JavaFX8初探(文件选择器)
本章主要介绍如何使用FileChooser 来导航文件系统,本章提供的简单的例子解释了如何打开一个或多个文件,配置文件选择窗口,并且保存应用内容。
和其他的接口组件不同,FileChooser 不属于javafx.scene.controls包,然而这个类应该在我们JavaFX UI控件中提到,因为它提供了一个典型的界面功能:文件系统导航。
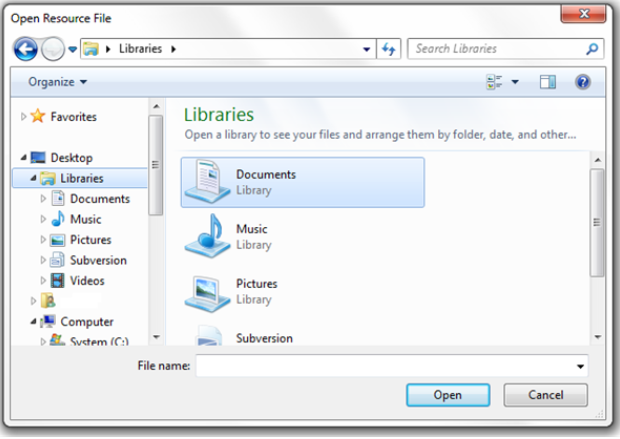
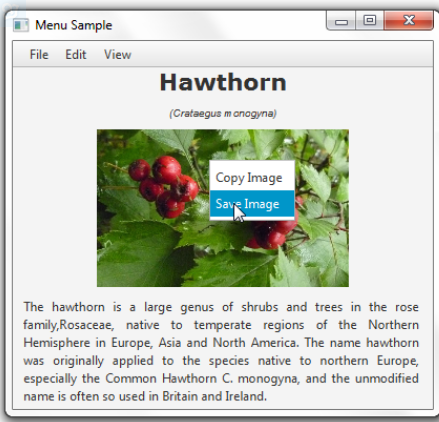
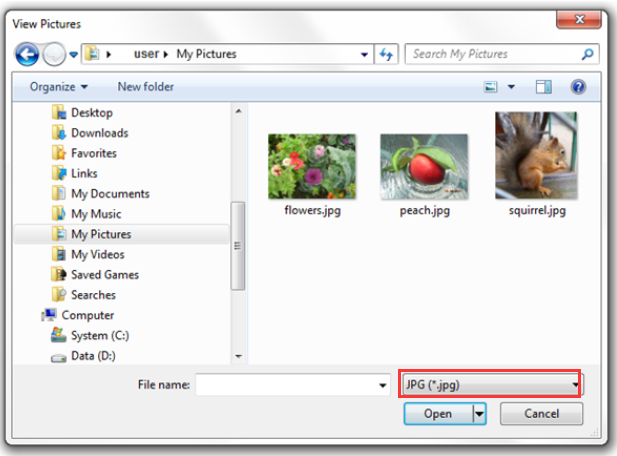
FileChooser 类在javafx.stage 包下,和其他主要的图形元素在一起,比如:Stage,Window,以及Popup。下图是微软的图片阅览窗口。
打开文件
文件选择器经常用来打开一个窗口来选择文件或者保存文件,最简单是文件选择器的使用如下面代码所示:
FileChooser fileChooser = new FileChooser();
fileChooser.setTitle("Open Resource File");
fileChooser.showOpenDialog(stage);
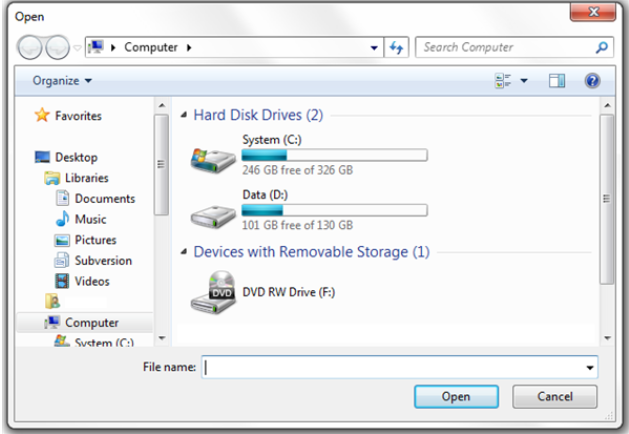
编译运行这段代码,如下图所示:

注意:
上图是在windows中展示的效果,如果你在其它的操作系统中使用上段代码,效果可能不一样。
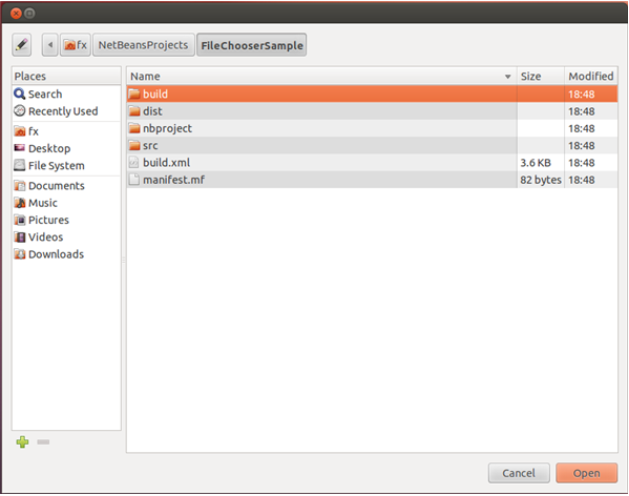
下面是linux:

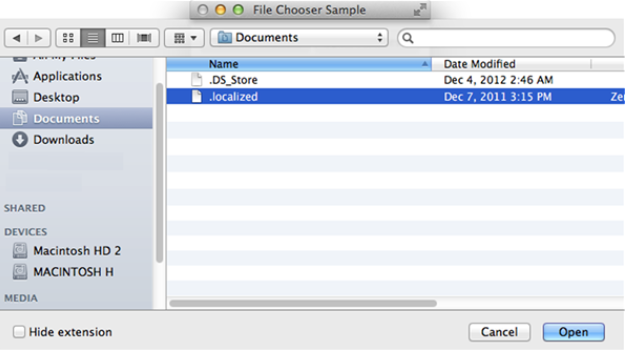
下面是MAC:

尽管之前的例子,再启动引动后文件选择器就自动出现了,但是最常用的还是让我们点击一个按钮后弹出文件选择器,看下面这个例子:
package com.chu.file;
import java.awt.Desktop;
import java.awt.EventQueue;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.logging.Level;
import java.util.logging.Logger;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.FileChooser;
import javafx.stage.Stage;
public final class FileChooserSample extends Application {
private final Desktop desktop = Desktop.getDesktop();
@Override
