Activity {
- private Button btn_ok, btn_1, btn_2, btn_3, btn_4, btn_5, btn_6, btn_7,
- btn_8, btn_9, btn_10, btn_11, btn_12, btn_13, btn_14;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initView();
- // 设置进入Activity的Activity特效动画,同理可拓展为布局动画
- SwitchLayout.getSlideFromBottom(this, false,
- BaseEffects.getQuickToSlowEffect());
- // 三个参数分别为(Activity/View,是否关闭Activity,特效(可为空))
- initListener();
- }
- private void initListener() {
- btn_ok.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 0);
- MainActivity.this.startActivity(in);
- }
- });
- btn_1.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 1);
- MainActivity.this.startActivity(in);
- }
- });
- btn_2.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 2);
- MainActivity.this.startActivity(in);
- }
- });
- btn_3.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 3);
- MainActivity.this.startActivity(in);
- }
- });
- btn_4.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 4);
- MainActivity.this.startActivity(in);
- }
- });
- btn_5.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 5);
- MainActivity.this.startActivity(in);
- }
- });
- btn_6.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 6);
- MainActivity.this.startActivity(in);
- }
- });
- btn_7.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 7);
- MainActivity.this.startActivity(in);
- }
- });
- btn_8.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 8);
- MainActivity.this.startActivity(in);
- }
- });
- btn_9.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 9);
- MainActivity.this.startActivity(in);
- }
- });
- btn_10.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 10);
- MainActivity.this.startActivity(in);
- }
- });
- btn_11.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 11);
- MainActivity.this.startActivity(in);
- }
- });
- btn_12.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 12);
- MainActivity.this.startActivity(in);
- }
- });
- btn_13.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 13);
- MainActivity.this.startActivity(in);
- }
- });
- btn_14.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- Intent in = new Intent(MainActivity.this, SecondActivity.class);
- in.putExtra("key", 14);
- MainActivity.this.startActivity(in);
- }
- });
- }
- private void initView() {
- btn_ok = (Button) this.findViewById(R.id.btn_ok);
- btn_1 = (Button) this.findViewById(R.id.btn_1);
- btn_2 = (Button) this.findViewById(R.id.btn_2);
- btn_3 = (Button) this.findViewById(R.id.btn_3);
- btn_4 = (Button) this.findViewById(R.id.btn_4);
- btn_5 = (Button) this.findViewById(R.id.btn_5);
- btn_6 = (Button) this.findViewById(R.id.btn_6);
- btn_7 = (Button) this.findViewById(R.id.btn_7);
- btn_8 = (Button) this.findViewById(R.id.btn_8);
- btn_9 = (Button) this.findViewById(R.id.btn_9);
- btn_10 = (Button) this.findViewById(R.id.btn_10);
- btn_11 = (Button) this.findViewById(R.id.btn_11);
- btn_12 = (Button) this.findViewById(R.id.btn_12);
- btn_13 = (Button) this.findViewById(R.id.btn_13);
- btn_14 = (Button) this.findViewById(R.id.btn_14);
- }
- }
- package com.tandong.swichlayoutdemo;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.KeyEvent;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.Window;
- import android.widget.ImageView;
- import com.tandong.swichlayout.BaseEffects;
- import com.tandong.swichlayout.SwichLayoutInterFace;
- import com.tandong.swichlayout.SwitchLayout;
- import com.tandong.swichlayoutdemo.R;
- /**
- * SwitchLayout
- *
- * QQ 852041173
- *
- * 为Android提供IOS平台自有的界面视图切换动画而开发此库,工作量也不小,感谢支持SwitchLayout
- *
- * @author Tan Dong(谭东) 2014.12.28
- *
- */
- public class SecondActivity extends Activity implements SwichLayoutInterFace {
- private Intent intent;
- private ImageView iv_back;
- private int key = 0;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_second);
- initIntent();
- // 设置进入Activity的Activity特效动画,同理可拓展为布局动画
