原本打算今晚上总结以下这个月的工作来着,可从老家回来已经是疲惫不堪,感觉脑子都不怎么运作了,估计总结起来也只能是只言片语,外加前言不搭后语啊,于是果断的挑选了简单的功能来理解,将总结的艰巨任务放在了纯正的这个月底,明天这最后一天。
今天来记录下js获取当前时间,实际上w3c上有明确的方法展示,但是这里还是来记录熟悉下这date对象的应用
window.οnlοad=function(){
var dt=new Date();//定义一个data对象
var dtZone=document.getElementById("showZoned");//只不过是一个空的div
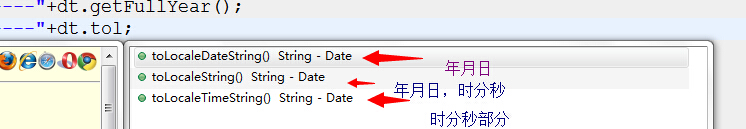
dtZone.innerHTML=dt.toLocaleString();//显示年月日,时分秒
tolocalString函数,意在获取当前时间,而雷同的则有
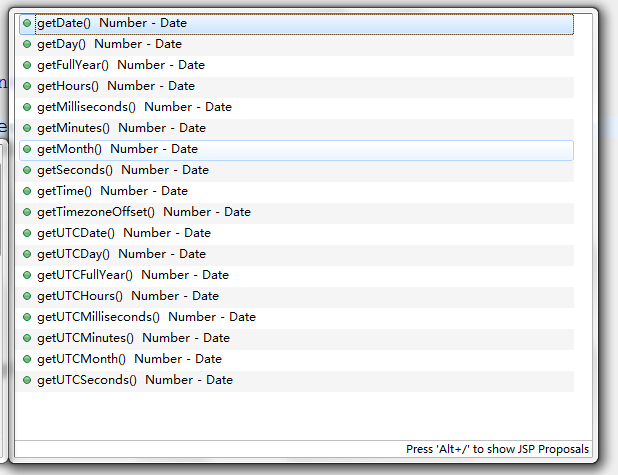
这种方式确实很简单,但是它存在一个最大的缺陷,它只能按照浏览器给定的格式进行展示,如果想要得到自己想要却不是给定格式时就比较麻烦,而这时我们需要做的就是,将年月日时分秒进行读取人,然后进行拼接,这样先来记录下存在的事件
如果每一个都得到了,那获取2014-6-29.或者2014/6/29,或者其它各种类型是不是都可以了拼接了呢。
好累,困的要死,就做这么一点事物,还有点迷迷糊糊,要去睡了....

























 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