public void start(final Stage stage) {
stage.setTitle("File Chooser Sample");
final FileChooser fileChooser = new FileChooser();
final Button openButton = new Button("Open a Picture...");
final Button openMultipleButton = new Button("Open Pictures...");
openButton.setOnAction(
(final ActionEvent e) -> {
File file = fileChooser.showOpenDialog(stage);
if (file != null) {
openFile(file);
}
});
openMultipleButton.setOnAction(
(final ActionEvent e) -> {
List<File> list =
fileChooser.showOpenMultipleDialog(stage);
if (list != null) {
list.stream().forEach((file) -> {
openFile(file);
});
}
});
final GridPane inputGridPane = new GridPane();
GridPane.setConstraints(openButton, 0, 0);
GridPane.setConstraints(openMultipleButton, 1, 0);
inputGridPane.setHgap(6);
inputGridPane.setVgap(6);
inputGridPane.getChildren().addAll(openButton, openMultipleButton);
final Pane rootGroup = new VBox(12);
rootGroup.getChildren().addAll(inputGridPane);
rootGroup.setPadding(new Insets(12, 12, 12, 12));
stage.setScene(new Scene(rootGroup));
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
private void openFile(File file) {
EventQueue.invokeLater(() -> {
try {
desktop.open(file);
} catch (IOException ex) {
Logger.getLogger(FileChooserSample.
class.getName()).