- setEnterSwichLayout();
- }
- private void initIntent() {
- intent = getIntent();
- key = intent.getExtras().getInt("key");
- iv_back = (ImageView) this.findViewById(R.id.iv_back);
- iv_back.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- setExitSwichLayout();
- }
- });
- }
- public boolean onKeyDown(int keyCode, KeyEvent event) {// 按返回键时退出Activity的Activity特效动画
- if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
- setExitSwichLayout();
- return true;
- }
- return super.onKeyDown(keyCode, event);
- }
- @Override
- public void setEnterSwichLayout() {
- switch (key) {
- case 0:
- SwitchLayout.get3DRotateFromLeft(this, false, null);
- // 三个参数分别为(Activity/View,是否关闭Activity,特效(可为空))
- break;
- case 1:
- SwitchLayout.getSlideFromBottom(this, false,
- BaseEffects.getMoreSlowEffect());
- break;
- case 2:
- SwitchLayout.getSlideFromTop(this, false,
- BaseEffects.getReScrollEffect());
- break;
- case 3:
- SwitchLayout.getSlideFromLeft(this, false,
- BaseEffects.getLinearInterEffect());
- break;
- case 4:
- SwitchLayout.getSlideFromRight(this, false, null);
- break;
- case 5:
- SwitchLayout.getFadingIn(this);
- break;
- case 6:
- SwitchLayout.ScaleBig(this, false, null);
- break;
- case 7:
- SwitchLayout.FlipUpDown(this, false,
- BaseEffects.getQuickToSlowEffect());
- break;
- case 8:
- SwitchLayout.ScaleBigLeftTop(this, false, null);
- break;
- case 9:
- SwitchLayout.getShakeMode(this, false, null);
- break;
- case 10:
- SwitchLayout.RotateLeftCenterIn(this, false, null);
- break;
- case 11:
- SwitchLayout.RotateLeftTopIn(this, false, null);
- break;
- case 12:
- SwitchLayout.RotateCenterIn(this, false, null);
- break;
- case 13:
- SwitchLayout.ScaleToBigHorizontalIn(this, false, null);
- break;
- case 14:
- SwitchLayout.ScaleToBigVerticalIn(this, false, null);
- break;
- default:
- break;
- }
- }
- @Override
- public void setExitSwichLayout() {
- switch (key) {
- case 0:
- SwitchLayout.get3DRotateFromRight(this, true, null);
- break;
- case 1:
- SwitchLayout.getSlideToBottom(this, true,
- BaseEffects.getMoreSlowEffect());
- break;
- case 2:
- SwitchLayout.getSlideToTop(this, true,
- BaseEffects.getReScrollEffect());
- break;
- case 3:
- SwitchLayout.getSlideToLeft(this, true,
- BaseEffects.getLinearInterEffect());
- break;
- case 4:
- SwitchLayout.getSlideToRight(this, true, null);
- break;
- case 5:
- SwitchLayout.getFadingOut(this, true);
- break;
- case 6:
- SwitchLayout.ScaleSmall(this, true, null);
- break;
- case 7:
- SwitchLayout.FlipUpDown(this, true,
- BaseEffects.getQuickToSlowEffect());
- break;
- case 8:
- SwitchLayout.ScaleSmallLeftTop(this, true, null);
- break;
- case 9:
- SwitchLayout.getShakeMode(this, true, null);
- break;
- case 10:
- SwitchLayout.RotateLeftCenterOut(this, true, null);
- break;
- case 11:
- SwitchLayout.RotateLeftTopOut(this, true, null);
- break;
- case 12:
- SwitchLayout.RotateCenterOut(this, true, null);
- break;
- case 13:
- SwitchLayout.ScaleToBigHorizontalOut(this, true, null);
- break;
- case 14:
- SwitchLayout.ScaleToBigVerticalOut(this, true, null);
- break;
- default:
- break;
- }
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.tandong.swichlayoutdemo"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk
- android:minSdkVersion="11"
- android:targetSdkVersion="19" />
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@style/AppTheme" >
- <activity
- android:name="com.tandong.swichlayoutdemo.MainActivity"
- android:label="@string/app_name"
- android:theme="@android:style/Theme.Translucent" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- <activity
- android:name="com.tandong.swichlayoutdemo.SecondActivity"
- android:launchMode="singleTask"
- android:theme="@android:style/Theme.Translucent" >
- </activity>
- </application>
- </manifest>


























 3809
3809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