log(Level.SEVERE, null, ex);
}
});
}
}
Open a Picture按钮用来打开一个可以选择一个图片的文件选择器,Open Pictures 按钮可以打开一个可以选择多个图片的文件选择器,setOnAction 方法定义了它们打开按钮的方式。
- showOpenDialog 方法打开一个文件选择窗口。这个方法的返回值就是用户选择的文件,如果没有选择返回null。
- showOpenMultipleDialog 方法打开一个可以多选的文件窗口。这个方法返回值是用户选择的多个文件,如果没有选择返回null,返回的列表不能被修改,如果尝试修改就会抛出UnsupportedOperationException 。

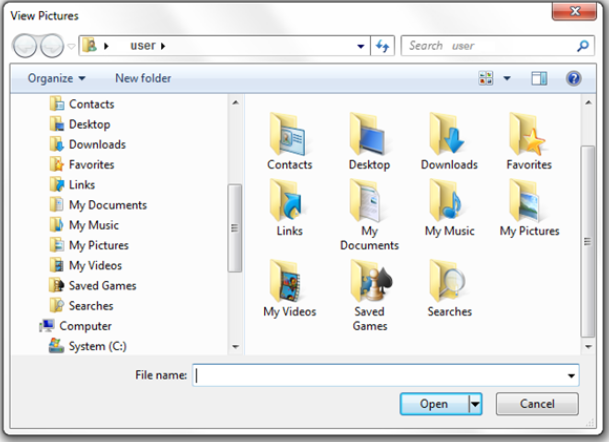
配置文件选择器
我们可以调用initialDirectory 方法来初始化路径,以及设置title属性。
package com.chu.file;
import java.awt.Desktop;
import java.awt.EventQueue;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.logging.Level;
import java.util.logging.Logger;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.FileChooser;
import javafx.stage.Stage;
public final class FileChooserSample extends Application {
private final Desktop desktop = Desktop.getDesktop();
@Override
public void start(final Stage stage) {
stage.setTitle("File Chooser Sample");
final FileChooser fileChooser = new FileChooser();
final Button openButton = new Button("Open a Picture...");
final Button openMultipleButton = new Button("Open Pictures...");
openButton.setOnAction(
(final ActionEvent e) -> {
configureFileChooser(fileChooser);
File file = fileChooser.showOpenDialog(stage);
if (file != null) {
openFile(file);
}
}); openMultipleButton.setOnAction(
(final ActionEvent e) -> {
configureFileChooser(fileChooser);
List<File> list =
fileChooser.showOpenMultipleDialog(stage);
if (list != null) {
list.stream().forEach((file) -> {
openFile(file);
});
}
});
final GridPane inputGridPane = new GridPane();
GridPane.setConstraints(openButton, 0, 0);
GridPane.setConstraints(openMultipleButton, 1, 0);
inputGridPane.setHgap(6);
inputGridPane.setVgap(6);
inputGridPane.getChildren().addAll(openButton, openMultipleButton);
final Pane rootGroup = new VBox(12);
rootGroup.getChildren().addAll(inputGridPane);
rootGroup.setPadding(new Insets(12, 12, 12, 12));
stage.setScene(new Scene(rootGroup));
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
private static void configureFileChooser(final FileChooser fileChooser){
fileChooser.setTitle("View Pictures");
fileChooser.setInitialDirectory(
new File(System.getProperty("user.home"))
);
}
private void openFile(File file) {
EventQueue.invokeLater(() -> {
try {
desktop.open(file);
} catch (IOException ex) {
Logger.getLogger(FileChooserSample.
class.getName()).
log(Level.SEVERE, null, ex);
}
});
}
}
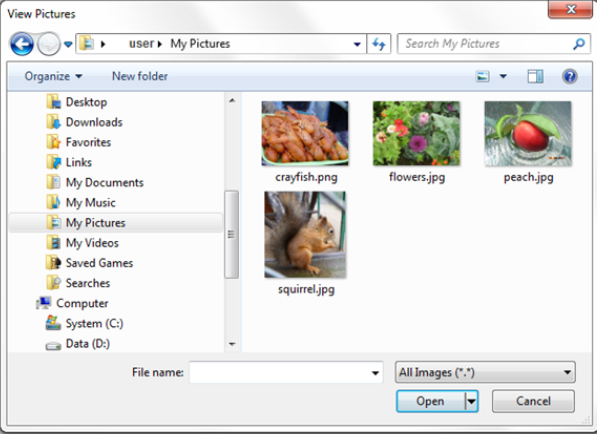
设置扩展过滤
import java.awt.Desktop;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.logging.Level;
import java.util.logging.Logger;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.FileChooser;
import javafx.stage.Stage;
public final class FileChooserSample extends Application {
private final Desktop desktop = Desktop.getDesktop();
@Override
public void start(final Stage stage) {
stage.setTitle("File Chooser Sample");
final FileChooser fileChooser = new FileChooser();
final Button openButton = new Button("Open a Picture...");
final Button openMultipleButton = new Button("Open Pictures...");
openButton.setOnAction(
(final ActionEvent e) -> {
configureFileChooser(fileChooser);
File file = fileChooser.showOpenDialog(stage);
if (file != null) {
openFile(file);
}
});
openMultipleButton.setOnAction(
(final ActionEvent e) -> {
configureFileChooser(fileChooser);
List<File> list =
fileChooser.showOpenMultipleDialog(stage);
if (list != null) {
list.stream().forEach((file) -> {
openFile(file);
});
}
});
final GridPane inputGridPane = new GridPane();
GridPane.setConstraints(openButton, 0, 1);
GridPane.setConstraints(openMultipleButton, 1, 1);
inputGridPane.setHgap(6);
inputGridPane.setVgap(6);
inputGridPane.getChildren().addAll(openButton, openMultipleButton);
final Pane rootGroup = new VBox(12);
rootGroup.getChildren().addAll(inputGridPane);
rootGroup.setPadding(new Insets(12, 12, 12, 12));
stage.setScene(new Scene(rootGroup));
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
private static void configureFileChooser(
final FileChooser fileChooser) {
fileChooser.setTitle("View Pictures");
fileChooser.setInitialDirectory(
new File(System.getProperty("user.home"))
);
fileChooser.getExtensionFilters().addAll(
new FileChooser.ExtensionFilter("All Images", "*.*"),
new FileChooser.ExtensionFilter("JPG", "*.jpg"),
new FileChooser.ExtensionFilter("PNG", "*.png")
);
}
private void openFile(File file) {
EventQueue.invokeLater(() -> {
try {
desktop.open(file);
} catch (IOException ex) {
Logger.getLogger(FileChooserSample.
class.getName()).
log(Level.SEVERE, null, ex);
}
});
}
}
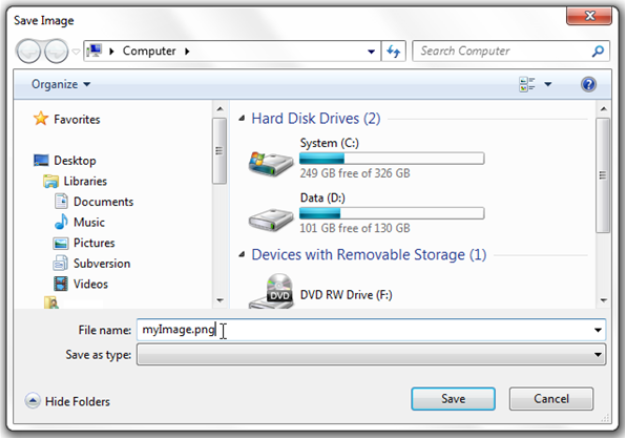
保存文件
除了打开和过滤文件之外,FileChooser 还提供了保存文件的能力,
MenuItem cmItem2 = new MenuItem("Save Image");
cmItem2.setOnAction((ActionEvent e) -> {
FileChooser fileChooser1 = new FileChooser();
fileChooser1.setTitle("Save Image");
System.out.println(pic.getId());
File file = fileChooser1.showSaveDialog(stage);
if (file != null) {
try {
ImageIO.write(SwingFXUtils.fromFXImage(pic.getImage(),
null), "png", file);
} catch (IOException ex) {
System.out.println(ex.getMessage());
}
}
});































 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








